Módulo 3: API Web .NET no AWS App Runner
LABORATÓRIO PRÁTICO
Objetivos do laboratório
Neste laboratório prático, você criará uma API Web. NET que usa uma tabela do DynamoDB, a armazenará em contêineres e a hospedará no AWS App Runner. Você pode realizar esse laboratório em um PC Windows, macOS ou computador Linux ou em um ambiente Cloud9 na nuvem.
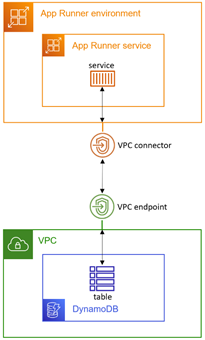
Você começará criando uma tabela do DynamoDB e um projeto da API Web .NET 6 que a acessa. Depois de testar isso localmente, você usará o Docker e a ferramenta de implantação da AWS para a CLI do .NET, visando conteinerizar e implantar o software no Amazon Elastic Container Registry (ECR). Em seguida, você criará o serviço App Runner, junto com os artefatos da AWS necessários para conversar com o DynamoDB, que incluirá um perfil do IAM, um conector de VPC e um endpoint da VPC para o DynamoDB. Você testará a aplicação na nuvem e verificará se ela pode recuperar dados do DynamoDB. Você monitorará a aplicação no console do App Runner e revisará os logs. Por fim, você atualizará seu projeto e enviará uma atualização para o ECR, e verá o App Runner implantá-lo automaticamente. Por fim, você excluirá a aplicação e seus recursos.

Este laboratório tem 12 etapas:
- Configurar a AWS
- Configurar o ambiente de desenvolvimento
- Criar a tabela do DynamoDB
- Criar um projeto da API Web .NET
- Testar localmente
- Publicar um projeto de API da Web no ECR
- Criar perfil do IAM
- Criar serviço do App Runner
- Criar um endpoint da VPC para o DynamoDB
- Testar na nuvem
- Implantar uma atualização
- Desligar
Tempo para a conclusão
90 minutos
Implementação
Etapa 1: Configurar a AWS
Nesta etapa, você configurará seu ambiente da AWS.
Se você já estiver desenvolvendo e implantando no AWS App Runner e tiver a CLI da ferramenta de implantação da AWS para .NET instalada, você poderá avançar rapidamente para a Etapa 3.
1. Obtenha uma conta da AWS
Use uma conta existente da AWS ou crie uma conta da AWS. Não use uma conta de produção.
2. Escolha a região da AWS
Faça login no console da AWS e escolha uma região da AWS para trabalhar que ofereça suporte ao AWS App Runner e ao DynamoDB.
3. Crie um ambiente de desenvolvimento
Se estiver usando sua máquina local para este laboratório, vá para a Etapa 2.
Se estiver usando o Cloud9, continue abaixo.
Configure um ambiente do Cloud9 no console da AWS:
A. No console da AWS, navegue até Cloud9 e clique em Criar ambiente.
B. Nomeie o ambiente AppRunnerLab.
C. Mantenha os padrões e clique em Criar.
D. Aguarde até que o ambiente seja criado, o que levará alguns minutos. Se a criação do ambiente falhar porque o tipo de instância t2.micro não está disponível na região, repita as etapas acima e selecione um tipo diferente de instância pequena. Se o tipo de instância não estiver no nível gratuito, lembre-se da taxa cobrada pela duração do laboratório.
Verifique seu trabalho
Agora você deve ter:
✓ Uma conta da AWS
✓ Saber como cadastrar-se no Console de Gerenciamento da AWS
✓ Selecionado uma região para trabalhar
✓ Uma máquina local ou ambiente Cloud9 disponível
Etapa 2: Configurar o ambiente de desenvolvimento
Nesta etapa, você instalará o software para configurar um ambiente de desenvolvimento. Ignore os itens que você já instalou.
1. Instale a CLI da AWS
Instale a Interface de linha de comando (CLI) da AWS.
2. Configure a CLI da AWS
Configure a CLI da AWS para que ela seja vinculada a um usuário em sua conta da AWS.
Em uma janela do/terminal/comando, configure a região com este comando: aws configure
3. Instale o SDK do .NET
Instale o SDK do. NET 6. Baixe e instale o SDK para seu sistema operacional.
