Módulo 3: laboratório prático: workloads .NET no Amazon ECS e no AWS Fargate
LABORATÓRIO PRÁTICO
Objetivos do laboratório
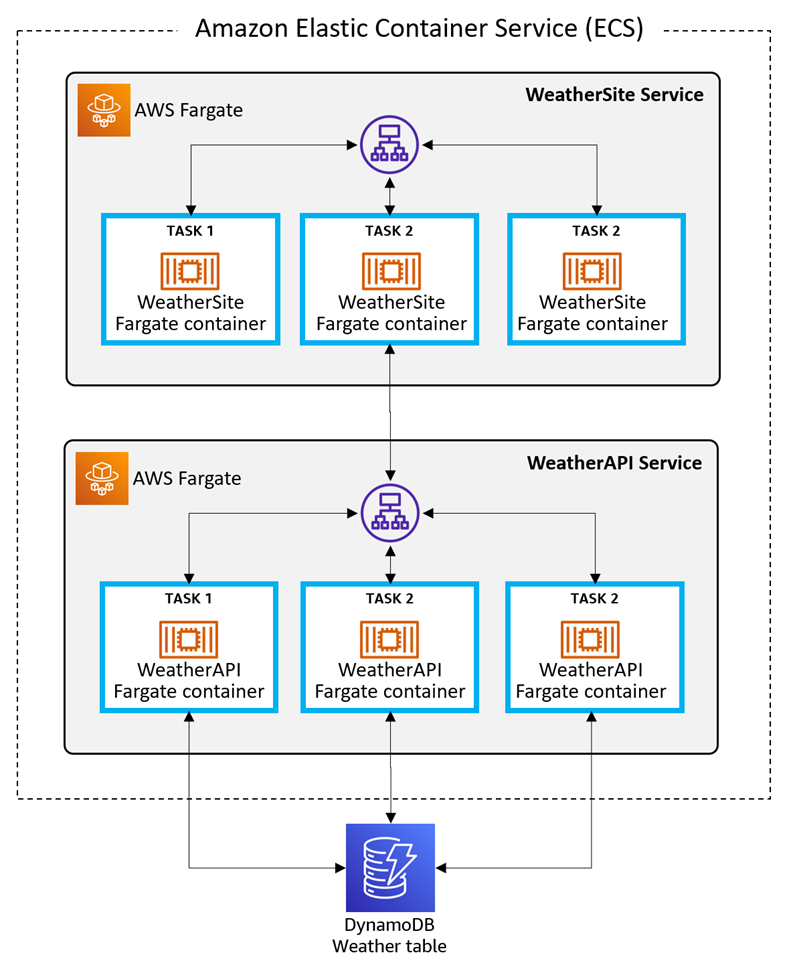
Neste laboratório prático, você criará um serviço do ECS chamado Weather, que consiste em um site ASP.NET e uma API da Web .NET. A API usará uma tabela do Amazon DynamoDB para recuperar dados meteorológicos. A API será implantada em um serviço do ECS e o site, em outro serviço do ECS. Você pode realizar este laboratório em um computador com Windows, macOS ou Linux, ou em um ambiente Cloud9 na nuvem.

Este laboratório tem 12 etapas:
- Configurar seu ambiente da AWS
- Configurar seu ambiente de desenvolvimento
- Criar tabela do Amazon DynamoDB
- Criar o projeto WeatherAPI
- Testar a WeatherAPI localmente
- Implantar a WeatherAPI no ECS
- Atualizar o perfil da tarefa do ECS e testar a API
- Criar o projeto WeatherSite
- Testar o WeatherSite localmente
- Implantar o WeatherSite no ECS
- Implantar uma atualização
- Desligar
Tempo para a conclusão
90 minutos
Implementação
Etapa 1: configurar seu ambiente da AWS
Nesta etapa, você vai configurar seu ambiente da AWS.
Se você já estiver desenvolvendo e implantando no Amazon ECS usando o AWS Fargate e tiver a ferramenta de implantação da AWS para a CLI do .NET instalada, você poderá avançar rapidamente para a Etapa 3.
1. Obter uma conta da AWS
Use uma conta da AWS existente ou crie uma conta da AWS. Não use uma conta de produção.
2. Escolher a região da AWS
Faça login no console da AWS e escolha uma região da AWS para trabalhar que seja compatível com o Amazon ECS no AWS Fargate e com o DynamoDB.
