Modul 3: .NET-Web-API in AWS App Runner
PRAKTISCHE ÜBUNG
Übungsziele
In dieser praktischen Übung erstellen Sie eine .NET-Web-API, die eine DynamoDB-Tabelle verwendet, containerisieren sie und hosten sie in AWS App Runner. Sie können dieses Lab auf einem Windows-PC, macOS- oder Linux-Computer oder in einer Cloud9-Umgebung in der Cloud durchführen.
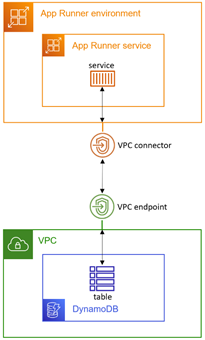
Sie beginnen damit, eine DynamoDB-Tabelle und ein .NET-6-Web-API-Projekt zu erstellen, das auf diese Tabelle zugreift. Nachdem Sie das lokal getestet haben, verwenden Sie Docker und das AWS-Bereitstellungstool für .NET CLI, um die Software zu containerisieren und in der Amazon Elastic Container Registry (ECR) bereitzustellen. Anschließend erstellen Sie den App-Runner-Service zusammen mit den AWS-Artefakten, die für die Kommunikation mit DynamoDB erforderlich sind. Dazu gehören eine IAM-Rolle, ein VPC-Connector und ein VPC-Endpunkt für DynamoDB. Sie testen Ihre Anwendung in der Cloud und stellen sicher, dass die App Daten von DynamoDB abrufen kann. Sie überwachen Ihre Anwendung in der App-Runner-Konsole und überprüfen die Protokolle. Schließlich aktualisieren Sie Ihr Projekt und übertragen ein Update auf ECR; App Runner stellt das Projekt dann automatisch bereit. Zuletzt löschen Sie Ihre Anwendung und deren Ressourcen.

Diese Übung besteht aus 12 Schritten:
- AWS einrichten
- Ihre Entwicklungsumgebung einrichten
- DynamoDB-Tabelle erstellen
- .NET-Web-API-Projekt erstellen
- Lokal testen
- Web-API-Projekt in ECR veröffentlichen
- IAM-Rolle erstellen
- App-Runner-Service erstellen
- Einen VPC-Endpunkt für DynamoDB erstellen
- In der Cloud testen
- Ein Update bereitstellen
- Ausschalten
Veranschlagte Zeit
90 Minuten
Implementierung
Schritt 1: AWS einrichten
In diesem Schritt richten Sie Ihre AWS-Umgebung ein.
Wenn Sie bereits mit AWS App Runner entwickeln bereitstellen und das AWS-Bereitstellungstool für .NET CLI installiert haben, können Sie schnell zu Schritt 3 übergehen.
1. AWS-Konto besorgen
Verwenden Sie ein vorhandenes AWS-Konto oder erstellen Sie ein AWS-Konto. Verwenden Sie kein Produktionskonto.
2. AWS-Region auswählen
Melden Sie sich bei der AWS-Konsole an und wählen Sie eine AWS-Region aus, in der Sie arbeiten möchten, die AWS App Runner unterstützt und DynamoDB unterstützt.
3. Entwicklungsumgebung erstellen
Wenn Sie Ihren lokalen Computer für diese Übung verwenden, fahren Sie mit Schritt 2 fort.
Wenn Sie Cloud9 verwenden, fahren Sie unten fort.
Richten Sie eine Cloud9-Umgebung von der AWS-Konsole aus ein:
A. Navigieren Sie in der AWS-Konsole zu „Cloud9“ und klicken Sie auf „Create environment“ (Umgebung erstellen).
B. Nennen Sie die Umgebung „AppRunnerLab“.
C. Behalten Sie die Standardeinstellungen bei und klicken Sie auf „Create“ (Erstellen).
E. Warten Sie, bis die Umgebung erstellt ist. Dies kann einige Minuten dauern. Wenn die Umgebungserstellung fehlschlägt, weil der Instance-Typ t2.micro in der Region nicht verfügbar ist, wiederholen Sie die obigen Schritte, wobei Sie diesmal einen anderen kleinen Instance-Typ auswählen. Wenn der Instance-Typ nicht im kostenlosen Kontingent enthalten ist, beachten Sie den Tarif, der Ihnen für die Dauer des Labors berechnet wird.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Ein AWS-Konto
✓ Wissen, wie man sich bei der AWS-Managementkonsole anmeldet
✓ Eine Region zum Arbeiten ausgewählt haben
✓ Eine lokale Maschine oder eine Cloud9-Umgebung
Schritt 2: Ihre Entwicklungsumgebung einrichten
In diesem Schritt installieren Sie Software zum Einrichten einer Entwicklungsumgebung. Überspringen Sie Elemente, die Sie bereits installiert haben.