Se estiver usando o Cloud9, você pode executar estes comandos em Instalar ferramentas necessárias (Etapa 1 e Etapa 2). Então, execute o seguinte comando: ./dotnet-install.sh -c LTS.
4. Instale a ferramenta de desenvolvimento da AWS para a CLI do .NET
Em uma janela de comando/terminal, instale a CLI da ferramenta de implantação da AWS para .NET com este comando:
dotnet tool install -g aws.deploy.tools
5. Instale o Docker
Instale o Docker Desktop. Se você já tiver o Docker, você precisará da versão 17.05 ou posterior.
6. Instale um IDE
Instale um IDE, como Microsoft Visual Studio 2022 (Windows), Visual Studio Code (Linux, macOS, Windows) ou JetBrains Rider (Linux, macOS, Windows). Verifique se você instalou as opções ou extensões para o desenvolvimento na Web do .NET em C#.
Verifique seu trabalho
Agora você deve ter:
✓ Todos os pré-requisitos de software instalados
✓ CLI da AWS configurada para seu usuário e região da AWS
Etapa 3: Criar a tabela do DynamoDB
Nesta etapa, você criará uma tabela do DynamoDB chamada Weather e criará alguns registros de dados.
1. Crie uma tabela do DynamoDB no console da AWS
No console da AWS, navegue até o Amazon DynamoDB e clique em Criar tabela:
A. Nome da tabela: Clima
B. Chave de partição: Localização
C. Chave de classificação: Carimbo de data e hora
D. Clique em Criar tabela.
2. Preencher a tabela com itens
Clique no nome da tabela Clima para acessar a página de detalhes e, em seguida, clique em Explorar itens da tabela. Adicione estes itens:
A. Clique em Criar item e em Visualização JSON. Digite o JSON abaixo (Dallas, pela manhã) e clique em Criar item.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B. Da mesma forma, adicione o segundo item (Dallas, meio-dia) com este JSON:
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C. Adicione o terceiro item (Dallas, à noite) com este JSON:.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D. Adicione o quarto item (Minneapolis, pela manhã) com este JSON:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E. Adicione o quinto item (Minneapolis, meio-dia) com este JSON:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F. Adicione o sexto item (Minneapolis, à noite) com este JSON:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}Verifique seu trabalho
Agora você deve ter:
✓ Uma tabela do DynamoDB chamada Clima, preenchida com seis itens.
Etapa 4: Criar um projeto de API da Web em .NET
Nesta etapa, você usará o comando dotnet new para criar um projeto de API da Web e atualizar seu código para recuperar dados da tabela do DynamoDB.
1. CD para uma pasta de desenvolvimento
Abra uma janela do terminal/comando e um CD em uma pasta de desenvolvimento:
2. Crie um projeto do .NET WebAPI
Execute o novo comando dotnet abaixo para criar um novo projeto de API da Web chamado HelloAppRunnerVpc.
dotnet new webapi -n HelloAppRunnerVpc --framework net6.0
3. Abra o projeto no seu IDE
Abra o projeto HelloAppRunnerVpc no IDE.
Se você tiver um kit de ferramentas da AWS instalado para o IDE, defina a região no AWS Explorer para a região que você selecionou na Etapa 1.
4. Revise o projeto gerado
O projeto gerado é uma API WeatherForecast, muito usada em amostras do .NET.
Para experimentá-lo, pressione F5 e teste com o Swagger. Você verá que o serviço tem uma ação /WeatherForecast que retorna dados meteorológicos simulados em JSON.
Interrompa a execução do programa.
5. Adicione o pacote NuGet do AWS SDK
Na janela do terminal/comando, faça o CD na pasta do projeto. Execute o comando dotnet add package abaixo para adicionar o pacote NuGet do AWS SDK AWSSDK.DynamoDBv2 ao projeto:
cd HelloAppRunnerVpc
dotnet add package AWSSDK.DynamoDBv26. Modifique o Program.cs
Abra o Program.cs no editor de código e remova ou comente essa declaração, que não será necessária com o App Runner:
//app.UseHttpsRedirection(); 7. Codifique a classe WeatherForecast
Abra WeatherForecast.cs e substitua-o pelo código abaixo. Essa classe contém um item recuperado da tabela de clima:
namespace HelloAppRunnerVpc;
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
} 8. Codifique a classe WeatherForecastController
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
namespace HelloAppRunnerVpc.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USEast1;
private readonly ILogger _logger;
public WeatherForecastController(ILogger<WeatherForecastController> logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<IEnumerable<WeatherForecast>> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<string> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}9. Salvar alterações e criar
Salve suas alterações e garanta que o projeto seja criado.
