AWS の開始方法
サーバーレスのウェブアプリケーションを構築する
AWS Lambda、Amazon API Gateway、AWS Amplify、Amazon DynamoDB、および Amazon Cognito を使用
モジュール 1: 継続的デプロイを使用した静的ウェブホスティング
はじめに、継続的デプロイのビルトインでウェブアプリケーションの静的リソースをホストするように AWS Amplify を設定します。
概要
このモジュールでは、継続的デプロイのビルトインでウェブアプリケーションの静的リソースをホストするように AWS Amplify を設定します。Amplify コンソールには、継続的デプロイと、フルスタックのウェブアプリをホストするための Git ベースのワークフローが用意されています。後続のモジュールでは、JavaScript を使用してこれらのページに動的機能を追加し、AWS Lambda と Amazon API Gateway で 構築されたリモート RESTful API を呼び出します。
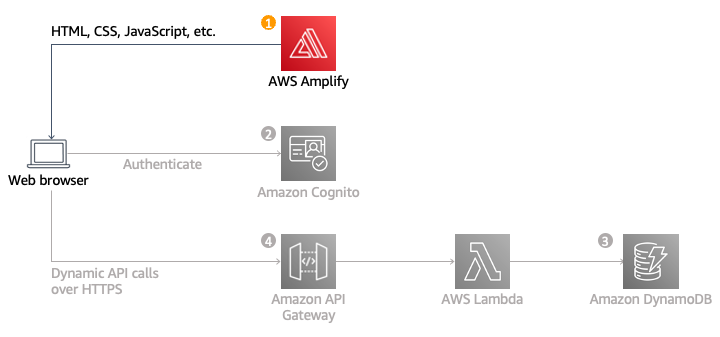
アーキテクチャの概要

このモジュールのアーキテクチャは単純です。静的ウェブコンテンツ (例: HTML、CSS、JavaScript、イメージなどのファイル) はすべて、AWS Amplify コンソールで管理されます。その後、エンドユーザーは AWS Amplify コンソール によって公開されているパブリックウェブサイトの URL を使用してサイトにアクセスします。サイトを使用できるようにするため、ウェブサーバーを実行したり他のサービスを使用したりする必要はありません。
最も現実に近いアプリケーションでは、サイトをホストするためにカスタムドメインがよく使用されます。独自ドメインの使用に関心がある場合は、「Amplify のカスタムドメインのセットアップの手順」を参照してください。
所要時間
15 分
利用するサービス
実装
-
リージョンを選択する
このウェブアプリケーションは、このアプリケーションで使用されるサービス (AWS Amplify、AWS CodeCommit、Amazon Cognito、AWS Lambda、Amazon API Gateway、Amazon DynamoDB など) をすべてサポートするどの AWS リージョンでもデプロイできます。
各リージョンでサポートされているサービスを確認するには、AWS リージョン別のサービス表を参照してください。サポートされているリージョンのうち、選択できるリージョンは以下のとおりです。
- 米国東部 (バージニア北部)
- 米国東部 (オハイオ)
- 米国西部 (オレゴン)
- 欧州 (フランクフルト)
- 欧州 (アイルランド)
- 欧州 (ロンドン)
- アジアパシフィック (東京)
- アジアパシフィック (ソウル)
- アジアパシフィック (シドニー)
- アジアパシフィック (ムンバイ)
AWS マネジメントコンソールの右上隅にあるドロップダウンの一覧からリージョンを選択してください。
.bf23347918cfdc79152e364c7a0fa3499717c34c.png)
-
Git リポジトリを作成する
このモジュールのソースコードを管理するには、AWS CodeCommit (AWS 無料利用枠を含む) または GitHub の 2 つのオプションがあります。このチュートリアルでは CodeCommit を使用してアプリケーションコードを保存しますが、GitHub でリポジトリを作成しても同じことができます。
- ローカルマシンで AWS CLI を設定したことがない場合は、ターミナルウィンドウを開いて AWS CLI をインストールします。インストール手順は、使用しているオペレーティングシステムによって異なります。既に AWS CLI をインストールして設定している場合は、ステップ 2 に進んでください。
- AWS CodeCommit コンソールを開きます。
- [リポジトリを作成] を選択します。
- [リポジトリ名] には「wildrydes-site」と入力します。
- [作成] を選択します。
- リポジトリが作成されたら、IAM コンソールで Git の認証情報を使用し IAM ユーザーをセットアップします。「AWS CodeCommit User Guide」の「Setup for HTTPS users using Git credentials」ページのステップ 1 からステップ 3 の手順に従います。
重要: IAM コンソールでユーザーを設定する場合、参照できるように認証情報を 2 セット設定して保存する必要があります。- [IAM] > [セキュリティ認証情報] タブでアクセスキーを作成する必要があります。アクセスキーとシークレットアクセスキーの ID をダウンロードするか、コピーして安全な場所に保存します。
- また、AWS CodeCommit の HTTPS Git 認証情報を生成する必要があります。生成されたこれらの認証情報もダウンロードまたは保存してください。