1. AWS CLI installieren
Installieren Sie die AWS-Befehlszeilenschnittstelle (CLI).
2. AWS CLI konfigurieren
Konfigurieren Sie die AWS CLI so, dass sie mit einem Benutzer in Ihrem AWS-Konto verknüpft ist.
Konfigurieren Sie die Region in einem Befehls-/Terminalfenster mit dem folgenden Befehl:aws configure
3. Das .NET SDK installieren
Installieren Sie das .NET 6 SDK. Laden Sie das SDK für Ihr Betriebssystem herunter und installieren Sie es.
Wenn Sie Cloud9 verwenden, können Sie diese Befehle unter „Install Required Tools (Step 1 and Step 2)“ (Erforderliche Tools installieren [Schritt 1 und Schritt 2]) ausführen. Führen Sie dann den folgenden Befehl aus: ./dotnet-install.sh -c LTS.
4. Das AWS-Entwicklungstool für .NET CLI installieren
Installieren Sie in einem Befehls-/Terminalfenster das AWS-Bereitstellungstool für .NET CLI mit dem folgenden Befehl:
dotnet tool install -g aws.deploy.tools
5. Docker installieren
Installieren Sie Docker Desktop. Wenn Sie Docker bereits haben, beachten Sie, dass Sie Version 17.05 oder höher benötigen.
6. IDE installieren
Installieren Sie eine IDE wie Microsoft Visual Studio 2022 (Windows), Visual Studio Code (Linux, macOS, Windows) od er JetBrains Rider (Linux, macOS, Windows). Stellen Sie sicher, dass Sie die Optionen oder Erweiterungen für die .NET-Webentwicklung in C# installiert haben.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Alle erforderlichen Softwarekomponenten sind installiert
✓ Die AWS-CLI für Ihren AWS-Benutzer und Ihre AWS-Region konfiguriert
Schritt 3: DynamoDB-Tabelle erstellen
In diesem Schritt erstellen Sie eine DynamoDB-Tabelle mit dem Namen Wetter und erstellen einige Datensätze.
1. DynamoDB-Tabelle in der AWS-Konsole erstellen
Navigieren Sie in der AWS-Konsole zu Amazon DynamoDB und klicken Sie auf Create table: (Tabelle erstellen:)
A. Tabellenname: Wetter
B. Partitionsschlüssel: Standort
C. Sortierschlüssel: Timestamp
D. Klicken Sie auf Create table (Tabelle erstellen)
2. Tabelle mit Elementen füllen
Klicken Sie auf den Namen der Wettertabelle, um zu ihrer Detailseite zu gelangen, und klicken Sie dann auf Explore table items (Tabellenelemente durchsuchen). Fügen Sie diese Elemente hinzu:
A. Klicken Sie auf Element und JSON view (JSON-Ansicht). Geben Sie unten den JSON-Code ein (Dallas, morgen) und klicken Sie auf Create Item (Element erstellen).
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B. Fügen Sie auf die gleiche Weise das zweite Element (Dallas, mittags) mit diesem JSON hinzu:
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C. Fügen Sie das dritte Element (Dallas, Abend) mit diesem JSON hinzu:.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D. Fügen Sie das vierte Element (Minneapolis, Morgen) mit diesem JSON hinzu:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E. Fügen Sie das fünfte Element (Minneapolis, mittags) mit diesem JSON hinzu:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F. Fügen Sie das sechste Element (Minneapolis, Abend) mit diesem JSON hinzu:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Eine DynamoDB-Tabelle mit dem Namen Wetter, gefüllt mit 6 Elementen.
Schritt 4: .NET-Web-API-Projekt erstellen
In diesem Schritt verwenden Sie den Befehl dotnet new, um ein Web-API-Projekt zu erstellen, und aktualisieren dessen Code, um Daten aus der DynamoDB-Tabelle abzurufen.
1. CD zu einem Entwicklungsordner
Öffnen Sie ein Befehls-/Terminalfenster und eine CD mit einem Entwicklungsordner.:
2. Ein .NET-WebAPI-Projekt erstellen
Führen Sie den folgenden Befehl dotnet new aus, um ein neues Web-API-Projekt mit dem Namen „HelloAppRunnerVpc“ zu erstellen.
dotnet new webapi -n HelloAppRunnerVpc --framework net6.0
3. Projekt in Ihrer IDE öffnen
Öffnen Sie das HelloAppRunnerVpc-Projekt in Ihrer IDE.
