Nozioni di base su AWS
Creazione di un'applicazione Web serverless
con AWS Lambda, Amazon API Gateway, AWS Amplify, Amazon DynamoDB e Amazon Cognito
Modulo 1: Hosting Web statico con implementazione continua
Per iniziare, configurerai AWS Amplify per l'hosting delle risorse statiche necessarie per la tua applicazione Web con l’implementazione continua integrata.
Panoramica
In questo modulo configurerai AWS Amplify per l'hosting delle risorse statiche necessarie per la tua applicazione Web con l’implementazione continua integrata. La console Amplify offre un flusso di lavoro basato su git per l’implementazione e l'hosting continui di app Web full-stack. Nei moduli seguenti aggiungerai a queste pagine funzionalità dinamiche, utilizzando JavaScript per effettuare chiamate alle API RESTful remote create con AWS Lambda e Gateway Amazon API.
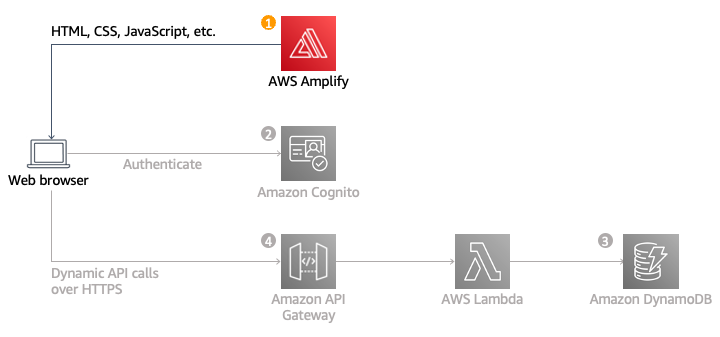
Panoramica dell'architettura

