モジュール 3:AWS App Runner での.NET ウェブ API
ハンズオンラボ
目標
このハンズオンラボでは、DynamoDB テーブルを使用する.NET ウェブ API を作成し、それをコンテナ化し、AWS App Runner でホストします。このラボは、Windows PC、macOS、Linux コンピューター、またはクラウド内の Cloud9 環境で実行できます。
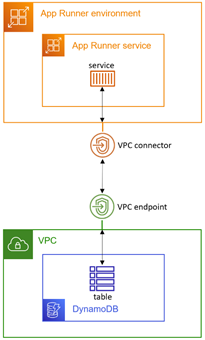
まず、DynamoDB テーブルと、それにアクセスする .NET 6 ウェブ API プロジェクトを作成します。これをローカルでテストしたら、Docker と AWS Deploy Tool for .NET CLI を使用して、ソフトウェアをコンテナ化し、Amazon Elastic Container Registry (ECR) にデプロイします。次に、アプリケーションランナーサービスと、DynamoDB との通信に必要な AWS artifacts を作成します。これには、DynamoDB の IAM ロール、VPC コネクタ、VPC エンドポイントが含まれます。アプリケーションをクラウドでテストし、アプリケーションが DynamoDB からデータを取得できることを確認します。App Runner コンソールでアプリケーションを監視し、ログを確認します。最後に、プロジェクトを更新して ECR に更新をプッシュすると、App Runner が自動的にデプロイするのを確認します。最後に、アプリケーションとそのリソースを削除します。

このラボには 12 のステップがあります。
- AWS のセットアップ
- お客様の開発環境で動作
- DynamoDB テーブルを作成
- .NET ウェブ API プロジェクトの作成
- ローカルでテスト
- ウェブ API プロジェクトを ECR にパブリッシュ
- IAM ロールの作成
- アプリランナーサービスの作成
- DynamoDB 用の VPC エンドポイントを作成します。
- クラウドでのテスト
- アップデートのデプロイ
- シャットダウン
所要時間
90 分
実装
ステップ 1: AWS のセットアップ
このステップでは、AWS 環境を設定します。
既に AWS App Runner を開発してデプロイしていて、 AWS Deploy Tool for .NET CLI がインストールされている場合は、ステップ 3 に早送りできます。
1.AWS アカウントを再開する
既存の AWS アカウントを使用するか、AWS アカウントを作成します。プロダクションアカウントは使用しないでください。
2.AWS リージョンを選択
AWS コンソールにサインインして、作業対象の AWS App Runner と DynamoDB をサポートする AWS Region を選択します。
3.開発環境の作成
このラボでローカルマシンを使用する場合は、ステップ 2 に進んでください。
Cloud9 を使用している場合は、以下に進んでください。
AWS コンソールから Cloud9 環境をセットアップします。
A. AWS コンソールで、Cloud9 に移動し、[環境の作成] をクリックします。
B. 環境に AppRunnerLab という名前を付けます。
C. デフォルトのままにして、「作成」をクリックします。
D. 環境が作成されるのを待ちます。数分かかります。t2.micro インスタンスタイプがリージョンで使用できないために環境の作成に失敗した場合は、上記の手順を繰り返して、別のスモールインスタンスタイプを選択してください。インスタンスタイプが無料利用枠に含まれていない場合は、ラボ期間中に請求される料金に注意してください。
請求書を確認する
これで、以下のことが完了したはずです。
✓ AWS アカウント**
AWS マネジメントコンソールにサインインする方法
✓ 働く地域を選択しました
✓ ローカルマシンまたは Cloud9環境が利用可能
ステップ 2: 開発環境を設定する
このステップでは、ソフトウェアをインストールして開発環境をセットアップします。既にインストール済みの項目はスキップしてください。
1.AWS CLI のインストール
こちらから AWS コマンドラインインターフェイス(CLI)をインストールします。
2.AWS CLI を設定する
AWS アカウントのユーザーにリンクされるように AWS CLI を設定します。
コマンド/ターミナルウィンドウで、次のコマンドを使用してリージョンを設定します:aws configure
3..NET SDK をインストールする
.NET 6 SDK をインストールします。ご使用のオペレーティングシステム用の SDK をダウンロードしてインストールします。
Cloud9 を使用している場合は、「必要なツールのインストール (ステップ 1 とステップ 2)」 でこれらのコマンドを実行できます。次に、次のコマンドを実行します。/dotnet-install.sh-c LTS。
4..NET CLI 用 AWS 開発ツールをインストールする
コマンド/ターミナルウィンドウで、次のコマンドを使用して AWS Deploy Tool for .NET CLI をインストールします。
dotnet ツールのインストール -g aws.deploy.tools