Wenn Sie ein AWS-Toolkit für Ihre IDE installiert haben, legen Sie die Region in AWS Explorer auf die Region fest, die Sie in Schritt 1 ausgewählt haben.
4. Das generierte Projekt überprüfen
Das generierte Projekt ist eine WeatherForecast-API, die sehr häufig in .NET-Beispielen verwendet wird.
Um es auszuprobieren, drücken Sie F5 und testen Sie es mit Swagger. Sie werden sehen, dass der Service eine /WeatherForecast-Aktion hat, die simulierte Wetterdaten JSON zurückgibt.
Beenden Sie die Ausführung des Programms.
5. AWS-SDK-NuGet-Paket hinzufügen
In einem Befehls-/Terminalfenster legen Sie eine CD in den Projektordner. Führen Sie den folgenden Befehl dotnet add package aus, um das AWS-SDK-NuGet-Paket AWSSDK.DynamoDBv2 zum Projekt hinzuzufügen:
cd HelloAppRunnerVpc
dotnet add package AWSSDK.DynamoDBv26. Program.cs ändern
Öffnen Sie Program.cs im Code-Editor und entfernen oder kommentieren Sie diese Anweisung, die mit App Runner nicht benötigt wird:
//app.UseHttpsRedirection(); 7. Die WeatherForecast-Klasse codieren
Öffnen Sie WeatherForecast.cs und ersetzen Sie es durch den folgenden Code. Diese Klasse enthält ein Objekt, das aus der Wettertabelle abgerufen wurde:
namespace HelloAppRunnerVpc;
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
} 8. Die WeatherForecastController-Klasse codieren
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
namespace HelloAppRunnerVpc.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USEast1;
private readonly ILogger _logger;
public WeatherForecastController(ILogger<WeatherForecastController> logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<IEnumerable<WeatherForecast>> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<string> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}9. Änderungen speichern und erstellen
Speichern Sie Ihre Änderungen und stellen Sie sicher, dass das Projekt erstellt wird.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Ein Web-API-Projekt namens HelloAppRunnerVpc
✓ Eine eingerichtete Region in WeatherForecastController.cs
Schritt 5: Lokal testen
In diesem Schritt testen Sie die Web-API lokal und bestätigen den Datenabruf aus DynamoDB.
1. Projekt debuggen
Drücken Sie in Ihrer IDE F5 und warten Sie, bis die App erstellt und in einem Browser gestartet wird.
2. Zustandsprüfungsaktion testen
Entfernen Sie im Browser den Swagger-Pfad aus der URL, um zum Service-Root zu gelangen. Daraufhin sollte eine Meldung zur Integritätsprüfung angezeigt werden. App Runner pingt die Site regelmäßig an, um den Zustand zu überprüfen.
3. Weather-Forecast-Aktion für Dallas testen
Fügen Sie /WeatherForecast?location=Dallas zum Ende des URL-Pfads hinzu. Es sollten JSON-Wettervorhersagedaten mit Werten angezeigt werden, die Sie in Schritt 1 in der DynamoDB-Tabelle erstellt haben.
4. Weather-Forecast-Aktion für Minneapolis testen
Ändern Sie den URL-Pfad so, dass er auf /WeatherForecast?location=Minneapolis endet. Jetzt sehen Sie Zahlen für diese Stadt.
5. Wettervorhersage-Aktion für einen ungültigen Standort testen
Versuchen Sie es mit einem anderen Standortnamen, und Sie erhalten eine leere Antwort, da die Tabelle keine Daten dafür enthält.
6. Das Programm anhalten
Beenden Sie die Ausführung des Programms.
Obwohl unsere App beim lokalen Testen ganz einfach auf DynamoDB zugreifen konnte, wird dies in der Cloud nicht der Fall sein, da App Runner standardmäßig auf öffentliche Endpunkte beschränkt ist. Wir müssen die zusätzlichen Schritte unternehmen, um einen VPC-Connector für App Runner und einen passenden VPC-Endpunkt für DynamoDB hinzuzufügen.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Ihr Web-API-Projekt wurde lokal getestet.
✓ Bestätigt, dass DynamoDB-Daten abgerufen werden.
Schritt 6: Web-API-Projekt in ECR veröffentlichen
1. Ein Dockerfile erstellen
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["HelloAppRunnerVpc.csproj", "."]