3. Criar um ambiente de desenvolvimento
Se você estiver usando seu computador local para este laboratório, avance para a Etapa 2.
Se você estiver usando o Cloud9, continue abaixo.
Opcional: você pode automatizar a criação do seu ambiente Cloud9 com a maioria das ferramentas de desenvolvimento necessárias seguindo este AWS Quick Start.
Caso contrário, continue abaixo:
A. No Console da AWS, navegue até o Cloud9 e clique em Criar ambiente.
B. Nomeie o ambiente como FargateLab e clique em Próxima etapa.
C. Na página Definir configurações, deixe os padrões para um tipo de instância elegível de nível livre e clique em Próxima etapa.
D. Clique em Criar ambiente.
E. Aguarde até que o ambiente seja criado, o que levará alguns minutos.
Observação: se a criação do ambiente falhar porque o tipo de instância t2.micro não está disponível na região, exclua o ambiente e repita as etapas acima, dessa vez selecionando um tipo diferente de instância pequena. Se o tipo de instância não estiver no nível livre, preste atenção à taxa que será cobrada pela duração do laboratório.
Verifique seu trabalho
Agora você deve:
✓ Ter uma conta da AWS
✓ Saber como se cadastrar no Console de Gerenciamento da AWS
✓ Ter selecionado uma região na qual trabalhar
✓ Ter um computador local ou ambiente Cloud9 disponível
Etapa 2: configurar o ambiente de desenvolvimento
Nesta etapa, você instalará o software para configurar um ambiente de desenvolvimento. Ignore os itens que você já instalou.
1. Instalar a AWS CLI
Instale a AWS Command Line Interface (CLI).
2. Configurar a AWS CLI
Configure a AWS CLI para que ela seja vinculada a um usuário em sua conta da AWS.
Em uma janela do terminal ou comando, configure a região com este comando: aws configure
3. Definir as permissões de usuário
Conceda ao seu usuário da AWS as permissões necessárias para implantar aplicações no ECS:
A. No Console da AWS, navegue até o IAM.
B. Vá para Usuários e clique no seu usuário da AWS.
C. Clique em Adicionar permissões e, em seguida, em Anexar políticas existentes diretamente.
D. Pesquise e marque a caixa de seleção de cada política abaixo:
- PowerUserAccess
- AWSCloudFormationFullAccess
- AmazonECS_FullAccessAmazonEC2ContainerRegistryFullAccess
- AmazonSSMFullAccess
- IAMFullAccess
4. Instalar o SDK do. NET 6
Instale o SDK do. NET 6. Baixe e instale o SDK para seu sistema operacional.
Se estiver usando seu computador local, faça download e instale o SDK do .NET 6 para seu sistema operacional.
Se você estiver usando o Cloud9, você pode executar esses comandos em Instalar ferramentas necessárias.
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
sudo yum -y update
sudo yum install dotnet-sdk-6.0
5. Instalar a ferramenta de implantação da AWS para a CLI do .NET
Instale a ferramenta de implantação da AWS para a CLI do .NET com este comando:
dotnet tool install -g aws.deploy.tools
6. Se você estiver usando o Cloud9, avance para a Etapa 3
Se você estiver usando o Cloud9, avance para a Etapa 3.
Se você estiver usando seu computador local, continue abaixo.
7. Instalar um IDE
Instale um IDE, como Microsoft Visual Studio 2022 (Windows), Visual Studio Code (Linux, macOS, Windows) ou JetBrains Rider (Linux, macOS, Windows). Verifique se você instalou as opções ou extensões para o desenvolvimento na Web do .NET em C#.
9. Instalar o Docker Desktop
Verifique seu trabalho
Agora você deve:
✓ Ter todos os pré-requisitos de software instalados
✓ Ter a AWS CLI configurada para seu usuário e região da AWS
Etapa 3: criar a tabela do DynamoDB
Nesta etapa, você criará uma tabela do DynamoDB chamada Weather e criará alguns registros de dados.
