Memulai dengan AWS
Membangun Aplikasi Web Nirserver
dengan AWS Lambda, Amazon API Gateway, AWS Amplify, Amazon DynamoDB, dan Amazon Cognito
Modul 1: Meng-hosting Web Statis dengan Deployment Berkelanjutan
Untuk memulai, Anda akan mengonfigurasikan AWS Amplify guna meng-hosting sumber daya statis untuk aplikasi web Anda dengan deployment bawaan berkelanjutan
Gambaran Umum
Di modul ini, Anda akan mengonfigurasikan AWS Amplify guna meng-hosting sumber daya statis untuk aplikasi web Anda dengan deployment bawaan berkelanjutan. Konsol Amplify menyediakan alur kerja berbasis git untuk deployment berkelanjutan dan hosting aplikasi web tumpukan penuh. Di modul berikutnya, Anda akan menambahkan fungsi dinamis ke halaman ini menggunakan JavaScript untuk memanggil API RESTful jarak jauh yang dibangun dengan AWS Lambda dan Amazon API Gateway.
Gambaran umum arsitektur

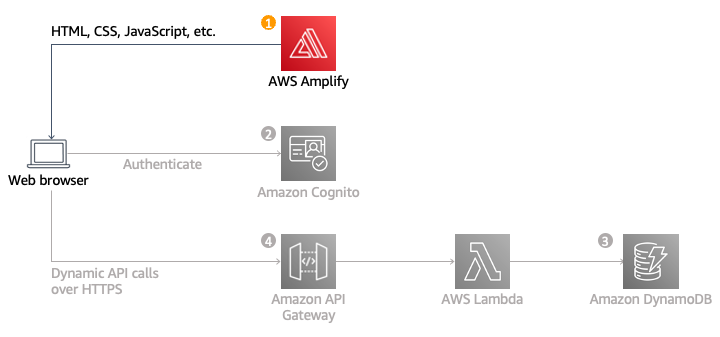
Arsitektur untuk modul ini mudah dan jelas. Semua konten web statis Anda termasuk HTML, CSS, JavaScript, gambar, dan file lainnya akan dikelola oleh Konsol AWS Amplify. Pengguna akhir Anda kemudian akan mengakses situs Anda menggunakan URL situs web publik yang dipaparkan oleh Konsol AWS Amplify. Anda tidak perlu menjalankan server web atau menggunakan layanan lainnya untuk menyediakan situs Anda.
Untuk aplikasi yang paling nyata, Anda harus menggunakan domain kustom untuk meng-hosting situs Anda. Jika Anda tertarik menggunakan domain Anda sendiri, ikuti petunjuk untuk menyiapkan domain kustom di Amplify.
Waktu penyelesaian
15 menit
Layanan yang digunakan
Implementasi
-
Pilih Wilayah
Aplikasi web ini dapat di-deploy di Wilayah AWS yang mendukung semua layanan yang digunakan di aplikasi ini, yang menyertakan AWS Amplify, AWS CodeCommit, Amazon Cognito, AWS Lambda, Amazon API Gateway, dan Amazon DynamoDB.
Anda dapat merujuk ke Daftar Layanan Regional AWS untuk melihat Wilayah mana yang memiliki layanan yang didukung. Wilayah-wilayah yang didukung yang dapat Anda pilih adalah:
- AS Timur (Virginia Utara)
- AS Timur (Ohio)
- AS Barat (Oregon)
- UE (Frankfurt)
- UE (Irlandia)
- UE (London)
- Asia Pasifik (Tokyo)
- Asia Pasifik (Seoul)
- Asia Pasifik (Sydney)
- Asia Pasifik (Mumbai)
Pilih wilayah Anda dari menu tarik-turun di pojok kanan atas Konsol Manajemen AWS.
.bf23347918cfdc79152e364c7a0fa3499717c34c.png)
-
Membuat repositori Git
Anda memiliki dua opsi untuk mengelola kode sumber pada modul ini: AWS CodeCommit (termasuk dalam AWS Tingkat Gratis) atau GitHub. Dalam tutorial ini, kita akan menggunakan CodeCommit untuk menyimpan kode aplikasi, tetapi Anda dapat melakukan hal yang sama dengan membuat repositori di GitHub.
- Jika Anda belum pernah mengonfigurasi AWS CLI di mesin lokal Anda, buka jendela terminal untuk menginstal AWS CLI. Petunjuk penginstalan bervariasi tergantung sistem operasi yang Anda gunakan. Jika Anda sudah menginstal dan mengonfigurasi AWS CLI, lewati ke Langkah 2.
- Buka konsol AWS CodeCommit.
- Pilih Buat Repositori.
- Masukkan wildrydes-site untuk Nama repositori.
- Pilih Buat.
- Setelah repositori dibuat, siapkan pengguna IAM dengan kredensial Git di konsol IAM. Ikuti petunjuk untuk Langkah 1 hingga Langkah 3 pada halaman Penyiapan pengguna HTTPS menggunakan kredensial Git dari Panduan Pengguna AWS CodeCommit.
Catatan Penting: Saat menyiapkan pengguna Anda di konsol IAM, Anda harus menyiapkan dan menyimpan dua set kredensial untuk menjadi rujukan.- Anda harus membuat Kunci akses di tab IAM > Kredensial Keamanan. Unduh ID Kunci Akses dan Kunci Akses Rahasia atau salin dan simpan di lokasi yang aman.
- Anda juga harus membuat Kredensial Git HTTPS untuk AWS CodeCommit. Unduh atau simpan kredensial yang dihasilkan ini juga.
- Di jendela terminal yang Anda gunakan untuk menginstal AWS CLI, masukkan perintah: aws configure
- Masukkan ID Kunci Akses AWS dan Kunci Akses Rahasia yang Anda buat di Langkah 6.
- Untuk Nama wilayah default, masukkan Wilayah yang awalnya Anda pilih untuk membuat repositori CodeCommit Anda.
- Biarkan Format output default kosong, dan tekan enter.
Blok kode berikut adalah contoh dari apa yang akan Anda lihat di jendela terminal Anda.
% aws configure AWS Access Key ID [****************]: ##################### AWS Secret Access Key [****************]: ################### Default region name [us-east-1]: us-east-1 Default output format [None]:11. Siapkan pembantu kredensial konfigurasi git di jendela terminal.
- Jika Anda memiliki mesin Linux, macOS, atau UNIX, lihat instruksi Langkah 3: Mengatur pembantu kredensial untuk Linux, macOS, atau UNIX.
- Jika Anda memiliki mesin Windows, lihat instruksi Langkah 3: Mengatur pembantu kredensial untuk Windows.
git config --global credential.helper '!aws codecommit credential-helper $@' git config --global credential.UseHttpPath true12. Arahkan kembali ke konsol AWS CodeCommit dan pilih repositori wildrydes-site.
13. Pilih Klon HTTPS dari menu tarik-turun Klon URL untuk menyalin URL HTTPS.