RUN dotnet restore "./HelloAppRunnerVpc.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "HelloAppRunnerVpc.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "HelloAppRunnerVpc.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "HelloAppRunnerVpc.dll"]2. In ECR bereitstellen
Stellen Sie Ihr Projekt als Container-Image für ECR bereit:
a. Führen Sie im Befehls-/Terminalfenster diesen Befehl aus, um die Bereitstellung zu starten, und geben Sie dabei Ihre bevorzugte Region an. (Abbildung 1)
dotnet aws deploy --region us-west-2
b. Wählen Sie die Option aus, Container-Images an Amazon Elastic Container Registry (ECR) zu übertragen
c. Geben Sie in der Eingabeaufforderung „Current Settings“ (Aktuelle Einstellungen) die Zahl ein, mit der das Bild-Tag geändert werden soll, und setzen Sie es auf die neueste Version. (Abbildung 2)
d. Bestätigen Sie die Bereitstellung, indem Sie die Eingabetaste drücken.
4. Bereitstellung in der AWS-Konsole bestätigen
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Ihr Projekt mit einem Dockerfile containerisiert.
✓ Ein Container-Image für Amazon ECR bereitgestellt.
Schritt 7: IAM-Rolle erstellen
In diesem Schritt verwenden Sie die AWS-Konsole, um eine IAM-Rolle mit dem Namen AppRunnerInstanceDynamoDB zu erstellen. Diese Rolle ermöglicht den App-Runner-EC2-Instances den Zugriff auf die DynamoDB-Tabelle.
1. Eine Richtlinie für den DynamoDB-Tabellenzugriff erstellen
Erstellen Sie eine Richtlinie, die den Zugriff auf die Weather DynamoDB-Tabelle ermöglicht:
a. Navigieren Sie zu Identity and Access Management (IAM).
b. Wählen Sie im linken Bereich „Policies“ (Richtlinien) aus und klicken Sie auf „Create policy“ (Richtlinie erstellen).
c. Erstellen Sie die Richtlinie und geben Sie den folgenden JSON-Code ein. Ersetzen Sie dabei [account] durch Ihre 12-stellige AWS-Kontonummer und [region] durch Ihre Region.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
} d. Klicken Sie auf „Next: Tags“ (Weiter: Tags) und auf „Next:Review“ (Weiter: Überprüfung). Geben Sie der Richtlinie den Namen ddb-Weather und klicken Sie auf „Create policy“ (Richtlinie erstellen).
2. Eine Rolle für EC2-Instances erstellen
Erstellen Sie eine Rolle für App-Runner-EC2-Instances:
a. Wählen Sie im linken Bereich Roles (Rollen) aus und klicken Sie auf Create role (Rolle erstellen).
b. Wählen Sie für den Typ der vertrauenswürdigen Entität die Option „AWS-Service“ aus. (Abbildung 1)
c. Wählen Sie für „Use Case“ (Anwendungsfall) „EC2“ aus und klicken Sie auf „Next“ (Weiter). (Abbildung 1)
d. Suchen Sie nach diesen Berechtigungen und wählen Sie sie aus: ddb-Weather, AmazonDynamoDBFullAccess und AWSAppRunnerFullAccess. Klicken Sie dann auf Weiter. (Abbildung 2)
e. Klicken Sie auf der Registerkarte „Trust relationships“ (Vertrauensbeziehungen) auf „Edit trust policy“ (Vertrauensrichtlinie bearbeiten). Ersetzen Sie den Wert durch dieses JSON und klicken Sie auf „Update policy“ (Richtlinie aktualisieren). (Abbildung 5)
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"Service": [
"ec2.amazonaws.com",
"tasks.apprunner.amazonaws.com"
]
},
"Action": "sts:AssumeRole"
}
]
} f. Nennen Sie die Rolle AppRunnerInstanceDynamoDB und klicken Sie auf Create role (Rolle erstellen). (Abbildung 3)
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Eine IAM-Rolle namens AppRunnerInstanceDynamoDB mit 3 Richtlinien.
Schritt 8: App-Runner-Service erstellen
In diesem Schritt erstellen Sie den App-Runner-Service und einen VPC-Connector.