1. Criar uma tabela do DynamoDB no Console da AWS
No Console da AWS, navegue até o Amazon DynamoDB e clique em Criar tabela:
A. Nome da tabela: Weather
B. Chave de partição: localização
C. Chave de classificação: carimbo de data e hora
D. Clique em Criar tabela.
2. Preencher a tabela com itens
Clique no nome da tabela Weather para acessar a página de detalhes e, em seguida, clique em Explorar itens da tabela. Adicione estes itens:
A. Clique em Criar item e em Visualização JSON. Digite o JSON abaixo (Dallas, pela manhã) e clique em Criar item.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B. Da mesma forma, adicione o segundo item (Dallas, meio-dia) com este JSON:
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C. Adicione o terceiro item (Dallas, à noite) com este JSON:
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D. Adicione o quarto item (Minnesota, pela manhã) com este JSON:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E. Adicione o quinto item (Minnesota, meio-dia) com este JSON:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F. Adicione o sexto item (Minnesota, à noite) com este JSON:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}Verifique seu trabalho
Agora você deve:
✓ Ter uma tabela do DynamoDB chamada Weather, preenchida com seis itens.
Etapa 4: criar o projeto WeatherAPI
Nesta etapa, você usará o comando dotnet new para criar um projeto .NET WebAPI e atualizar seu código para recuperar dados da tabela do DynamoDB.
1. CD para uma pasta de desenvolvimento
2. Criar um projeto .NET WebAPI
A. Execute o comando dotnet new abaixo para criar um novo projeto de API da Web chamado WeatherAPI.
dotnet new webapi -n WeatherAPI
B. CD para a pasta do projeto.
C. Adicione o pacote SDK do DynamoDB. Execute o comando dotnet add package abaixo para adicionar o pacote AWSSDK.DynamoDBv2 ao projeto. Precisaremos dessa biblioteca para nos comunicarmos com o serviço Amazon DynamoDB.
dotnet add package AWSSDK.DynamoDBv2
3. Abrir o projeto em seu IDE
Abra o projeto WeatherAPI em seu IDE.
4. Selecionar a região
Se você tiver um kit de ferramentas da AWS instalado para o IDE, defina a região no AWS Explorer para a região que você selecionou na Etapa 1.
5. Desativar o redirecionamento HTTPS
Abra o arquivo Program.cs no editor de código e remova ou comente essa declaração:
// app.UseHttpsRedirection();
6. Depurar o projeto
O projeto gerado é uma API WeatherForecast, comumente usada em amostras do .NET.
A. Para testá-lo, 1) pressione F5 em seu IDE ou 2) execute dotnet run na linha de comando e navegue até o endereço do endpoint, com /swagger/index.html no final do caminho.
B. Na guia do navegador que será aberta, você verá uma interface Swagger. Observe que o serviço possui uma ação /WeatherForecast que retorna dados meteorológicos simulados em JSON. Teste-o, clicando em Obter, Testar e Executar. Observe a resposta em JSON. Você pode ou não ver um indicador "Não seguro" sobre o HTTPS no navegador, dependendo se você tiver aceitado ou não um certificado SSL local.
C. Interrompa a execução do programa.
7. Configurar as portas
Nossa API da Web será executada na porta 8080 (HTTP) e 8443 (SSL). Abra Properties/launchSettings.json no editor de código. Na linha 17, altere os valores de applicationUrl para:
"applicationUrl": "https://localhost:8443;http://localhost:8080",8. Codificar a estrutura de dados
Abra o WeatherForecast.cs e substitua-o pelo código abaixo. Essa estrutura de registro corresponde aos itens do DynamoDB que você criou na Etapa 3.
namespace WeatherAPI;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}9. Codificar o controlador
Abra o arquivo WeatherForecastController.cs na pasta Controladores e substitua-o pelo código abaixo. Na linha 12, defina RegionEndpoint como a região em que você está trabalhando. Esse código implementa um método de verificação de integridade no diretório raiz do serviço e um método WeatherForecast em /WeatherForecast.
O método /WeatherForecast usa um parâmetro de local e recupera dados para ele da tabela Weather do DynamoDB. Ele executa uma verificação de tabela para encontrar registros cuja chave de partição corresponda ao local. Os itens correspondentes do DynamoDB são armazenados em uma lista de objetos WeatherForecast. Os resultados são retornados como uma matriz de registros JSON.
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace WeatherAPI.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USWest2;
private readonly ILogger _logger;
public WeatherForecastController(ILogger logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<WeatherForecast[]> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<String> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Location = Convert.ToString(match["Location"]),
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}10. Salvar as alterações e criar
Salve suas alterações e garanta que o projeto seja criado.