L'architettura di questo modulo è particolarmente lineare. Tutti i contenuti Web statici compresi HTML, CSS, JavaScript, immagini e altri file saranno gestiti dalla console AWS Amplify. Gli utenti finali accederanno al tuo sito tramite l'URL del sito Web pubblico esposto dalla console AWS Amplify. Per rendere disponibile il tuo sito non hai bisogno di eseguire server Web o utilizzare altri servizi.
In un contesto reale, spesso si preferisce utilizzare un dominio personalizzato per ospitare il proprio sito. Per informazioni su come utilizzare un tuo dominio, segui la procedura per configurare un dominio personalizzato su Amplify.
Tempo per il completamento
15 minuti
Servizi utilizzati
Implementazione
-
Selezione di una Regione
È possibile distribuire questa applicazione Web in qualsiasi Regione AWS in cui siano supportati tutti i servizi utilizzati dall'applicazione, quali AWS Amplify, AWS CodeCommit, Amazon Cognito, AWS Lambda, Gateway Amazon API e Amazon DynamoDB.
Puoi fare riferimento all'elenco dei servizi regionali AWS per vedere in quali Regioni sono disponibili i servizi supportati. Ecco alcune delle Regioni supportate tra cui scegliere:
- Stati Uniti orientali (Virginia settentrionale)
- Stati Uniti orientali (Ohio)
- Stati Uniti occidentali (Oregon)
- UE (Francoforte)
- UE (Irlanda)
- UE (Londra)
- Asia Pacifico (Tokyo)
- Asia Pacifico (Seul)
- Asia Pacifico (Sydney)
- Asia Pacifico (Mumbai)
Scegli la Regione dall'elenco a discesa nell'angolo in alto a destra della Console di gestione AWS.
.bf23347918cfdc79152e364c7a0fa3499717c34c.png)
-
Creazione di un repository Git
Per gestire il codice sorgente per questo modulo sono disponibili due opzioni: AWS CodeCommit (incluso nel piano gratuito AWS) o GitHub. In questo tutorial utilizzeremo CodeCommit per memorizzare il codice dell’applicazione, ma puoi ottenere lo stesso risultato creando un repository in GitHub.
- Se non hai mai configurato AWS CLI sul computer locale, apri una finestra di terminale per installare AWS CLI. Le istruzioni di installazione variano a seconda del sistema operativo in uso. Se hai già installato e configurato AWS CLI, vai alla Fase 2.
- Apri la console di AWS CodeCommit
- Scegli Crea repository.
- Immetti wildrydes-site in Nome repository.
- Scegli Crea.
- Una volta creato il repository, configura un utente IAM con credenziali Git nella console IAM. Segui le istruzioni dalla Fase 1 alla Fase 3 della pagina Configurazione per utenti HTTPS che utilizzano credenziali Git della Guida per l’utente di AWS CodeCommit.
Nota importante: quando configuri il tuo utente nella console IAM, dovrai configurare e salvare due set di credenziali a cui fare riferimento.- È necessario creare le chiavi di accesso nella scheda IAM > Credenziali di sicurezza. Scarica gli ID della chiave di accesso e della chiave di accesso segreta o copiali e salvali in un luogo sicuro.
- È inoltre necessario generare credenziali HTTPS Git per AWS CodeCommit. Scarica o salva anche queste credenziali generate.
- Nella finestra del terminale utilizzata per installare AWS CLI, inserisci il comando: aws configure
- Inserisci l'ID della chiave di accesso AWS e la chiave di accesso segreta che hai creato nella Fase 6.
- Per Nome regione predefinita, inserisci la regione che hai selezionato inizialmente per creare il tuo repository CodeCommit.
- Lascia vuoto il campo Formato di output predefinito e premi Invio.
Il seguente blocco di codice è un esempio di ciò che vedrai nella finestra del tuo terminale.
% aws configure AWS Access Key ID [****************]: ##################### AWS Secret Access Key [****************]: ################### Default region name [us-east-1]: us-east-1 Default output format [None]:11. Configura l'assistente di gestione credenziali git config nella finestra del terminale.
- Se disponi di una macchina Linux, macOS o UNIX, consulta Fase 3: Configurazione dell’assistente di gestione credenziali per Linux, macOS o UNIX.
- Se disponi di un computer Windows, consulta Fase 3: Configurazione dell’assistente di gestione credenziali per Windows.
git config --global credential.helper '!aws codecommit credential-helper $@' git config --global credential.UseHttpPath true12. Torna alla console AWS CodeCommit e seleziona il repository wildrydes-site.
13. Seleziona Clona HTTPS dal menu a discesa Clona URL per copiare l'URL HTTPS.