1. Service erstellen
Navigieren Sie in der AWS-Konsole zu AWS App Runner und klicken Sie auf Create service (Service erstellen).
a. Repository-Typ: Container-Registry. (Abbildung 1)
b. Anbieter: Amazon ECR.
c. Klicken Sie auf Browse (Durchsuchen) und wählen Sie den Container aus, den Sie in Schritt 6 für ECR bereitgestellt haben. (Abbildung 2)
d. Wählen Sie für den Trigger der Bereitstellungseinstellungen die Option Automatic (Automatisch) aus.
e. Wählen Sie für die ECR-Zugriffsrolle die Option Create new service role (Neue Servicerolle erstellen) aus.
f. Klicken Sie auf Next (Weiter).
2. Service konfigurieren
Auf der Seite „Configure service“ (Service konfigurieren)
a. Servicename HelloAppRunnerVpc.
b. b. Port: 80.
3. Instance-Rolle konfigurieren
Erweitern Sie den Abschnitt „Security“ (Sicherheit) und legen Sie die Instance-Rolle auf AppRunnerInstanceDynamoDB fest.
4. VPC-Connector erstellen
Erweitern Sie den Bereich „Networking“ (Netzwerk) und erstellen Sie einen VPC-Connector:
a. Wählen Sie unter „Networking“ (Netzwerk) die Option Custom VPC (Benutzerdefinierte VPC) aus.
b. Klicken Sie unter VPC-Connector auf Add new (Neu hinzufügen).
c. Name des VPC-Connectors: AppRunnerDynamoDB. (Abbildung 1)
d. VPC: Wählen Sie Ihre Standard-VPC aus.
e. Subnetze: Wählen Sie alle Subnetze aus.
f. Sicherheitsgruppen: Wählen Sie Ihre Standardsicherheitsgruppe aus. (Abbildung 2)
g. Klicken Sie auf Add (Hinzufügen). Wenn Sie eine Fehlermeldung erhalten, dass eines Ihrer Subnetze -Runner-Services nicht unterstützt, entfernen Sie es aus der Liste der Subnetze und klicken Sie erneut auf Add (Hinzufügen). (Abbildung 2)
h. Klicken Sie auf Next (Weiter) und dann auf Create & deploy (Erstellen und bereitstellen).
5. Auf Abschluss der Bereitstellung warten
Warten Sie, bis die Bereitstellung abgeschlossen ist. Dies wird einige Minuten dauern. Das ist eine gute Zeit für eine Pause.
6. Service-URL notieren
Wenn die Bereitstellung des Services abgeschlossen ist, wird die Meldung Create service succeeded (Service erfolgreich erstellt) angezeigt.
Notieren Sie sich die Standard-Domain-URL. Dies ist Ihre Service-URL.
Aktualisieren Sie das Ereignisprotokoll. Außerdem sollten Sie eine Bestätigung sehen, dass der Service ausgeführt wird.
7. Zur Service-URL navigieren
Rufen Sie die URL auf. Sie sollten auch Ihre Zustandsprüfung sehen. Unser Service wird in App Runner gehostet, kann aber noch nicht auf DynamoDB zugreifen. Wir haben den App-Runner-VPC-Connector erstellt, müssen aber noch einen passenden VPC-Endpunkt für DynamoDB erstellen.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Einen laufenden AWS-App-Runner-Service namens HelloAppRunnerVpc.
✓ Die URL des Service-Endpunkts..
✓ Die Bestätigung, dass die URL der Zustandsprüfung in einem Browser reagiert.
Schritt 9: Einen VPC-Endpunkt für DynamoDB erstellen
In diesem Schritt erstellen Sie einen VPC-Endpunkt für DynamoDB.
1. Navigieren Sie in der AWS-Konsole zu VPC.
2. Endpunkt erstellen
Wählen Sie im linken Bereich „Endpoints“ (Endpunkte) aus und klicken Sie auf Create endpoint (Endpunkt erstellen).
a. Name: vpc-endpoint-dynamodb. (Abbildung 1)
b. b. Servicekategorie: AWS-Service.
c. Service: Geben Sie DynamoDB in das Suchfeld ein und wählen Sie com.amazonaws.region.dynamodb aus.
d. VPC: Wählen Sie Ihre Standard-VPC aus.
e. Routing-Tabellen: Wählen Sie die Haupt-Routing-Tabelle aus.
f. Klicken Sie auf Create endpoint (Endpunkt erstellen). (Abbildung 2)
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Einen VPC-Endpunkt für DynamoDB mit dem Namen vpc-endpoint-dynamodb.
Schritt 10: In der Cloud testen
Jetzt sind wir bereit, alle Elemente zusammenzulegen und die Web-API in der Cloud zu testen.