Verifique seu trabalho
Agora você deve ter:
✓ Um projeto de API da Web chamado HelloAppRunnerVpc
✓ Definido a região em WeatherForecastController.cs
Etapa 5: Testar localmente
Nesta etapa, você testará a API da Web localmente e confirmará a recuperação de dados do DynamoDB.
1. Depure o projeto
Pressione F5 no IDE e aguarde até que a aplicação seja criada e iniciada em um navegador.
2. Teste a ação de verificação de integridade
No navegador, remova o caminho do Swagger da URL para acessar a raiz do serviço e você verá uma mensagem de verificação de integridade. O App Runner fará um ping regularmente no site para verificar a integridade.
3. Teste a ação de previsão do tempo para Dallas
Adicione /WeatherForecast? location=Dallas no final do caminho do URL. Você verá os dados da previsão do tempo JSON, com os valores que foram criados na tabela do DynamoDB na Etapa 1.
4. Teste a ação da previsão do tempo para Minneapolis
Altere o caminho do URL para terminar em /WeatherForecast? location=Minneapolis. Agora você verá os números para essa cidade.
5. Teste a ação de previsão do tempo para um local inválido
Tente outro nome de local e você verá uma resposta vazia porque não há dados para ele na tabela.
6. Abra o programa
Interrompa a execução do programa.
Embora tenha sido fácil para nossa aplicação acessar o DynamoDB ao testar localmente, esse não será o caso na nuvem, porque o App Runner está restrito a endpoints públicos por padrão. Teremos que seguir outras etapas para adicionar um conector VPC para o App Runner e um endpoint da VPC correspondente para o DynamoDB.
Verifique seu trabalho
Agora você deve ter:
✓ Testado o projeto de API da Web localmente.
✓ Confirmado que os dados do DynamoDB foram recuperados.
Etapa 6: Publicar um projeto de API da Web no ECR
1. Crie um Dockerfile
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["HelloAppRunnerVpc.csproj", "."]
RUN dotnet restore "./HelloAppRunnerVpc.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "HelloAppRunnerVpc.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "HelloAppRunnerVpc.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "HelloAppRunnerVpc.dll"]2. Implantar no ECR
Implante seu projeto como uma imagem de contêiner no ECR:
a. Na janela do terminal/comando, execute esse comando para iniciar a implantação, especificando sua região preferida. (Figura 1)
dotnet aws deploy --region us-west-2
b. Selecione a opção de enviar imagens de contêiner para o Amazon Elastic Container Registry (ECR)
c. No prompt Configurações atuais, insira o número para alterar a tag de imagem e defina-a como a mais recente. (Figura 2)
d. Confirme a implantação pressionando Enter.
4. Confirme a implantação no console da AWS
Verifique seu trabalho
Agora você deve ter:
✓ Conteinerizado seu projeto com um Dockerfile.
✓ Implantado uma imagem de contêiner no Amazon ECR.
Etapa 7: Criar um perfil do IAM
Nesta etapa, você usará o console da AWS para criar um perfil do IAM chamado AppRunnerInstanceDynamoDB. Esse perfil permitirá que as instâncias do App Runner EC2 acessem a tabela do DynamoDB.
1. Crie uma política para acesso à tabela do DynamoDB
Crie uma política que permita o acesso à tabela Weather DynamoDB:
a. Vá até o Identity and Access Management (IAM)
b. Selecione Políticas no painel esquerdo e clique em Criar política.
c. Crie a política e insira o JSON abaixo, substituindo [conta] pelo número da sua conta da AWS de 12 dígitos e [região] pela sua região.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
} d. Clique em Próximo: Tags e em Próximo: Revisar. Nomeie a política como ddb-Weather e clique em Criar política.