- AWS CLI のインストールに使用したターミナルウィンドウで、コマンド「aws configure」を入力します。
- ステップ 6 で作成した AWS アクセスキー ID とシークレットアクセスキーを入力します。
- デフォルトのリージョン名には、CodeCommit リポジトリを作成するために最初に選択したリージョンを入力します。
- デフォルトの出力形式を空白のままにして、Enter キーを押します。
次のコードブロックは、ターミナルウィンドウに表示される内容の例です。
% aws configure AWS Access Key ID [****************]: ##################### AWS Secret Access Key [****************]: ################### Default region name [us-east-1]: us-east-1 Default output format [None]:11.ターミナルウィンドウで git config 認証情報ヘルパーを設定します。
- Linux、macOS、または UNIX マシンを使用している場合は、「ステップ 3: 認証情報ヘルパーを設定する」で Linux、macOS、または UNIX 用の手順を参照してください。
- Windows マシンを使用している場合は、「ステップ 3: 認証情報ヘルパーを設定する」で Windows 用の手順を参照してください。
git config --global credential.helper '!aws codecommit credential-helper $@' git config --global credential.UseHttpPath true12.AWS CodeCommit コンソールに戻り、wildrydes-site リポジトリを選択します。
13.[URL のクローン] ドロップダウンから [HTTPS のクローン] を選択し、HTTPS URL をコピーします。
![[HTTPS のクローン] を選択 [HTTPS のクローン] を選択](https://d1.awsstatic.com/diagrams/wildrydes_clone.5ce668af0eea388fd94a993db5ce8365a95acf86.png)
14.ターミナルウィンドウから git clone を実行し、リポジトリの HTTPS URL を貼り付けます。
次のコードブロックは、ターミナルウィンドウに表示される内容の例です。
$ git clone https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site Cloning into ‘wildrydes-site’... Username for ‘https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit username you generated in Step 6 Password for ‘https://username@git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit password you generated in Step 6 warning: You appear to have cloned an empty repository.空のリポジトリを複製したようだという警告が表示されますが、これは予想通りです。
リポジトリのクローニング作成時にスローされるエラーの一般的な修正については、「Troubleshooting the credential helper and HTTPS connections to AWS CodeCommit」を参照してください。
-
Git リポジトリを事前設定する
Git リポジトリの作成に AWS CodeCommit または GitHub.com のいずれかを使用し、ローカルでクローンを作成したら、このチュートリアルに関連付けられた一般がアクセスできる既存の S3 バケットからウェブサイトのコンテンツをコピーし、リポジトリにコンテンツを追加する必要があります。
- ディレクトリをリポジトリに変更し、次のコマンドを使用して S3 から静的ファイルをコピーします (必ず、次のコマンドでリージョンを変更して、ファイルを S3 バケットからこのチュートリアルの最初に選択したリージョンにコピーしてください)。
cd wildrydes-site
aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive - git ファイルを追加、コミット、プッシュします。
次のコードブロックは、ターミナルウィンドウに表示される内容の例です。