1. Service-URL besuchen
Rufen Sie in einem Browser die Service-URL auf, die Sie in Schritt 6 notiert aufgezeichnet haben. Sie sehen die Antwort der Zustandsprüfung.
2. Die Wettervorhersage-Aktion für Dallas testen
Fügen Sie /WeatherForecast?location=Dallas zum Ende des Pfads hinzu. Jetzt sehen Sie Datensätze aus Dallas, die Sie in Schritt 1 eingegeben haben
3. Weather-Forecast-Aktion für Minneapolis testen
3. Ändern Sie das Ende des Pfads zu /WeatherForecast?location=Minneapolis. Sie sehen darauf Datensätze für diesen Standort.
Herzlichen Glückwunsch! Ihre Web-API wird in AWS App Runner gehostet, und der Service kommuniziert mit DynamoDB.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Die Bestätigung, dass Ihr AWS-App-Runner-Service Daten aus der DynamoDB-Tabelle abrufen kann.
Schritt 11: Update bereitstellen
In diesem Schritt aktualisieren Sie Ihre Web-API, übertragen einen aktualisierten Container und beobachten, wie App Runner den aktualisierten Container automatisch für den Service bereitstellt. Dies ist möglich, da wir bei der Erstellung des Services in Schritt 8 automatische Bereitstellungen konfiguriert haben.
1. Den Service ändern
2. Lokal erstellen und testen
Erstellen und testen Sie das Projekt lokal, um sicherzustellen, dass es wie erwartet funktioniert.
3. Den Container erneut bereitstellen
4. Die erneute Bereitstellung des Services überprüfen
Beobachten Sie in der AWS-App-Runner-Konsole Ihren Service. Kurz nach der Bereitstellung des neuen Containers stellt App Runner das Update automatisch bereit.
5. Den aktualisierten Service testen
Warten Sie, bis das Update abgeschlossen ist, und testen Sie dann Ihren Service, indem Sie ihn wie in Schritt 10 aufrufen. Vergewissern Sie sich, dass Sie jetzt die neue Version Ihrer Ausgabe aus dem Service sehen.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Ihr Web-API-Projekt wurde mit einer Änderung aktualisiert.
✓ Ein aktualisierter Container wurde für ECR bereitgestellt.
✓ Die Bestätigung, dass App Runner das Update automatisch bereitgestellt hat.
Schritt 12: Herunterfahren
Experimentieren Sie gerne mit Änderungen an Ihrem Projekt, um Ihr Wissen zu testen.
Wenn Sie mit dem Projekt fertig sind, beenden Sie es. Sie möchten nicht, dass Gebühren für etwas anfallen, das Sie nicht verwenden.
1. App-Runner-Service löschen
Navigieren Sie in der AWS-Konsole zu App Runner und löschen Sie den Service HelloAppRunnerVpc
2. Die DynamoDB-Tabelle löschen
Navigieren Sie zu DynamoDB und löschen Sie die Tabelle Weather
3. Das Container-Image löschen
Navigieren Sie zu ECR und löschen Sie das Container-Image helloapprunnervpc.
4. Cloud9-Umgebung löschen
Wenn Sie Cloud9 verwenden, navigieren Sie zu Cloud9 und löschen Sie die Umgebung AppRunnerLab.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Der App-Runner-Service wurde gelöscht.
✓ Die DynamoDB-Tabelle wurde gelöscht.
✓ Das ECR-Container-Image wurde gelöscht.
Zusammenfassung
In dieser Übung haben Sie eine DynamoDB-Tabelle erstellt und sie mit Daten gefüllt. Sie haben ein .NET-Webanwendungsprojekt mit dem Befehl dotnet new generiert. Sie haben eine Web-API codiert, die Wetterdaten aus der DynamoDB-Tabelle abruft. Sie haben einen Container für ECR bereitgestellt. Sie haben einen App-Runner-Service zum Hosten der Web-API erstellt. Sie haben einen App-Runner-VPC-Connector und einen VPC-Endpunkt erstellt, damit DynamoDB eine Verbindung herstellen kann. Die beiden Services konnten eine Verbindung herstellen. Sie haben die Anwendung getestet, die jetzt in AWS gehostet wird, und gesehen, dass sie funktioniert. Sie haben einen aktualisierten Container für ECR bereitgestellt und festgestellt, dass er automatisch für den App-Runner-Service bereitgestellt wurde. Zuletzt haben Sie die Zuordnung Ihrer Anwendung von AWS aufgehoben.






