5.Docker をインストールする
Docker デスクトップをインストールします。Docker を既にお持ちの場合は、バージョン 17.05 以降が必要であることに注意してください。
6.IDE のインストール
Microsoft Visual Studio 2022 (Windows)、Visual Studio Code (Linux、macOS、Windows)、 JetBrains Rider (Linux、macOS、Windows) などの IDE をインストールします。.NET Web 開発用のオプションまたは拡張機能を C# でインストールしていることを確認してください。
請求書を確認する
これで、以下のことが完了したはずです。
✓ 前提条件となるすべてのソフトウェアがインストールされている
✓ AWS ユーザーとリージョン用に AWS CLI を設定した
ステップ 3: [Create DynamoDB table (DynamoDB テーブルの作成)]
このステップでは、Weather という名前の DynamoDB テーブルを作成し、いくつかのデータレコードを作成します。
1.AWS コンソールで DynamoDB テーブルを作成する
AWS コンソールで、Amazon DynamoDB に移動し、[テーブルを作成] をクリックします。
A. テーブル名:天気
B. パーティションキー:ロケーション
C. ソートキー:タイムスタンプ
D. [テーブルの作成] をクリックします。
2.テーブルに項目を追加
天気テーブル名をクリックして詳細ページに移動し、[テーブル項目を検索] をクリックします。次の項目を追加してください。
A.[アイテムと JSON ビューの作成 ] をクリックします。下に JSON を入力し (ダラス、午前)、[アイテムの作成] をクリックします。
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B.同様に、次の JSON で 2 番目の項目 (ダラス、正午) を追加します。
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C.次の JSON で 3 番目の項目 (ダラス、夕方) を追加します。
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D次の JSON で 4 番目の項目 (ミネアポリス、朝) を追加します。
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E.次の JSON で 5 番目の項目 (ミネアポリス、正午) を追加します。
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F.次の JSON で 6 番目の項目 (ミネアポリス、夕方) を追加します。
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}請求書を確認する
これで、以下のことが完了したはずです。
✓「天気」という名前の DynamoDB テーブルには、6 つのアイテムが入力されています。
ステップ 4: .NET ウェブ API プロジェクトを作成する
このステップでは、dotnet new コマンドを使用してウェブ API プロジェクトを作成し、そのコードを更新して DynamoDB テーブルからデータを取得します。
1.CD を開発フォルダに
コマンド/ターミナルウィンドウと CD を開いて開発フォルダに保存します。:
2..NET ウェブ API プロジェクトを作成する
以下の dotnet new コマンドを実行して、HelloAppRunnerVpc という名前の新しい Web API プロジェクトを作成します。
ドットネット新ウェブ API-n HelloAppRunnerVpc-- フレームワークネット 6.0
3.IDE でプロジェクトを開く
IDE で HelloAppRunnerVpc プロジェクトを開きます。
IDE に AWS Toolkit がインストールされている場合は、AWS Explorer のリージョンをステップ 1 で選択したリージョンに設定します。
4.生成されたプロジェクトを確認
生成されたプロジェクトは WeatherForecast API で、.NET サンプルでは非常に一般的に使用されています。
試してみるには、F5 を押して Swagger でテストしてください。このサービスには、模擬気象データ JSON を返す /WeatherForecast アクションがあることがわかります。
プログラムの実行を停止します。
5.AWS SDK ナゲットパッケージを追加
コマンド/ターミナルウィンドウで、CD を使用してプロジェクトフォルダに移動します。以下の dotnet add package コマンドを実行して、AWS SDK NuGet パッケージ AWSSDK.DynamoDBv2 をプロジェクトに追加します。
cd HelloAppRunnerVpc
dotnet add package AWSSDK.DynamoDBv26.Program.cs を変更
コードエディタで Program.cs を開き、次のステートメントを削除するかコメントアウトします。App Runner では必要ありません。
