Erste Schritte mit AWS
Erstellen einer Serverless-Webanwendung
mit AWS Lambda, Amazon API Gateway, AWS Amplify, Amazon DynamoDB und Amazon Cognito
Modul 1: Statisches Web-Hosting mit kontinuierlicher Bereitstellung
Zu Beginn konfigurieren Sie AWS Amplify so, dass es die statischen Ressourcen für Ihre Webanwendung mit integrierter kontinuierlicher Bereitstellung hostet.
Übersicht
In diesem Modul konfigurieren Sie AWS Amplify so, dass es die statischen Ressourcen für Ihre Webanwendung mit integrierter kontinuierlicher Bereitstellung hostet. Die Amplify-Konsole bietet einen Git-basierten Workflow für die kontinuierliche Bereitstellung und das Hosting von Fullstack-Webanwendungen. In Folgemodulen fügen Sie diesen Seiten mithilfe von JavaScript dynamische Funktionen zum Aufrufen von Remote-RESTful-APIs hinzu, die mit AWS Lambda und Amazon API Gateway erstellt wurden.
Übersicht über die Architektur

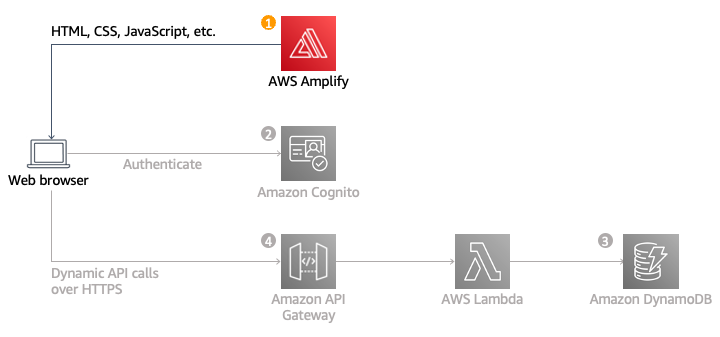
Die Architektur für dieses Modul ist geradlinig. Alle Ihre statischen Webinhalte einschließlich HTML, CSS, JavaScript, Bilder und andere Dateien werden von der AWS-Amplify-Konsole verwaltet. Ihre Endbenutzer greifen dann über die öffentliche Website-URL, die von der AWS-Amplify-Konsole angezeigt wird, auf Ihre Website zu. Sie müssen zur Bereitstellung Ihrer Website keine Webserver betreiben oder andere Services verwenden.
Für die meisten richtigen Anwendungen müssen Sie eine benutzerdefinierte Domain verwenden, um Ihre Website zu hosten. Wenn Sie daran interessiert sind, Ihre eigene Domain zu verwenden, folgen Sie den Anweisungen zum Einrichten einer benutzerdefinierten Domain auf Amplify.
Benötigte Zeit
15 Minuten
Verwendete Services
Implementierung
-
Auswählen einer Region
Diese Webanwendung kann in jeder AWS-Region eingesetzt werden, die alle in dieser Anwendung verwendeten Services unterstützt. Dazu gehören AWS Amplify, AWS CodeCommit, Amazon Cognito, AWS Lambda, Amazon API Gateway und Amazon DynamoDB.
In der Liste der regionalen AWS-Services können Sie nachlesen, in welchen Regionen die unterstützten Services angeboten werden. Die unterstützten Regionen sind u. a.:
- USA Ost (Nord-Virginia)
- USA Ost (Ohio)
- USA West (Oregon)
- EU (Frankfurt)
- EU (Irland)
- EU (London)
- Asien-Pazifik (Tokio)
- Asien-Pazifik (Seoul)
- Asien-Pazifik (Sydney)
- Asien-Pazifik (Mumbai)
Wählen Sie Ihre Region aus dem Dropdownmenü in der oberen rechten Ecke der AWS-Managementkonsole.
.bf23347918cfdc79152e364c7a0fa3499717c34c.png)
-
Erstellen eines Git-Repositorys
Sie haben zwei Möglichkeiten, den Quellcode für dieses Modul zu verwalten: AWS CodeCommit (im kostenlosen AWS-Kontingent enthalten) oder GitHub. In diesem Tutorial werden wir CodeCommit verwenden, um unseren Anwendungscode zu speichern, aber Sie können dasselbe tun, indem Sie auf GitHub ein Repository erstellen.
- Wenn Sie AWS CLI noch nie auf Ihrem lokalen Computer konfiguriert haben, öffnen Sie ein Terminalfenster, um AWS CLI zu installieren. Die Installationsanweisungen variieren je nach verwendetem Betriebssystem. Wenn Sie AWS CLI bereits installiert und konfiguriert haben, fahren Sie mit Schritt 2 fort.
- Öffnen Sie die AWS-CodeCommit-Konsole.
- Wählen Sie Repository erstellen aus.
- Geben Sie wildrydes-site als Repository-Namen ein.
- Wählen Sie Erstellen.
- Sobald das Repository erstellt wurde, richten Sie in der IAM-Konsole einen IAM-Benutzer mit Git-Anmeldeinformationen ein. Folgen Sie den Anweisungen für Schritt 1 bis Schritt 3 auf der Seite Einrichtung für HTTPS-Benutzer mithilfe von Git-Anmeldeinformationen im AWS-CodeCommit-Benutzerhandbuch.
Wichtiger Hinweis: Wenn Sie Ihren Benutzer in der IAM-Konsole einrichten, müssen Sie zwei Gruppen von Anmeldeinformationen einrichten und speichern, auf die Sie zurückgreifen können.- Sie müssen Zugriffsschlüssel auf der Registerkarte IAM > Sicherheitsanmeldeinformationen erstellen. Laden Sie die IDs der Zugriffsschlüssel und geheimen Zugriffsschlüssel herunter oder kopieren Sie sie und speichern Sie sie an einem sicheren Ort.
- Sie müssen auch HTTPS-Git-Anmeldeinformationen für AWS CodeCommit generieren. Laden Sie auch diese generierten Anmeldeinformationen herunter oder speichern Sie sie.
- Geben Sie in dem Terminalfenster, in dem Sie AWS CLI installiert haben, den folgenden Befehl ein: aws configure
- Geben Sie die AWS-Zugriffsschlüssel-ID und den geheimen Zugriffsschlüssel ein, die Sie in Schritt 6 erstellt haben.
- Geben Sie alsStandard-Regionsname die Region ein, die Sie ursprünglich ausgewählt haben, um Ihr CodeCommit-Repository zu erstellen.
- Lassen Sie das Standard-Ausgabeformat leer und drücken Sie die Eingabetaste.
Der folgende Codeblock ist ein Beispiel dafür, was Sie in Ihrem Terminalfenster sehen werden.
% aws configure AWS Access Key ID [****************]: ##################### AWS Secret Access Key [****************]: ################### Default region name [us-east-1]: us-east-1 Default output format [None]:11. Richten Sie den git config Credential Helper im Terminalfenster ein.
- Wenn Sie einen Linux-, MacOS- oder UNIX-Computer haben, lesen Sie die Anweisungen Schritt 3: Credential Helper einrichten für Linux, MacOS oder UNIX.
- Wenn Sie einen Windows-Computer haben, lesen Sie die Anweisungen Schritt 3: Credential Helper einrichten für Windows.
git config --global credential.helper '!aws codecommit credential-helper $@' git config --global credential.UseHttpPath true12. Gehen Sie zurück zur AWS-CodeCommit-Konsole und wählen Sie das Wildrydes-Site-Repository aus.
13. Wählen Sie in der Dropdownliste URL klonen die Option HTTPS klonen aus, um die HTTPS-URL zu kopieren.