14. Dari jendela terminal Anda, jalankan klon git dan tempel URL HTTPS repositori.
Blok kode berikut adalah contoh dari apa yang akan Anda lihat di jendela terminal Anda:
$ git clone https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site Cloning into ‘wildrydes-site’... Username for ‘https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit username you generated in Step 6 Password for ‘https://username@git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit password you generated in Step 6 warning: You appear to have cloned an empty repository.Akan ada peringatan bahwa Anda tampaknya telah mengklona repositori kosong, ini yang diharapkan.
Untuk perbaikan kesalahan umum yang muncul saat mengklona repositori, lihat Memecahkan masalah pembantu kredensial dan koneksi HTTPS ke AWS CodeCommit.
-
Mengisi repositori git
Setelah Anda menggunakan AWS CodeCommit atau GitHub.com untuk membuat repositori git dan mengklonanya secara lokal, Anda harus menyalin konten situs web dari bucket S3 yang ada dan dapat diakses secara publik yang terkait dengan tutorial ini serta menambahkan konten ke repositori Anda.
- Ubah direktori ke repositori Anda dan salin file statis dari S3 menggunakan perintah berikut (pastikan Anda mengubah Wilayah dalam perintah berikut untuk menyalin file dari bucket S3 ke Wilayah yang Anda pilih di awal tutorial ini):
cd wildrydes-site
aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive - Tambahkan, commit, dan dorong file git.
Blok kode berikut adalah contoh dari apa yang akan Anda lihat di jendela terminal Anda:
$ git add . $ git commit -m "new files" $ git push Counting objects: 95, done. Compressing objects: 100% (94/94), done. Writing objects: 100% (95/95), 9.44 MiB | 14.87 MiB/s, done. Total 95 (delta 2), reused 0 (delta 0) To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site * [new branch] master -> master - Ubah direktori ke repositori Anda dan salin file statis dari S3 menggunakan perintah berikut (pastikan Anda mengubah Wilayah dalam perintah berikut untuk menyalin file dari bucket S3 ke Wilayah yang Anda pilih di awal tutorial ini):
-
Mengaktifkan hosting web dengan Konsol AWS Amplify
Berikutnya, Anda akan menggunakan Konsol AWS Amplify untuk men-deploy situs web yang baru saja Anda commit di git. Konsol Amplify menangani pekerjaan menyiapkan tempat untuk menyimpan kode aplikasi web statis Anda dan menyediakan sejumlah kemampuan yang membantu untuk menyederhanakan siklus hidup aplikasi tersebut, serta memungkinkan praktik terbaik.
- Luncurkan konsol AWS Amplify.
- Pilih Mulai.
- Pada header Amplify Hosting Host aplikasi web Anda, pilih Mulai.
- Pada halaman Mulai Amplify Hosting, pilih AWS CodeCommit dan pilih Lanjutkan.
- Pada langkah Tambahkan cabang repositori, pilih wildrydes-site dari menu tarik-turun Pilih repositori.
- Jika Anda menggunakan GitHub, Anda harus mengotorisasi AWS Amplify ke akun GitHub Anda.
- Di menu tarik-turunCabang, pilih master dan pilih Berikutnya.