14. Dalla finestra del terminale esegui git clone e incolla l'URL HTTPS del repository.
Il seguente blocco di codice è un esempio di ciò che vedrai nella finestra del tuo terminale:
$ git clone https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site Cloning into ‘wildrydes-site’... Username for ‘https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit username you generated in Step 6 Password for ‘https://username@git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit password you generated in Step 6 warning: You appear to have cloned an empty repository.Verrà visualizzato un avviso che sembra che tu abbia clonato un repository vuoto, questo è previsto.
Per le correzioni più comuni agli errori generati durante la clonazione del repository, consulta Risoluzione dei problemi dell'assistente di gestione credenziali e delle connessioni HTTPS ad AWS CodeCommit.
-
Popolamento del repository Git
Dopo aver utilizzato AWS CodeCommit o GitHub.com per creare il repository git e dopo averlo clonato in locale, dovrai copiare il contenuto del sito Web da un bucket S3 accessibile pubblicamente esistente associato a questo tutorial e aggiungere il contenuto al repository.
- Cambia la directory nel tuo repository e copia i file statici da S3 usando i seguenti comandi (assicurati di cambiare la regione nel seguente comando per copiare i file dal bucket S3 alla regione selezionata all'inizio di questo tutorial):
cd wildrydes-site
aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive - Aggiungi, esegui il commit e invia i file git.
Il seguente blocco di codice è un esempio di ciò che vedrai nella finestra del tuo terminale:
$ git add . $ git commit -m "new files" $ git push Counting objects: 95, done. Compressing objects: 100% (94/94), done. Writing objects: 100% (95/95), 9.44 MiB | 14.87 MiB/s, done. Total 95 (delta 2), reused 0 (delta 0) To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site * [new branch] master -> master - Cambia la directory nel tuo repository e copia i file statici da S3 usando i seguenti comandi (assicurati di cambiare la regione nel seguente comando per copiare i file dal bucket S3 alla regione selezionata all'inizio di questo tutorial):
-
Abilitazione dell’hosting Web con la console AWS Amplify
Quindi utilizzerai AWS Amplify Console per distribuire il sito Web di cui è stato appena eseguito il commit su git. Amplify Console si occupa del lavoro di configurazione di un sito in cui archiviare il codice dell'applicazione Web statica e offre una serie di utili funzionalità per semplificare sia il ciclo di vita di tale applicazione che l’abilitazione delle best practice.
- Apri la console AWS Amplify.
- Scegli Inizia subito.
- Sotto l'intestazione Hosting Amplify, Host della tua app Web, scegli Inizia.
- Nella pagina Inizia con Hosting Amplify, seleziona AWS CodeCommit e scegli Continua.
- Nel passaggio Aggiungi ramo del repository, seleziona wildrydes-site dal menu a discesa Seleziona un repository.
- Se hai utilizzato GitHub, dovrai utilizzare AWS Amplify con il tuo account GitHub.
- Nel menu a discesa Ramo seleziona master e scegli Avanti.

8. Nella pagina Impostazioni di build, lascia tutte le impostazioni predefinite, seleziona Consenti ad AWS Amplify di distribuire automaticamente tutti i file ospitati nella directory principale del progetto e scegli Avanti.
9. Sulla pagina Rivedi, seleziona Salva e implementa.
10. Il processo di creazione delle risorse necessarie e la distribuzione del codice da parte di Amplify Console richiede qualche minuto.
Una volta completato, seleziona l'immagine del sito o il link sotto la miniatura per avviare il tuo sito Wild Rydes. Se selezioni il link per master, vedrai i dettagli di creazione e implementazione relativi al ramo.


-
Modifica del sito
La console AWS Amplify ricostruirà e reimplementerà l'app quando rileva modifiche al repository collegato. Apporta una modifica alla pagina principale per testare questo processo.
- Sul computer locale, passa alla cartella wildrydes-site e apri il file index.html in un editor di testo a tua scelta.
- Modifica la riga del titolo con il seguente testo: <title>Wild Rydes - Rydes of the Future!</title>
- Salva il file.
- Nella finestra del terminale, aggiungi, esegui il commit della modifica e invia nuovamente la modifica al repository git. La console Amplify inizierà nuovamente a costruire il sito subito dopo aver rilevato l'aggiornamento al repository. Questo processo è molto rapido. Torna alla pagina della console AWS Amplify per osservare il processo.
Il seguente blocco di codice è un esempio di ciò che vedrai nella finestra del tuo terminale:
$ git add index.html $ git commit -m "updated title" [master dfec2e5] updated title 1 file changed, 1 insertion(+), 1 deletion(-) $ git push Counting objects: 3, done. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 315 bytes | 315.00 KiB/s, done. Total 3 (delta 2), reused 0 (delta 0) remote: processing To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site 2e9f540..dfec2e5 master -> master5. Una volta completata la reimplementazione di Amplify, riapri il sito di Wild Rydes e verifica la modifica del titolo della scheda.

-
Riepilogo
In questo modulo hai creato un sito Web statico che funzionerà da base per la nostra azienda Wild Rydes. La console AWS Amplify facilita l’implementazione di siti Web statici seguendo un modello di integrazione e distribuzione continua. Ha funzionalità per costruire applicazioni basate su framework Javascript più complicate e ha funzionalità come implementazioni di succursali di funzionalità, facile configurazione del dominio personalizzata, distribuzioni istantanee e protezione con password.