14. Führen Sie in Ihrem Terminalfenster git clone aus und fügen Sie die HTTPS-URL des Repositorys ein.
Der folgende Codeblock ist ein Beispiel dafür, was Sie in Ihrem Terminalfenster sehen werden:
$ git clone https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site Cloning into ‘wildrydes-site’... Username for ‘https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit username you generated in Step 6 Password for ‘https://username@git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit password you generated in Step 6 warning: You appear to have cloned an empty repository.Es wird eine Warnung angezeigt, dass Sie anscheinend ein leeres Repository geklont haben. Dies wird erwartet.
Allgemeine Lösungen für Fehler, die beim Klonen des Repositorys ausgelöst wurden, finden Sie unter Problembehandlung für den Credential Helper und HTTPS-Verbindungen zu AWS CodeCommit.
-
Füllen Sie das Git-Repository aus
Sobald Sie entweder AWS CodeCommit oder GitHub.com verwendet haben, um Ihr Git-Repository zu erstellen und lokal zu klonen, müssen Sie den Website-Inhalt aus einem bestehenden öffentlich zugänglichen S3-Bereich, der mit diesem Tutorial verbunden ist, kopieren und den Inhalt zu Ihrem Repository hinzufügen.
- Ändern Sie das Verzeichnis in Ihr Repository und kopieren Sie die statischen Dateien mit den folgenden Befehlen aus S3 (stellen Sie sicher, dass Sie die Region im folgenden Befehl ändern, um die Dateien aus dem S3-Bucket in die Region zu kopieren, die Sie zu Beginn dieses Tutorials ausgewählt haben):
cd wildrydes-site
aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive - Fügen Sie die Git-Dateien hinzu und übertragen Sie sie.
Der folgende Codeblock ist ein Beispiel dafür, was Sie in Ihrem Terminalfenster sehen werden:
$ git add . $ git commit -m "new files" $ git push Counting objects: 95, done. Compressing objects: 100% (94/94), done. Writing objects: 100% (95/95), 9.44 MiB | 14.87 MiB/s, done. Total 95 (delta 2), reused 0 (delta 0) To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site * [new branch] master -> master - Ändern Sie das Verzeichnis in Ihr Repository und kopieren Sie die statischen Dateien mit den folgenden Befehlen aus S3 (stellen Sie sicher, dass Sie die Region im folgenden Befehl ändern, um die Dateien aus dem S3-Bucket in die Region zu kopieren, die Sie zu Beginn dieses Tutorials ausgewählt haben):
-
Web-Hosting mit der AWS-Amplify-Konsole aktivieren
Als Nächstes verwenden Sie die AWS-Amplify-Konsole zum Bereitstellen der Website, die Sie gerade für git bereitgestellt haben. Die Amplify-Konsole übernimmt die Arbeit der Einrichtung eines Speicherplatzes für Ihren statischen Webanwendungscode und bietet eine Reihe hilfreicher Funktionen, die sowohl den Lebenszyklus dieser Anwendung vereinfachen als auch bewährte Verfahren ermöglichen.
- Starten Sie die AWS-Amplify-Konsole.
- Wählen Sie Erste Schritte aus.
- Wählen Sie unter dem Header Amplify Hosting Hosten Sie Ihre Webanwendung die Option Erste Schritte aus.
- Wählen Sie auf der Seite Erste Schritte mit Amplify Hosting die Option AWS CodeCommit aus und klicken Sie auf Weiter.
- Wählen Sie im Schritt Repository-Zweig hinzufügen in der Dropdownliste Repository auswählen die Option wildrydes-site aus.
- Wenn Sie GitHub verwendet haben, müssen Sie AWS Amplify für Ihr GitHub-Konto autorisieren.
- Wählen Sie in der Dropdownliste Branch die Option Master aus und wählen Sie Weiter.