$ git add . $ git commit -m "new files" $ git push Counting objects: 95, done. Compressing objects: 100% (94/94), done. Writing objects: 100% (95/95), 9.44 MiB | 14.87 MiB/s, done. Total 95 (delta 2), reused 0 (delta 0) To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site * [new branch] master -> master - ディレクトリをリポジトリに変更し、次のコマンドを使用して S3 から静的ファイルをコピーします (必ず、次のコマンドでリージョンを変更して、ファイルを S3 バケットからこのチュートリアルの最初に選択したリージョンにコピーしてください)。
-
AWS Amplify コンソールでウェブホスティングを有効にする
次に AWS Amplify コンソールを使用して、先ほど Git にコミットしたウェブサイトをデプロイします。Amplify コンソールが静的ウェブアプリケーションコードを保存するための場所のセットアップ作業を実施し、アプリケーションのライフサイクルを簡略化すると共に、ベストプラクティスを有効にする便利な機能を多数提供します。
- AWS Amplify コンソールを起動します。
- [開始] を選択します。
- [Amplify ホスティング] の [ウェブアプリケーションをホスト] ヘッダーの下にある [開始] を選択します。
- [Amplify ホスティングの開始方法] ページで、[AWS CodeCommit] を選択し、[続行] を選択します。
- [リポジトリブランチの追加] ステップで、[リポジトリの選択] ドロップダウンから [wildrydes-site] を選択します。
- GitHub を使用した場合、GitHub アカウントに AWS Amplify を認証する必要があります。
- [ブランチ] ドロップダウンで [マスター] を選択し、[次へ] を選択します。

8.[ビルド設定] ページでは、すべてデフォルトのままにして、[AWS Amplify がプロジェクトのルートディレクトリにホストされているすべてのファイルを自動的にデプロイすることを許可する] を選択し、[次へ] を選択します。
9.[確認] ページで、[保存とデプロイ] を選択します。
10.Amplify コンソールで必要なリソースが作成され、コードをデプロイするため、このプロセスには数分かかります。
完了したら、サイト画像またはサムネイルの下にあるリンクを選択して、Wild Rydes サイトを起動します。 [マスター] のリンクをクリックすると、ブランチに関連するビルドとデプロイの詳細が表示されます。


-
サイトを変更する
AWS Amplify コンソールは接続されたリポジトリで変更が検出されると、アプリを再ビルドし、再デプロイします。このプロセスを確かめるためにメインページに変更を加えてみましょう。
- ローカルマシンで、wildrydes-site フォルダに移動し、任意のテキストエディタで index.html ファイルを開きます。
- タイトル行を次のテキストで変更します: <title>Wild Rydes - Rydes of the Future!</title>
- ファイルを保存します。
- ターミナルウィンドウで、変更を追加してコミットし、変更を Git リポジトリに再度プッシュします。 Amplify コンソールはリポジトリへの変更を検出するとすぐにサイトのビルドを開始します。これはすぐに起こります。 プロセスを確認するために AWS Amplify コンソールに戻ります。
次のコードブロックは、ターミナルウィンドウに表示される内容の例です。
$ git add index.html $ git commit -m "updated title" [master dfec2e5] updated title 1 file changed, 1 insertion(+), 1 deletion(-) $ git push Counting objects: 3, done. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 315 bytes | 315.00 KiB/s, done. Total 3 (delta 2), reused 0 (delta 0) remote: processing To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site 2e9f540..dfec2e5 master -> master5.Amplify が再デプロイを完了したら、Wild Rydes サイトを再度開いて、タブのタイトルが変更されていることを確認します。

-
まとめ
このモジュールでは Wild Rydes ビジネスのベースとなる静的ウェブサイトを作成しました。AWS Amplify コンソールを使用することで、継続的統合と配信モデルに沿って静的ウェブサイトをデプロイできるようになります。アプリケーションをベースにより複雑な JavaScript フレームワークを構築するための機能を備え、機能ブランチのデプロイ、簡単なカスタムドメインの設定、即席デプロイ、パスワード保護などの機能が備わっています。





