模块 3:动手实验:Amazon ECS 和 AWS Fargate 上的 .NET 工作负载
动手实验
实验目标
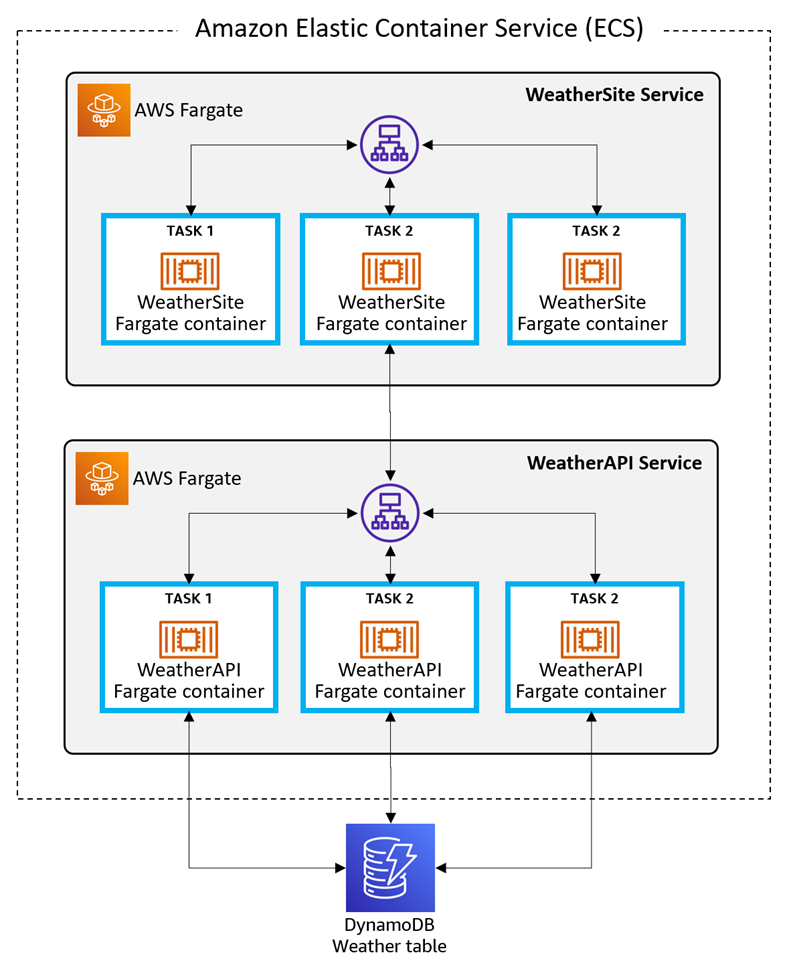
在此动手实验中,您将创建一个名为 Weather 的 ECS 服务,该服务由 ASP.NET 网站和 .NET Web API 组成。该 API 将使用 Amazon DynamoDB 表来检索天气数据。API 将部署到一个 ECS 服务,网站部署到另一个 ECS 服务。您可以在 Windows PC、macOS 或 Linux 计算机上完成此实验,也可以在云端的 Cloud9 环境中完成此实验。

此实验包含 12 个步骤:
- 设置 AWS 环境
- 设置开发环境
- 创建 Amazon DynamoDB 表
- 创建 WeatherAPI 项目
- 在本地测试 WeatherAPI
- 将 WeatherAPI 部署到 ECS
- 更新 ECS 任务角色和测试 API
- 创建 WeatherSite 项目
- 在本地测试 WeatherSite
- 将 WeatherSite 部署到 ECS
- 部署更新
- 关闭项目
完成时间
90 分钟
实施
步骤 1:设置 AWS 环境
在此步骤中,您将设置 AWS 环境。
如果您已经使用 AWS Fargate 开发并部署到了 Amazon ECS,并且已经安装了适用于 .NET CLI 的 AWS 部署工具,则可以快进到第 3 步。
1.获取 AWS 账户
使用现有的 AWS 账户或创建一个 AWS 账户。 请勿使用生产账户。
2.选择 AWS 区域
登录 AWS 管理控制台,然后选择一个支持 AWS Fargate 上的 Amazon ECS 并支持 DynamoDB 的 AWS 区域,以在其中运行。
3.创建开发环境
如果使用本地计算机进行此实验,请继续执行第 2 步。
如果使用 Cloud9,请继续执行以下操作。
可选:您可以按照此 AWS 快速入门,使用大多数必需的开发工具自动创建 Cloud9 环境。
否则,请继续执行下面的操作:
A. 在 AWS 管理控制台中,导航到 Cloud9 并单击创建环境。
B. 将环境命名为 FargateLab,然后单击下一步。
C. 在配置设置页面上,保留符合免费套餐条件的实例类型的默认值,然后单击下一步。
D. 单击创建环境。
E. 等待环境完成创建,这需要几分钟时间。
注意:如果由于 t2.micro 实例类型在该区域不可用而导致环境创建失败,请删除该环境并重复上述步骤,这次请选择另外一种小型实例类型。如果免费套餐中不包含该实例类型,请注意您需按照特定费率为实验期间对该实例类型的使用付费。
检查您的成果
现在,您应该:
✓ 有一个 AWS 账户
✓ 知道如何登录 AWS 管理控制台
✓ 已选择要运行的区域
✓ 有可用的本地计算机或 Cloud9 环境
第 2 步:设置开发环境
在此步骤中,您将安装软件,以设置开发环境。请跳过已安装项目。
1.安装 AWS CLI
安装 AWS 命令行界面(CLI)。
2.配置 AWS CLI
配置 AWS CLI,使其与 AWS 账户中的用户关联。
在命令/终端窗口中,使用以下命令配置区域:aws configure
3.设置用户权限
为您的 AWS 用户提供将应用程序部署到 ECS 所需的权限:
A. 在 AWS 管理控制台中,导航到 IAM
B. 转到用户,然后单击 AWS 用户。
C. 单击添加权限,然后单击直接附加现有策略
D. 搜索并选中以下每项策略的复选框:
- PowerUserAccess
- AWSCloudFormationFullAccess
- AmazonECS_FullAccessAmazonEC2ContainerRegistryFullAccess
- AmazonSSMFullAccess
- IAMFullAccess
4.安装 .NET 6 SDK
安装 .NET 6 SDK。 下载并安装适用于您操作系统的 SDK。
如果您使用本地计算机,请下载并安装适用于您的操作系统的.NET 6 SDK。
如果使用 Cloud9,则可以在“安装所需工具”下运行以下命令。
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
sudo yum -y update
sudo yum install dotnet-sdk-6.0
5.安装适用于.NET CLI 的 AWS 部署工具
使用以下命令安装适用于.NET CLI 的 AWS 部署工具:
dotnet tool install -g aws.deploy.tools
6.如果使用的是 Cloud9,请前进到步骤 3
如果您使用的是 Cloud9,请直接跳到步骤 3。
如果使用本地计算机,请继续下面的操作。
7.安装 IDE
安装 IDE,例如 Microsoft Visual Studio 2022(Windows)、Visual Studio Code(Linux、macOS、Windows)或 JetBrains Rider(Linux、macOS、Windows)。确保您已安装适用于 C# 中的 .NET Web 开发的选项或扩展程序。