8. Behalten Sie auf der Seite mit den Build-Einstellungen alle Standardeinstellungen bei, wählen Sie AWS Amplify die automatische Bereitstellung aller in Ihrem Projekt-Stammverzeichnis gehosteten Dateien erlauben und wählen Sie Weiter.
9. Wählen Sie auf der Seite Überprüfen die Option Speichern und bereitstellen aus.
10. Der Vorgang dauert ein paar Minuten, bis die Amplify-Konsole die erforderlichen Ressourcen erstellt und Ihren Code bereitgestellt hat.
Wählen Sie nach Fertigstellung das Websitebild oder den Link unter dem Vorschaubild aus, um Ihre Wild-Rydes-Website zu starten. Wenn Sie den Link für Master auswählen, werden die Build- und Bereitstellungsdetails für Ihre Filiale angezeigt.


-
Ändern Sie Ihre Website
Die AWS-Amplify-Konsole baut die Anwendung neu auf und verteilt sie neu, wenn sie Änderungen am verbundenen Repository feststellt. Nehmen Sie eine Änderung auf der Hauptseite vor, um diesen Prozess zu testen.
- Navigieren Sie auf Ihrem lokalen Computer zum Ordner wildrydes-site und öffnen Sie die Datei index.html in einem Texteditor Ihrer Wahl.
- Ändern Sie die Titelzeile mit dem folgenden Text: <title>Wild Rydes – Rydes der Zukunft!</title>
- Speichern Sie die Datei.
- Fügen Sie in Ihrem Terminalfenster Ihre Änderung hinzu, übertragen Sie sie und schieben Sie die Änderung erneut in das Git-Repository. Die Amplify-Konsole beginnt bald nach der Benachrichtigung über die Aktualisierung des Repositorys wieder mit der Erstellung der Site. Es wird ziemlich schnell gehen! Gehen Sie zurück zur AWS-Amplify-Konsole, um den Prozess zu beobachten.
Der folgende Codeblock ist ein Beispiel dafür, was Sie in Ihrem Terminalfenster sehen werden:
$ git add index.html $ git commit -m "updated title" [master dfec2e5] updated title 1 file changed, 1 insertion(+), 1 deletion(-) $ git push Counting objects: 3, done. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 315 bytes | 315.00 KiB/s, done. Total 3 (delta 2), reused 0 (delta 0) remote: processing To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site 2e9f540..dfec2e5 master -> master5. Sobald Amplify die erneute Bereitstellung abgeschlossen hat, öffnen Sie die Wild-Rydes-Seite erneut und beachten Sie die Änderung des Registerkarten-Titels.

-
Zusammenfassung
In diesem Modul haben Sie eine statische Website erstellt, die die Grundlage für unser Wild-Rydes-Geschäft bilden wird. Die AWS-Amplify-Konsole kann statische Websites nach einem kontinuierlichen Integrations- und Bereitstellungsmodell bereitstellen. Es bietet die Möglichkeit, kompliziertere, auf Javascript-Frameworks basierende Anwendungen zu "bauen", und verfügt über Funktionen wie Feature-Zweig-Bereitstellung, einfache benutzerdefinierte Domain-Einrichtung, sofortige Bereitstellung und Passwortschutz.