2. Crie um perfil para as instâncias do EC2
Crie um perfil para as instâncias do App Runner EC2:
a. Selecione Perfis no painel esquerdo e clique em Criar perfil.
b. Para Tipo de entidade confiável, selecione Serviço da AWS. (Figura 1)
c. Em Caso de uso, selecione EC2 e clique em Avançar. (Figura 1)
d. Procure e selecione estas permissões: ddb-Weather, AmazonDynamoDBFullAccess e AWSAppRunnerFullAccess. Em seguida, clique em Próximo. (Figura 2)
e. Na guia Relações de confiança, clique em Editar política de confiança. Substitua por esse JSON e clique em Atualizar política. (Figura 5)
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"Service": [
"ec2.amazonaws.com",
"tasks.apprunner.amazonaws.com"
]
},
"Action": "sts:AssumeRole"
}
]
} f. Nomeie a função AppRunnerInstanceDynamoDB e clique em Criar perfil. (Figura 3)
Verifique seu trabalho
Agora você deve ter:
✓ Um perfil do IAM chamado AppRunnerInstanceDynamoDB com 3 políticas.
Etapa 8: Criar o serviço App Runner
Nesta etapa, você criará o serviço App Runner e um conector VPC.
1. Criar o serviço
No console da AWS, navegue até o AWS App Runner e clique em Criar serviço.
a. Tipo de repositório: Registro de contêiner. (Figura 1)
b. Fornecedor: Amazon ECR.
c. Clique em Procurar e selecione o contêiner que você implantou no ECR na Etapa 6. (Figura 2)
d. Para acionar configurações de implantação, selecione Automático.
e. Para o perfil de acesso do ECR, selecione Criar novo perfil de serviço.
f. Clique em Próximo.
2. Configurar serviço
Na página Configurar serviço,
a. Nome do serviço HelloAppRunnerVpc.
b. b. Porta: 80.
3. Configurar o perfil da instância
Expanda a seção Segurança e defina o perfil da instância como AppRunnerInstanceDynamoDB.
4. Criar um conector VPC
Expanda a seção Rede e crie um conector VPC:
a. Em Rede, selecione VPC personalizada.
b. Em Conector VPC, clique em Adicionar novo.
c. Nome do conector VPC: AppRunnerDynamoDB. (Figura 1)
d. VPC: selecione a VPC padrão.
e. Sub-redes: selecione todas as sub-redes.
f. Grupos de segurança: selecione seu grupo de segurança padrão. (Figura 2)
g. Clique em Adicionar. Se você receber uma mensagem de erro informando que uma de suas sub-redes não oferece suporte aos serviços do App Runner, remova-a da lista de Sub-redes e clique em Adicionar novamente. (Figura 2)
h. Clique em Avançar e em Criar e implantar.
5. Aguarde a implantação
Aguarde a implantação, que levará alguns minutos. Este é um bom momento para uma pausa.
6. URL do serviço de registro
Quando a implantação do serviço estiver concluída, você verá a mensagem Criação do serviço bem-sucedida.
Registre o URL do domínio padrão. Esse é o URL do seu serviço.
Atualize o log de eventos e você verá a confirmação de que o serviço está em execução.
7. Navegue até o URL do serviço
Navegue até o URL e você verá sua verificação de integridade. Nosso serviço está hospedado no App Runner, mas ainda não consegue acessar o DynamoDB. Criamos o conector VPC do App Runner, mas ainda precisamos criar um endpoint da VPC correspondente para o DynamoDB.
Verifique seu trabalho
Agora você deve ter:
✓ Um serviço AWS App Runner em execução chamado HelloAppRunnerVpc.
✓ O URL do endpoint do serviço.
✓ Confirmado que o URL da verificação de integridade responde em um navegador.
Etapa 9: Criar um endpoint da VPC para o DynamoDB
Nesta etapa, você criará um endpoint da VPC para o DynamoDB.