9.安装 Docker Desktop
检查您的成果
现在,您应该:
✓ 已安装所有必备软件
✓ 已为您的 AWS 用户和区域配置 AWS CLI
第 3 步:创建 DynamoDB 表
在此步骤中,您将创建一个名为 Weather 的 DynamoDB 表,然后再创建一些数据记录。
1.在 AWS 管理控制台中创建 DynamoDB 表
在 AWS 管理控制台中,导航到 Amazon DynamoDB 并单击创建表:
A. 表名称:Weather
B. 分区键:Location
C. 排序键:Timestamp
D. 单击创建表
2.在表中填充项目
单击 Weather 表名称,进入其详细信息页面,然后单击浏览表项目。添加以下项目:
A.单击创建项目和 JSON 视图。输入以下 JSON(Dallas, morning),然后单击创建项目。
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B.以同样的方式,使用以下 JSON 添加第二个项目(Dallas, mid-day):
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C.使用以下 JSON 添加第三个项目(Dallas, evening):
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D.使用以下 JSON 添加第四个项目(Minnesota, morning):
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E.使用以下 JSON 添加第五个项目(Minnesota, mid-day):
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F.使用以下 JSON 添加第六个项目(Minnesota, evening):
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}检查您的成果
现在,您应该:
✓ 有一个名为 Weather 的 DynamoDB 表,并且表中填充了 6 个项目。
步骤 4:创建 WeatherAPI 项目
在此步骤中,您将使用 dotnet new 命令创建一个 .NET Web API 项目,并更新其代码以从 DynamoDB 表中检索数据。
1.持续交付到开发文件夹
2.创建 .NET WebAPI 项目
A.运行以下 dotnet new 命令,创建一个名为 WeatherAPI 的新 Web API 项目。
dotnet new webapi -n WeatherAPI
B.持续交付到项目文件夹。
C. 添加 DynamoDB SDK 包。运行以下 dotnet add package 命令,将 AWSSDK.DynamoDBv2 包添加到项目中。我们需要这个库来与 Amazon DynamoDB 服务通信。
dotnet add package AWSSDK.DynamoDBv2
3.在 IDE 中打开项目
在您的 IDE 中打开 WeatherAPI 项目。
4.选择区域
如果您已为 IDE 安装了 AWS Toolkit,请将 AWS 各区服务浏览器中的区域设置为您在第 1 步中选择的区域。
5.禁用 HTTPS 重新导向
在代码编辑器中打开 Program.cs,然后删除或注释掉此语句:
// app.UseHttpsRedirection();
6.调试项目
已生成的项目是 WeatherForecast API,在 .NET 示例中很常用。
A.要试用该项目,请 1) 在 IDE 中按 F5,或 2) 从命令行运行 dotnet run 并浏览到端点地址,其中 /swagger/index.html 位于路径末尾。
B.在打开的浏览器选项卡中,您会看到一个 Swagger 界面。请注意,该服务有一个 /WeatherForecast 操作,可返回模拟天气数据 JSON。通过单击“获取”、“试用”和“执行”来对其进行测试。注意 JSON 响应。您可能会在浏览器中看到有关 HTTPS 的“不安全”指示符,也可能不会看到,具体取决于您是否接受本地 SSL 证书。
C.停止运行程序。
7.配置端口
我们的 Web API 将在端口 8080(HTTP)和 8443(SSL)上运行。在代码编辑器中打开 Properties/launchSettings.json。在第 17 行中,将 applicationUrl 值更改为:
"applicationUrl": "https://localhost:8443;http://localhost:8080",8.对数据结构进行编码
打开 WeatherForecast.cs 并将其替换为以下代码。此记录结构与您在步骤 3 中创建的 DynamoDB 项目相匹配。
namespace WeatherAPI;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}9.对控制器进行编码