8. Pada halaman Pengaturan build, biarkan semua default, pilih Izinkan AWS Amplify untuk secara otomatis men-deploy semua file yang di-hosting di direktori root proyek Anda dan pilih Berikutnya.
9. Pada halaman Tinjau, pilih Simpan dan deploy.
10. Pada proses tersebut, Konsol Amplify memerlukan waktu beberapa menit untuk membuat sumber daya yang diperlukan dan untuk men-deploy kode Anda.
Setelah selesai, pilih gambar situs, atau tautan di bawah thumbnail untuk meluncurkan situs Wild Rydes Anda. Jika Anda memilih tautan untuk master, Anda akan melihat detail build dan deployment yang terkait dengan cabang Anda.


-
Memodifikasi situs Anda
Konsol AWS Amplify akan membangun & men-deploy ulang aplikasi ketika mendeteksi perubahan pada repositori yang terhubung. Buat perubahan di halaman utama untuk menguji proses ini.
- Pada mesin lokal Anda, arahkan ke folder wildrydes-site dan buka file index.html di editor teks pilihan Anda.
- Ubah baris judul dengan teks berikut: <title>Wild Rydes - Rydes of the Future!</title>
- Simpan file.
- Di jendela terminal Anda, tambahkan, commit perubahan Anda, dan dorong perubahan ke repositori git lagi. Amplify Console akan mulai membangun situs kembali setelah melihat pembaruan pada repositori. Hal ini akan terjadi dengan cepat! Kembali ke konsol AWS Amplify untuk melihat prosesnya.
Blok kode berikut adalah contoh dari apa yang akan Anda lihat di jendela terminal Anda:
$ git add index.html $ git commit -m "updated title" [master dfec2e5] updated title 1 file changed, 1 insertion(+), 1 deletion(-) $ git push Counting objects: 3, done. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 315 bytes | 315.00 KiB/s, done. Total 3 (delta 2), reused 0 (delta 0) remote: processing To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site 2e9f540..dfec2e5 master -> master5. Setelah Amplify menyelesaikan deployment ulang, buka kembali situs Wild Rydes dan perhatikan perubahan judul tab.

-
Rekap
Dalam modul ini, Anda telah membuat situs web statis yang menjadi dasar bisnis Wild Rydes kita. Konsol AWS Amplify dapat men-deploy situs web statis mengikuti model integrasi dan pengiriman berkelanjutan. Konsol ini memiliki kemampuan untuk membangun aplikasi berbasis kerangka kerja Javascript yang lebih rumit dan memiliki fitur seperti deployment cabang fitur, penyiapan domain kustom yang mudah, deployment instan, dan perlindungan kata sandi.