Verifique seu trabalho
Agora você deve:
✓ Ter um projeto WeatherAPI
✓ Ter o pacote AWSDK.DynamoDBv2 do NuGet instalado
✓ Ter o redirecionamento HTTPS comentado em Program.cs
✓ Ter o WeatherForecastController.cs atualizado com um método de verificação de integridade da raiz e um método WeatherForecast que consulta a tabela Weather do DynamoDB
✓ Ter a variável de região WeatherForecastController.cs definida como a região em que você está trabalhando
Etapa 5: testar a WeatherAPI localmente
Nesta etapa, você testará a API da Web localmente e confirmará a recuperação de dados do DynamoDB.
1. Depurar o projeto
Em seu IDE, pressione F5 e aguarde até que a aplicação seja criada e iniciada em um navegador. Você pode receber um aviso de risco de segurança sobre um certificado inválido. Na página Swagger, agora você vê seus dois métodos e o esquema WeatherForecast.
2. Testar a ação de verificação de integridade
3. Testar a ação de previsão do tempo para Dallas
Defina o caminho do URL como /WeatherForecast?location=Dallas e certifique-se de que a caixa do valor do local corresponda aos dados da tabela. Você verá os dados da previsão do tempo JSON, com os valores que foram criados na tabela do DynamoDB na Etapa 1.
4. Testar a ação da previsão do tempo para Minneapolis
Defina o caminho do URL como /WeatherForecast?location=Dallas e certifique-se de que a caixa do valor do local corresponda aos dados da tabela. Você verá os dados da previsão do tempo JSON, com os valores que foram criados na tabela do DynamoDB na Etapa 1.
5. Testar um local inválido
Tente um nome de local diferente e aparecerá uma resposta vazia, pois não há dados para ele na tabela.
6. Parar de depurar
Interrompa a execução do programa.
Verifique seu trabalho
Agora você deve:
✓ Ter testado o projeto WeatherAPI localmente
✓ Ter a confirmação de que a WeatherAPI pode recuperar dados da tabela do DynamoDB
Etapa 6: implantar a WeatherAPI no ECS
Nesta etapa, você criará contêineres e implantará o projeto WeatherAPI no Amazon ECS usando a ferramenta de implantação da AWS para a CLI do .NET.
1. Executar a ferramenta de implantação da AWS para .NET
A. Em uma janela do terminal ou comando, faça o CD na pasta WeatherAPI.
B. Execute dotnet aws deploy.
dotnet aws deployObservação: a lista de opções e a ordem podem variar sempre que você executa o dotnet aws deploy.
C. Caso haja a solicitação para Selecionar um destino de implantação da AWS existente, selecione a opção Implantar em uma nova aplicação em nuvem.
D. Selecione a opção Aplicação ASP.NET Core para o Amazon ECS usando o Fargate.
E. Para o nome da nova pilha do CloudFormation, pressione Enter para aceitar o nome padrão da WeatherAPI.
2. Editar as configurações
Quando as Configurações atuais forem exibidas, digite mais para ver as configurações avançadas. Uma lista numerada de configurações é exibida. Digite 9 para selecionar Elastic Load Balancer e responda aos prompts da seguinte forma:
A. Criar um novo balanceador de carga: s
B. Atraso no cancelamento do registro: 180
C. Caminho de verificação de integridade: /
D. Tempo limite de verificação de integridade: 5
E. Intervalo de verificação de integridade: 120
F. Contagem de limite de integridade: 2
G. Contagem de limite de não integridade: 2
3. Implantar
A. Pressione Enter para iniciar a implantação. A implantação criará um balanceador de carga, três tarefas do ECS e criará novos perfis.
B. Aguarde enquanto o serviço é colocado em contêineres e implantado, o que levará alguns minutos. Após a conclusão, observe os detalhes da implantação no final da saída.
C. Registrar os detalhes em Endpoint da aplicação. Você precisará de um endpoint para testar o serviço.
4. Analisar o Dockerfile
Na pasta do seu projeto, observe que um arquivo Dockerfile foi adicionado. A ferramenta de implantação da AWS o criou e usou o Docker para colocar o projeto em um contêiner.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherAPI.csproj", ""]
RUN dotnet restore "WeatherAPI.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherAPI.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherAPI.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherAPI.dll"]5. Analisar no console do ECS
Examine o que foi implantado no console da AWS:
A. No console da AWS, navegue até o ECS.
B. Selecione Clusters no painel esquerdo e o cluster WeatherAPI deve ser listado. Você deve visualizar um cluster com 1 serviço e 3 tarefas em execução. (Figura 1)
C. Clique no nome do cluster WeatherAPI para visualizar seus detalhes. Explore as guias para ver o que foi implantado. Na guia Tarefas, você deverá ver 3 tarefas em execução do tipo de Inicialização FARGATE. (Figura 2)
6. Testar o endpoint do EC2
Em outra guia do navegador, visite o URL do endpoint que você registrou na Etapa 6-3c anteriormente. Você deverá ver uma resposta de Íntegro da verificação de integridade. Essa informação indica que nosso serviço hospedado no ECS está respondendo.