1. No console da AWS, navegue até a VPC
2. Crie o endpoint
Selecione Endpoints no painel esquerdo e clique em Criar endpoint.
a. Nome: vpc-endpoint-dynamodb. (Figura 1)
b. b. Categoria de serviço: Serviço da AWS.
c. Serviço: insira DynamoDB na caixa de pesquisa e selecione com.amazonaws.region.dynamodb.
d. VPC: selecione a VPC padrão.
e. Tabelas de rotas: selecione a tabela de rotas principal.
f. Clique em Criar endpoint. (Figura 2)
Verifique seu trabalho
Agora você deve ter:
✓ Um endpoint da VPC para o DynamoDB chamado vpc-endpoint-dynamodb.
Etapa 10: Testar na nuvem
Agora estamos prontos para juntar tudo e testar a API da Web na nuvem.
1. Acesse o URL do serviço
Em um navegador, acesse o URL do serviço que você registrou na Etapa 6. Você verá a resposta da verificação de integridade.
2. Teste a ação de previsão do tempo para Dallas
Adicione /WeatherForecast?location=Dallas no final do caminho. Agora você verá os registros de Dallas que você inseriu na Etapa 1
3. Teste a ação de previsão do tempo para Minneapolis
3. Altere o final do caminho para /WeatherForecast?location=Minneapolis, e você verá os registros para esse local.
Parabéns! Sua API da Web está hospedada no AWS App Runner e o serviço está conversando com o DynamoDB.
Verifique seu trabalho
Agora você deve ter:
✓ Confirmado que o serviço AWS App Runner pode recuperar os dados da tabela do DynamoDB.
Etapa 11: implantar uma atualização
Nesta etapa, você atualizará a API da Web, enviará um contêiner atualizado e verá o App Runner implantar automaticamente o contêiner atualizado no serviço. Isso acontecerá porque configuramos as implantações automáticas na Etapa 8 quando criamos o serviço.
1. Modifique o serviço
2. Crie e teste localmente
Crie e teste o projeto localmente para garantir que ele funcione conforme o esperado.
3. Implante o contêiner novamente
4. Monitore a reimplantação do serviço
No console do AWS App Runner, observe seu serviço. Logo após a implantação do novo contêiner, o App Runner implantará automaticamente a atualização.
5. Teste o serviço atualizado
Aguarde a conclusão da atualização e teste seu serviço navegando até ele, como você fez na Etapa 10. Confirme que agora você vê a nova versão da saída do serviço.
Verifique seu trabalho
Agora você deve ter:
✓ Atualizado o projeto de API da Web com uma alteração.
✓ Implantado um contêiner atualizado no ECR.
✓ Confirmado que o App Runner implantou automaticamente a atualização.
Etapa 12: Desligar
Sinta-se à vontade e experimente mudanças em seu projeto para testar seus conhecimentos.
Quando terminar o projeto, encerre-o. Você não quer acumular cobranças por algo que não está usando.
1. Exclua o serviço App Runner
No console da AWS, navegue até o App Runner e exclua o serviço HelloAppRunnerVpc
2. Exclua a tabela do DynamoDB
Navegue até o DynamoDB e exclua a tabela Clima
3. Exclua a imagem do contêiner
Navegue até o ECR e exclua a imagem do contêiner helloapprunnervpc.
4. Exclua o ambiente do Cloud9
Se você estiver usando o Cloud9, navegue até o Cloud9 e exclua o ambiente AppRunnerLab.
Verifique seu trabalho
Agora você deve ter:
✓ Excluído o serviço App Runner.
✓ Excluído a tabela do DynamoDB.
✓ Excluído a imagem do contêiner ECR.
Resumo
Neste laboratório, você criou uma tabela do DynamoDB e a preencheu com dados. Você gerou um projeto de aplicação da Web no .NET com o comando dotnet new. Você codificou uma API da Web que recupera dados meteorológicos da tabela do DynamoDB. Você implantou um contêiner no ECR. Você criou um serviço App Runner para hospedar a API da Web. Você cria um conector VPC do App Runner e um endpoint da VPC para que o DynamoDB conecte os dois serviços que poderiam se conectar. Você testou a aplicação, agora hospedada na AWS, e a viu funcionar. Você implantou um contêiner atualizado no ECR e o viu implantado automaticamente no serviço App Runner. Por fim, você desalocou a aplicação da AWS.






