打开 Controllers 文件夹中的 WeatherForecastController.cs,然后将其替换为以下代码。在第 12 行中,将 RegionEndpoint 设置为您正在其中运行的区域。此代码将在服务的根路径上实施运行状况检查方法,并在 /WeatherForecast 实施 WeatherForecast 方法。
/WeatherForecast 方法采用位置参数并从 DynamoDB Weather 表中为其检索数据。它对表执行扫描,以查找分区键与位置相匹配的记录。匹配的 DynamoDB 项目存储在 WeatherForecast 对象列表中。结果以 JSON 记录数组的形式返回。
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace WeatherAPI.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USWest2;
private readonly ILogger _logger;
public WeatherForecastController(ILogger logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<WeatherForecast[]> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<String> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Location = Convert.ToString(match["Location"]),
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}10.保存更改并进行构建
保存您的更改并确保项目成功构建。
检查您的成果
现在,您应该:
✓ 具有一个 WeatherAPI 项目
✓ 已安装 AWSDK.DynamoDBv2 NuGet 包
✓ 在 Program.cs 中注释掉 HTTPS 重定向
✓ 将 WeatherForecastController.cs 更新为根运行状况检查方法和查询 DynamoDB 天气表的 WeatherForecast 方法
✓ 将 WeatherForecastController.cs 区域变量设置为您运行所在的区域
步骤 5:在本地测试 WeatherAPI
在此步骤中,您将在本地测试 Web API 并确认从 DynamoDB 检索数据。
1.调试项目
在 IDE 中按 F5,然后等待应用程序在浏览器中完成构建并启动。您可能会收到有关证书无效的安全风险警告。在 Swagger 页面中,您现在可以看到您的两种方法和 WeatherForecast 架构。
3.测试达拉斯的天气预报操作
将 URL 路径设置为 /WeatherForecast?location=Dallas,并确保您的位置值大小写与表数据匹配。您应该会看到天气预报数据 JSON,其中包含您在第 1 步中在 DynamoDB 表中创建的值。
4.测试明尼阿波利斯的天气预报操作
将 URL 路径设置为 /WeatherForecast?location=Dallas,并确保您的位置值大小写与表数据匹配。您应该会看到天气预报数据 JSON,其中包含您在第 1 步中在 DynamoDB 表中创建的值。
6.停止调试
停止运行程序。
检查您的成果
现在,您应该:
✓ 已在本地测试 WeatherAPI 项目。
✓ 已确认 WeatherAPI 可以从 DynamoDB 表中检索数据
步骤 6:将 WeatherAPI 部署到 ECS
在此步骤中,您将使用适用于 .NET CLI 的 AWS 部署工具将 WeatherAPI 项目容器化并部署到 Amazon ECS。
1.运行适用于.NET 的 AWS 部署工具
A.在命令/终端窗口中,持续交付到 WeatherAPI 文件夹。
B.运行 dotnet aws deploy。
dotnet aws deploy注意:每次运行 dotnet aws deploy 时,选项列表和顺序可能会有所不同。
C.如果系统提示您选择现有的 AWS 部署目标,请选择部署到新的云应用程序选项。
D.选择“使用 Fargate 从 ASP.NET Core App 部署到 Amazon ECS”选项。
E.对于新 CloudFormation 堆栈的名称,请按 Enter 接受默认名称 WeatherAPI。
2.编辑设置
显示当前设置时,输入 more 以查看高级设置。随即将显示设置的编号列表。输入 9 选择 Elastic Load Balancer,按如下提示操作:
A.创建新的负载均衡器:y
B.取消注册延迟:180
C.运行状况检查路径:/
D.运行状况检查超时:5
E.运行状况检查间隔:120
F.运行正常阈值计数:2
G.运行不正常阈值计数:2
3.部署