Verifique seu trabalho
Agora você deve:
✓ Ter o projeto em contêineres e implantado no ECS com a ferramenta de implantação da AWS para a CLI do .NET
✓ Ter a implantação confirmada no console do ECS
✓ Ter confirmado que o URL do endpoint base está retornando uma verificação de integridade
Etapa 7: atualizar o perfil da tarefa do ECS e testar a API
Embora o serviço WeatherAPI esteja implantado e respondendo, ele ainda não tem permissões para acessar a tabela do DynamoDB. Nesta etapa, você criará uma política do IAM para acesso ao DynamoDB, atualizará as permissões do perfil da tarefa do ECS e testará o serviço do ECS.
1. Testar a API e verificar a permissão ausente
Teste a API e verifique a permissão ausente. Em um navegador, acesse o URL do endpoint com /WeatherForecast?location=Dallas no final do caminho. Nenhum dado é retornado. Isso ocorre porque o perfil da tarefa do ECS que está executando o serviço WeatherAPI não tem permissões para acessar a tabela Weather do DynamoDB.
2. Criar uma política do IAM para acesso ao DynamoDB
Crie uma política do IAM que permita o acesso à tabela Weather do DynamoDB:
A. No console da AWS, navegue até o IAM.
B. Selecione Políticas no painel esquerdo e clique em Criar política.
C. Crie a política e insira o JSON abaixo, substituindo [account] pelo número da sua conta da AWS de 12 dígitos e [region] pela sua região (exemplo: us-west-2).
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
}D. Clique em Próximo: Tags e então emPróximo: Revisar. Nomeie a política como ddb-Weather e clique em Criar política.
3. Modificar o perfil da tarefa
O serviço do ECS ainda não tem permissões para acessar a tabela Weather do DynamoDB. Atualize o perfil para adicionar duas políticas:
A. No console do ECS da AWS, clique no cluster WeatherAPI para visualizar seus detalhes.
B. Clique em WeatherAPI-service para visualizar os detalhes do serviço.
C. Selecione a guia Configuração e tarefas e clique no link Definição de tarefas.
D. Clique no link Perfil da tarefa. Essa ação conduz à definição do Perfil no console do IAM.
E. Clique em Adicionar permissões > Anexar políticas.
F. Encontre e selecione a permissão ddb-weather.
G. Localize e selecione a permissão AmazonDynamoDBFullAccess.
H. Clique em Anexar políticas.
4. Testar novamente a API
Atualize a página que não retornou nenhum resultado na Etapa 2. Desta vez, você visualizará os dados JSON retornados. A atualização do perfil forneceu acesso à tabela do DynamoDB.
Verifique seu trabalho
Agora você deve:
✓ Ter testado o serviço WeatherAPI ECS
✓ Ter criado uma política chamada ddb-weather
✓ Ter atualizado o perfil da tarefa do ECS com 2 permissões anexadas ao DynamoDB
✓ Ter testado novamente o serviço WeatherAPI ECS e ter visualizado os dados retornados
Etapa 8: criar o projeto WeatherSite
Nesta etapa, você usará o comando dotnet new para criar um projeto .NET da Web e atualizar seu código para recuperar dados da API.
1. Gerar um projeto da Web
A. Abra uma janela do terminal/comando e um CD em uma pasta de desenvolvimento. Você pode usar a mesma pasta usada na Etapa 4-1.
B. Execute o comando dotnet new abaixo para criar um novo projeto de API da Web chamado WeatherAPI.
dotnet new webapp -n WeatherSite
C. Faça o CD para a pasta do projeto WeatherSite.
2. Abrir o projeto no IDE
Abra o projeto WeatherSite em seu IDE.
3. Desativar o redirecionamento HTTPS
Abra o arquivo Program.cs no editor de código e remova ou comente essa declaração:
// app.UseHttpsRedirection();4. Depurar o projeto
O projeto gerado é uma aplicação da Web simples, comumente usada em amostras do .NET.