//app.UseHttpsRedirection();7.WeatherForecast クラスをコーディングする
OpenWeatherForecast.cs を入力し、以下のコードに置き換えてください。このクラスは、Weather テーブルから取得したアイテムを保持します。
namespace HelloAppRunnerVpc;
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}8.WeatherForecastController クラスのコーディング
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
namespace HelloAppRunnerVpc.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USEast1;
private readonly ILogger _logger;
public WeatherForecastController(ILogger<WeatherForecastController> logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<IEnumerable<WeatherForecast>> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<string> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}9.変更を保存してビルド
変更を保存し、プロジェクトがビルドされていることを確認します。
請求書を確認する
これで、以下のことが完了したはずです。
✓ HelloAppRunnerVpc という名前のウェブ API プロジェクト
✓ WeatherForecastController.cs でリージョンを設定しました
ステップ 5: ローカルでテストする
このステップでは、ウェブ API をローカルでテストし、DynamoDB からのデータ取得を確認します。
1.プロジェクトのデバッグ
IDE で F5 キーを押し、アプリがビルドされてブラウザで起動するのを待ちます。
2.ヘルスチェックアクションのテスト
ブラウザで、URL から Swagger パスを削除してサービスルートにアクセスすると、ヘルスチェックメッセージが表示されます。App Runner は定期的にサイトに ping を送信してヘルスチェックを行います。
3.ダラスの天気予報アクションをテスト
追加/WeatherForecast?URL パスの末尾に「ロケーション」=「ダラス」を追加します。ステップ 1 で DynamoDB テーブルに作成した値を含む天気予報データ JSON が表示されます。
5.無効な場所での天気予報アクションのテスト
別の場所名を試してみると、テーブルにその場所のデータがないため、空の応答が表示されます。
6.プログラムを停止します
プログラムの実行を停止します。
ローカルでテストする場合、アプリが DynamoDB にアクセスするのは簡単でしたが、クラウドではそうはいきません。App Runner はデフォルトでパブリックエンドポイントに制限されているためです。App Runner 用の VPC コネクタと、それに対応する DynamoDB 用の VPC エンドポイントを追加するという追加の手順を実行する必要があります。
請求書を確認する
これで、以下のことが完了したはずです。
✓ Web API プロジェクトをローカルでテストしました。
✓ 確認済みの DynamoDB データが取得されました。
ステップ 6: ウェブ API プロジェクトを ECR にパブリッシュする
1.Dokerfile の作成
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["HelloAppRunnerVpc.csproj", "."]
RUN dotnet restore "./HelloAppRunnerVpc.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "HelloAppRunnerVpc.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "HelloAppRunnerVpc.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "HelloAppRunnerVpc.dll"]2.ECR にデプロイ
プロジェクトをコンテナイメージとして ECR にデプロイします。
a.コマンド/ターミナルウィンドウでこのコマンドを実行してデプロイを開始し、希望するリージョンを指定します。(図 1)
dotnet aws デプロイ--リージョン us-west-2
b.Amazon エラスティックコンテナレジストリ (ECR) にコンテナイメージをプッシュするオプションを選択してください
c.「現在の設定」プロンプトで、画像タグを変更する番号を入力し、最新のものに設定します。(図 2)
d.Enter キーを押してデプロイを確認します。
4.AWS コンソールでデプロイを確認
請求書を確認する
これで、以下のことが完了したはずです。