A.按 Enter 开始部署。部署将创建 1 个负载均衡器、3 个 ECS 任务并创建新角色。
B.等待服务进行容器化和部署,这需要几分钟时间。完成后,记下输出末尾的部署详细信息。
C. 记录“应用程序端点”下的详细信息。您将需要端点来测试服务。
4.审核 Dockerfile
在您的项目文件夹中,请注意已添加一个 Dockerfile 文件。这个文件是由 AWS 部署工具创建的,并使用 Docker 对项目进行了容器化。
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherAPI.csproj", ""]
RUN dotnet restore "WeatherAPI.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherAPI.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherAPI.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherAPI.dll"]5.在 ECS 控制台中审核
审查 AWS 管理控制台中部署的内容:
A.在 AWS 管理控制台中,导航到 ECS。
B.从左侧窗格中选择集群,应该会列出 WeatherAPI 集群。您应该看到一个包含 1 个服务和 3 个正在运行的任务的集群。(图 1)
C.单击 WeatherAPI 集群名称以查看其详细信息。浏览选项卡以查看已部署的内容。在“任务”选项卡上,您应该看到 3 个启动类型为 FARGATE 的正在运行的任务。(图 2)
检查您的成果
现在,您应该:
✓ 已使用适用于.NET CLI 的 AWS 部署工具将项目容器化并部署到 ECS。
✓ 已在 ECS 控制台中确认部署。
✓ 已确认基本端点 URL 正在返回运行状况检查。
步骤 7:更新 ECS 任务角色和测试 API
尽管 WeatherAPI 服务已部署且正在响应,但它还没有访问 DynamoDB 表的权限。在此步骤中,您将创建用于 DynamoDB 访问权限的 IAM policy、更新 ECS 任务角色权限并测试 ECS 服务。
1.测试 API 并记下缺少的权限
测试 API 并记下缺少的权限。在浏览器中,使用 /WeatherForecast?location=Dallas 访问路径末尾的端点 URL。不会返回任何数据。这是因为运行 WeatherAPI 服务的 ECS 任务角色没有访问 DynamoDB Weather 表的权限。
2.为 DynamoDB 访问创建 IAM policy
创建一个允许访问 Weather DynamoDB 表的 IAM policy:
A.在 AWS 管理控制台中,导航到 IAM
B.从左侧窗格中选择策略,然后单击创建策略。
C.创建策略并输入以下 JSON,将 [account] 替换为您的 12 位 AWS 账号,并将 [region] 替换为您的区域(例如:us-west-2)。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
}D.依次单击下一步:标签和下一步:查看。 将策略命名为 ddb-Weather,然后单击创建策略。
3.修改任务角色
ECS 服务尚无访问 Weather DynamoDB 表的权限。更新角色以添加 2 个策略:
A.在 AWS ECS 控制台中,单击 WeatherAPI 集群以查看其详细信息。
B.单击 WeatherAPI-service 以查看服务详细信息。
C.选择配置和任务选项卡,然后单击任务定义链接。
D.单击任务角色链接。这会将您转至 IAM 控制台中的角色定义位置。
E.单击添加权限 > 附加策略。
F.查找并选择 ddb-weather 权限
G.查找并选择 AmazonDynamoDBFullAccess 权限。
H.单击附加策略。
检查您的成果
现在,您应该:
✓ 已测试 WeatherAPI ECS 服务。
✓ 已创建一项名为 ddb-weather 的策略。
✓ 已更新 ECS 任务角色,为 DynamoDB 附加了 2 个权限。
✓ 已重新测试 WeatherAPI ECS 服务,并且看到数据已返回。
步骤 8:创建 WeatherSite 项目
在此步骤中,您将使用 dotnet new 命令创建一个 .NET Web 项目,并更新其代码以从 API 表中检索数据。
1.生成 Web 项目
A.打开命令/终端窗口并持续交付到开发文件夹。您可以使用在步骤 4-1 中使用的相同文件夹。
B.运行以下 dotnet new 命令,创建一个名为 WeatherAPI 的新 Web API 项目。
dotnet new webapp -n WeatherSite
C.持续交付到 WeatherSite 项目文件夹。
2.在 IDE 中打开项目
在 IDE 中打开 WeatherSite 项目。
3.禁用 HTTPS 重新导向
在代码编辑器中打开 Program.cs,然后删除或注释掉此语句:
// app.UseHttpsRedirection();4.调试项目
已生成的项目是一个简单的 Web 应用程序,在 .NET 示例中很常用。
A.要试用该项目,请 1) 在 IDE 中按 F5,或 2) 从命令行运行 dotnet run 并浏览到端点地址。
B.在打开的浏览器选项卡中,您会看到一个带有欢迎消息的简单页面。
C.停止运行程序。
5.添加 WeatherAPI 配置设置
在代码编辑器中打开 appsettings.json 并替换为以下代码,将 [service-address] 替换为 WeatherAPI ECS 服务的端点地址。WeatherAPI 服务地址末尾不应有斜杠。
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"AppSettings": {
"WeatherAPI": "http://[service-address]"
}
}6. 对天气记录结构进行编码
使用以下代码将文件 WeatherForecast.cs 添加到项目中。此记录结构与 Weather API 返回的项目相匹配。
namespace WeatherSite;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}7.对服务客户端进行编码
在代码编辑器中打开 Pages/Index.cshtml.cs,然后将其替换为下面的代码。这是 Razor 页面 Index.cshtml 的代码隐藏文件。
WeatherAPI 服务的 URL 是从 appSettings.json 中的设置读取的。/WeatherForecast 路由采用位置参数并从 DynamoDB Weather 表中为其检索数据。结果以 JSON 记录数组的形式返回。
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace WeatherSite.Pages;
public class IndexModel : PageModel
{
[BindProperty(SupportsGet = true)]
public string Location { get; set; } = "Dallas";
public string Message { get; private set; } = "";
public IEnumerable? Items { get; private set; }
private readonly IConfiguration _configuration;
private static readonly HttpClient _httpClient = new();
public IndexModel(IConfiguration configuration)
{
_configuration = configuration;
}
public async Task OnGet()
{
try
{
var requestUri = $"{_configuration["AppSettings:WeatherAPI"]}/WeatherForecast?location={Location}";
Items = await _httpClient.GetFromJsonAsync>(requestUri);
Message = $"{Items?.Count()} forecast records found";
}
catch (HttpRequestException ex)
{
Message = ex.Message;
}
}
}8.对页面进行编码
在代码编辑器中打开 Pages/Index.cshtml,然后将其替换为下面的代码。Razor 页面使用 @ 表示法显示代码隐藏模型中的一些值:位置、成功/错误消息和天气预报数据表。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<style>
.styled-table {
border-collapse: collapse;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
margin-left: auto;
margin-right: auto;
}
.styled-table thead tr {
background-color: cornflowerblue;
color: #ffffff;
text-align: left;
}
.styled-table th,
.styled-table td {
padding: 12px 15px;
}
.styled-table tbody tr {
border-bottom: 1px solid #dddddd;
}
.styled-table tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
.styled-table tbody tr:last-of-type {
border-bottom: 2px solid cornflowerblue;
}
.styled-table tbody tr.active-row {
font-weight: bold;
color: cornflowerblue;
}
</style>
<div class="text-center">
<h1 class="display-4">@Model.Location Weather</h1>
<p>Weather Forecast</p>
<p>@Model.Message</p>
<p><a href="/?location=Dallas">Dallas</a></p>
<p><a href="/?location=Minneapolis">Minneapolis</a></p>
@if (@Model.Items != null)
{
<table class="styled-table">
<thead>
<tr><th>Location</th><th>Time</th><th>Temp (°C)</th><th>Temp (°F)</th><th>Summary</th>
</thead>
<tbody>
@foreach (var forecast in Model.Items)
{
<tr>
<td>@forecast.Location</td>
<td>@forecast.Date.ToString("yyyy-MM-ddHH:MM")</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
</div>检查您的成果
✓ 具有一个 WeatherSite 项目
✓ 对天气记录结构进行了编码
✓ 对主网页进行了编码
✓ 对主页的隐藏代码进行了编码
步骤 9:在本地测试 WeatherSite
3.停止调试
在 IDE 中停止 WeatherSite 调试。
4.配置生产端口
现在我们将为网站设置生产端口。在打开 WeatherSite 项目的 IDE 中,在代码编辑器中打开 Properties/launchSettings.json。在第 17 行中,将 applicationUrl 值更改为:
"applicationUrl": "https://localhost:443;http://localhost:80",5.保存并构建
保存您的更改并确认项目构建
检查您的成果
现在,您应该:
✓ 已在本地测试 WeatherSite 项目。
✓ 已确认数据是从 WeatherAPI 后端 ECS 服务中检索的
步骤 10:将 WeatherSite 部署到 ECS
在此步骤中,您将使用适用于 .NET CLI 的 AWS 部署工具将 WeatherAPI 项目容器化并部署到 Amazon ECS。这与步骤 6 类似,但这次我们要部署前端网站。
1.运行适用于.NET 的 AWS 部署工具
A.在命令/终端窗口中,持续交付到 WeatherAPI 文件夹。
B.运行 dotnet aws deploy。
dotnet aws deployD.选择使用 Fargate 从 ASP.NET Core App 部署到 Amazon ECS的选项。
E.对于新 CloudFormation 堆栈的名称,请按 Enter 接受默认名称 WeatherSite。
2.编辑设置
显示当前设置时,输入 more 以查看高级设置。随即将显示设置的编号列表。输入 9 选择 Elastic Load Balancer,按如下提示操作:
A.创建新的负载均衡器:y
B.取消注册延迟:180
C.运行状况检查路径:/
D.运行状况检查超时:5
E.运行状况检查间隔:120
F.运行正常阈值计数:2
G.运行不正常阈值计数:2
3.部署
A.按 Enter 开始部署。部署将创建 1 个负载均衡器、3 个 ECS 任务并创建新角色。
B.等待网站进行容器化和部署,这需要几分钟时间。完成后,记下输出末尾的部署详细信息。
C.记录“应用程序端点”下的详细信息。 您将需要端点来测试网站。
4.审核 Dockerfile
在您的项目文件夹中,请注意已添加一个 Dockerfile 文件。这个文件是由 AWS 部署工具创建的,并将其与 Docker 一起使用来对项目进行容器化。
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherSite.csproj", ""]
RUN dotnet restore "WeatherSite.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherSite.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherSite.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherSite.dll"]5.在 ECS 控制台中审核
A.在 AWS 管理控制台中,导航到 ECS。