✓ Dockerfile を使用してプロジェクトをコンテナ化しました。
✓ Amazon ECR にコンテナイメージをデプロイしました。
ステップ 7: IAM ロールを作成する
このステップでは、AWS コンソールを使用して AppRunnerInstanceDynamoDB という名前の IAM ロールを作成します。このロールにより、アプリケーションランナーの EC2 インスタンスは DynamoDB テーブルにアクセスできるようになります。
1.DynamoDB テーブルアクセスのポリシーを作成する
Weather DynamoDB テーブルへのアクセスを許可するポリシーを作成します。
a.Introduction to Identity and Access Management (IAM)
b.左側のペインから [ポリシー] を選択し、[ポリシーの作成] をクリックします。
c.ポリシーを作成し、下に JSON を入力します。[account] は 12 桁の AWS アカウント番号に、[region] は地域に置き換えてください。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
} d.[Next: Tags] 、続いて [Next: Review] をクリックします。ポリシーに ddb-Weather という名前を付け、[ポリシーの作成] をクリックします。
2.EC2 インスタンス用のロールの作成
アプリケーションランナー EC2 インスタンス用のロールを作成します。
a.左側のペインから [ロール] を選択し、[ロールの作成] をクリックします。
b.信頼されたエンティティタイプとして [AWS のサービス] を選択します。(図 1)
c.[ユースケース] で [EC2] を選択し、[次へ] をクリックします。(図 1)
d.ddb-Weather、AmazonDynamoDBFullAccess、および AWS AppRunnerFullAccess 権限を検索して選択してください。続いて、[次へ] をクリックします。(図 2)
e.「信頼関係」タブで、「信頼ポリシーの編集」をクリックします。この JSON に置き換えて、[ポリシーの更新] をクリックします。(図 5)
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"Service": [
"ec2.amazonaws.com",
"tasks.apprunner.amazonaws.com"
]
},
"Action": "sts:AssumeRole"
}
]
} f.ロールに AppRunnerInstanceDynamoDB という名前を付け、「ロールを作成」をクリックします。(図 3)
請求書を確認する
これで、以下のことが完了したはずです。
✓ 3 つのポリシーを持つ AppRunnerInstanceDynamoDB という名前の IAM ロール。
ステップ 8: アプリケーションランナーサービスを作成する
このステップでは、App Runner サービスと VPC コネクタを作成します。
1.サービスを作成する
AWS コンソールで、AWS App Runner に移動し、[サービスの作成] をクリックします。
a.リポジトリタイプ:コンテナレジストリ。 (図 1)
b.プロバイダー:アマゾン ECR.
c.Browse をクリックし、ステップ 6 で ECR にデプロイしたコンテナを選択します。(図 2)
d.[デプロイ設定トリガー] で [自動] を選択します。
e.ECR アクセスロールについては、「新規サービスロールの作成」を選択します。
f.[次へ] をクリックします。
4.VPC コネクタの作成
ネットワークセクションを展開し、VPC コネクタを作成します。
a.[ネットワーク] で、[カスタム VPC] を選択します。
b.[VPC コネクタ] で、[新規追加] をクリックします。
c.VPC コネクタ名:AppRunnerDynamoDB(図 1)
d.VPC: デフォルトの VPC を選択します。
e.サブネット:すべてのサブネットを選択します。
f.セキュリティグループ:デフォルトのセキュリティグループを選択します。(図 2)
g.[追加] をクリックします。サブネットの 1 つが App Runner サービスをサポートしていないというエラーメッセージが表示されたら、そのサブネットをサブネットリストから削除して、もう一度 [追加] をクリックします。(図 2)
h.[次へ] をクリックし、[作成してデプロイ] をクリックします。
6.レコードサービス URL
サービスのデプロイが完了すると、「サービスの作成に成功しました」というメッセージが表示されます。
デフォルトドメイン URL を記録します。これはサービス URL です。
イベントログを更新すると、サービスが実行されていることを確認できます。
7.サービス URL を参照
URL を参照すると、ヘルスチェックが表示されます。このサービスは App Runner でホストされていますが、まだ DynamoDB にアクセスできません。App Runner VPC コネクタを作成しましたが、それでも DynamoDB に対応する VPC エンドポイントを作成する必要があります。
請求書を確認する
これで、以下のことが完了したはずです。