B.在左侧窗格中选择集群。随即应该列出 WeatherSite 集群。您应该会看到一个包含 3 个正在运行的任务的服务。(图 1)
C.单击 WeatherSite 集群名称以查看其详细信息。浏览选项卡以查看已部署的内容。您应该看到 3 个启动类型为 FARGATE 的任务。(图 2)
6.测试 ECS 端点
A.在另一个浏览器选项卡中,访问您之前在步骤 10-3c 中记录的端点 URL。该网站上线,默认为达拉斯。
B.单击明尼阿波利斯,然后查看该区域的数据变化。
恭喜,您已创建 DynamoDB 表以及托管在 AWS Fargate 上的 Amazon ECS 中的网站和 API。
检查您的成果
现在,您应该:
✓ 已使用适用于.NET CLI 的 AWS 部署工具将网站容器化并部署到 ECS。
✓ 已在 ECS 控制台中确认部署。
✓ 已确认网站已上线并且可以访问 Weather API 服务。
✓ 已经看到网站、API 和 DynamoDB 表在 AWS 上协同工作。
步骤 11:部署更新
在此步骤中,您将向 DynamoDB 表添加更多数据,使用第三个位置更新网站,然后部署更新后的网站。我们还会将任务数从 3 个更改为 2 个。
1.将另一个位置的数据添加到 DynamoDB weather 表
A.在 AWS 管理控制台中,导航到 DynamoDB > 表,然后单击 Weather 表。
B.单击浏览表项目。通过复制项目,为新位置(例如西雅图)或您选择的位置再添加 3 个项目,就像您之前在步骤 3 中所做的那样。
2.更新网站以获取新位置
A.在 IDE 中打开 WeatherSite 项目
B.在代码编辑器中打开 Pages/Index.cshtml,然后在明尼阿波利斯的链接后面插入以下内容:
<p><a href="/?location=Seattle">Seattle</a></p>C.保存更改并构建项目。
3.部署更新
A.打开命令/终端窗口并持续交付到 WeatherSite 项目文件夹。
B.运行命令 dotnet aws deploy 以部署更新
dotnet aws deployD.显示“当前设置”时,选择 1。查看所需的任务数并将其从 3 更改为 2。
E.按 Enter 开始部署,这将需要几分钟。
检查您的成果
现在,您应该:
✓ 已将西雅图天气数据添加到 DynamoDB 表中。
✓ 已使用西雅图位置链接更新网站项目主页。
✓ 已将更新后的网站部署到 ECS,并且减少了任务数。
✓ 已测试 ECS 中托管的更新网站。
第 12 步:关闭项目
完成实验后,请按照以下步骤解除资源分配。您一定不希望自己不再使用的东西产生 AWS 费用。
1.删除 WeatherSite 的部署
A.在命令/终端窗口中,持续交付到 WeatherSite 项目文件夹。
B.运行 dotnet aws delete-deployment WeatherSite 并确认删除。
dotnet aws delete-deployment WeatherAPIC.等待完成。
D.在 AWS 管理控制台中,导航到 ECS 并确认 WeatherSite 集群不再列出。
2.删除 WeatherAPI 的部署
A.在命令/终端窗口中,持续交付到 WeatherAPI 项目文件夹。
B.运行 dotnet aws delete-deployment WeatherAPI 并确认删除。
dotnet aws delete-deployment WeatherAPI3.删除 DynamoDB Weather 表
在 AWS 管理控制台中,导航到 DynamoDB。
A.选择 Weather 表,然后从“操作”下拉列表中选择删除。
B. 确认删除并等待删除完成。
4.删除 Cloud9 环境
如果使用 Cloud9 环境,则
A.在 AWS 管理控制台中,导航到 Cloud9。
B.删除 FargateLab 环境。
检查您的成果
现在,您应该:
✓ 已删除您的 2 个 ECS 部署
✓ 已删除您在 AWS 管理控制台中手动分配的所有其他资源
摘要
在此实验中,您实现了以下目标:
- 创建了一个 DynamoDB 表并在其中填充了天气数据。
- 开发了一个从 DynamoDB 表中检索天气数据的 .NET Web API 项目。
- 使用适用于 .NET CLI 的 AWS 部署工具将 WeatherAPI 项目部署到了 AWS Fargate 上的 Amazon ECS。
- 开发了一个从 WeatherAPI 检索数据的网站。
- 使用适用于 .NET CLI 的 AWS 部署工具将 WeatherSite 项目部署到了 AWS Fargate 上的 Amazon ECS。
- 更新了天气数据和网站,将更新后的网站部署到 ECS 并修改了其任务数。
- 删除了 WeatherSite 和 WeatherAPI 的部署,并在 AWS 管理控制台中删除了 Weather DynamoDB 表。







.85ca8f8dd11672ece69f6b57cd656638a5f5c16e.png)














