✓ HelloAppRunnerVpc という名前の実行中の AWS App Runner サービス。
✓ サービスエンドポイント URL。
✓ ヘルスチェックの URL がブラウザで応答することを確認しました。
ステップ 9: DynamoDB の VPC エンドポイントを作成する
このステップでは、DynamoDB の VPC エンドポイントを作成します。
1.AWS コンソールで VPC に移動します
2.エンドポイントの作成
左側のパネルから [エンドポイント] を選択し、[エンドポイントの作成] をクリックします。
a.名前:vpc-エンドポイント-dynamodb。(図 1)
b. b。サービスカテゴリ:AWS サービス。
c.サービス:検索ボックスに「DynamoDB」と入力し、com.amazonaws.region.dynamodb を選択します。
d.VPC: デフォルトの VPC を選択します。
e.ルートテーブル:メインルートテーブルを選択します。
f.「エンドポイントを作成」をクリックします。(図 2)
請求書を確認する
これで、以下のことが完了したはずです。
✓ vpc-endpoint-DynamoDB という名前の dynamodb の VPC エンドポイント。
ステップ 10: クラウドでのテスト
これで、すべてをまとめて、クラウドで Web API をテストする準備ができました。
3.ミネアポリスのテスト天気予報アクション
3.パスの終わりを /WeatherForecast に変更しますか?LOCATION=ミネアポリス。そのロケーションのレコードが表示されます。
おめでとうございます。 ウェブ API は AWS App Runner でホストされており、サービスは DynamoDB と通信しています。
請求書を確認する
これで、以下のことが完了したはずです。
✓ お使いの AWS App Runner サービスが DynamoDB テーブルからデータを取得できることを確認しました。
ステップ 11: アップデートをデプロイする
このステップでは、ウェブ API を更新し、更新されたコンテナをプッシュし、App Runner が更新されたコンテナをサービスに自動的にデプロイするのを確認します。これは、サービスの作成時にステップ 8 で自動デプロイを設定したためです。
1.Service を変更します。
2.ローカルでのビルドとテスト
プロジェクトをローカルでビルドしてテストし、期待どおりに動作することを確認します。
3.コンテナを再デプロイ
4.監視サービスの再配置
AWS App Runner コンソールで、サービスを監視します。新しいコンテナがデプロイされた直後に、App Runner は自動的にアップデートをデプロイします。
5.更新されたサービスをテストする
更新が完了するまで待ってから、ステップ 10 で行ったようにサービスをブラウズしてテストします。これで、サービスからの出力の新しいバージョンが表示されることを確認します。
請求書を確認する
これで、以下のことが完了したはずです。
✓ Web API プロジェクトを変更して更新しました。
✓ 更新したコンテナを ECR にデプロイしました。
✓ App Runner がアップデートを自動的にデプロイしたことを確認しました。
ステップ 12: シャットダウン
知識をテストするために、プロジェクトの変更を自由に試してみてください。
プロジェクトがすべて完了したら、終了します。使用していないものに対して料金が発生することは避けたいものです。
1.アプリケーションランナーサービスを削除する
AWS コンソールで、アプリケーションランナーに移動し、HelloAppRunnerVpc サービスを削除します。
2.ステップ 1: DynamoDB テーブルを削除する
DynamoDB に移動し、天気テーブルを削除します
3.コンテナイメージを削除する
ECR に移動し、 helloapprunnervpc コンテナーイメージを削除します。
4.AWS Cloud9 環境を削除する
Cloud9 を使用している場合は、Cloud9 に移動して AppRunnerLab 環境を削除します。
請求書を確認する
これで、以下のことが完了したはずです。
✓ アプリランナーサービスを削除しました。
✓ DynamoDB テーブルを削除しました。
✓ ECR コンテナイメージを削除しました。
サマリー
このラボでは、DynamoDB テーブルを作成し、データを入力しました。dotnet new コマンドを使用して、.NET Web アプリケーションプロジェクトを生成しました。DynamoDB テーブルから気象データを取得するウェブ API をコーディングしました。ECR にコンテナをデプロイしました。Web API をホストするアプリケーションランナーサービスを作成しました。App Runner VPC コネクタと DynamoDB の VPC エンドポイントを作成して、接続可能な 2 つのサービスを接続します。現在 AWS でホストされているアプリケーションをテストし、動作を確認しました。更新したコンテナを ECR にデプロイし、App Runner サービスに自動的にデプロイされたことを確認しました。最後に、アプリケーションを AWS から割り当て解除しました。






