A. Para testá-lo, 1) pressione F5 em seu IDE ou 2) execute dotnet run na linha de comando e navegue até o endereço do endpoint.
B. Na guia do navegador que é aberto, você visualizará uma página simples com uma mensagem de boas-vindas.
C. Interrompa a execução do programa.
5. Adicionar a configuração do WeatherAPI
Abra o arquivo appsettings.json no editor de código e substitua-o pelo código abaixo, substituindo [service-address] pelo endereço do endpoint do serviço do ECS da WeatherAPI. O endereço do serviço WeatherAPI NÃO deve ter uma barra final.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"AppSettings": {
"WeatherAPI": "http://[service-address]"
}
}6. Codifique a estrutura do registro meteorológico
Adicione o arquivo WeatherForecast.cs ao projeto com o código abaixo. Essa estrutura de registro corresponde aos itens retornados pela Weather API.
namespace WeatherSite;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}7. Codificar o cliente de serviço
Abra o Pages/Index.cshtml.cs no editor de código e substitua-o pelo código abaixo. Este é o arquivo code-behind da página Razor Index.cshtml.
O URL do serviço WeatherAPI é lido a partir de uma configuração no appSettings.json. A rota /WeatherForecast usa um parâmetro de local e recupera dados para ele da tabela Weather do DynamoDB. Os resultados são retornados como uma matriz de registros JSON.
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace WeatherSite.Pages;
public class IndexModel : PageModel
{
[BindProperty(SupportsGet = true)]
public string Location { get; set; } = "Dallas";
public string Message { get; private set; } = "";
public IEnumerable? Items { get; private set; }
private readonly IConfiguration _configuration;
private static readonly HttpClient _httpClient = new();
public IndexModel(IConfiguration configuration)
{
_configuration = configuration;
}
public async Task OnGet()
{
try
{
var requestUri = $"{_configuration["AppSettings:WeatherAPI"]}/WeatherForecast?location={Location}";
Items = await _httpClient.GetFromJsonAsync>(requestUri);
Message = $"{Items?.Count()} forecast records found";
}
catch (HttpRequestException ex)
{
Message = ex.Message;
}
}
}8. Codificar a página
Abra o Pages/Index.cshtml no editor de código e substitua-o pelo código abaixo. A página Razor exibe alguns valores do modelo code-behind usando a notação @: local, uma mensagem de sucesso ou erro e uma tabela de dados de previsão do tempo.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<style>
.styled-table {
border-collapse: collapse;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
margin-left: auto;
margin-right: auto;
}
.styled-table thead tr {
background-color: cornflowerblue;
color: #ffffff;
text-align: left;
}
.styled-table th,
.styled-table td {
padding: 12px 15px;
}
.styled-table tbody tr {
border-bottom: 1px solid #dddddd;
}
.styled-table tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
.styled-table tbody tr:last-of-type {
border-bottom: 2px solid cornflowerblue;
}
.styled-table tbody tr.active-row {
font-weight: bold;
color: cornflowerblue;
}
</style>
<div class="text-center">
<h1 class="display-4">@Model.Location Weather</h1>
<p>Weather Forecast</p>
<p>@Model.Message</p>
<p><a href="/?location=Dallas">Dallas</a></p>
<p><a href="/?location=Minneapolis">Minneapolis</a></p>
@if (@Model.Items != null)
{
<table class="styled-table">
<thead>
<tr><th>Location</th><th>Time</th><th>Temp (°C)</th><th>Temp (°F)</th><th>Summary</th>
</thead>
<tbody>
@foreach (var forecast in Model.Items)
{
<tr>
<td>@forecast.Location</td>
<td>@forecast.Date.ToString("yyyy-MM-ddHH:MM")</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
</div>9. Salvar e criar
Salve suas alterações e garanta que o projeto seja criado.
Neste estágio, você já deve ter criado todos os componentes da nossa arquitetura: tabela de banco de dados, API e site.
Verifique seu trabalho
✓ Ter um projeto WeatherSite
✓ Ter codificado a estrutura do registro meteorológico
✓ Ter codificado a página principal da Web
✓ Ter codificado o código por trás da página principal
Etapa 9: testar o WeatherSite localmente
1. Depurar o projeto
Em seu IDE, pressione F5 e aguarde até que a aplicação da Web seja criada e inicializada em um navegador. O site deve carregar e exibir dados meteorológicos de Dallas.
2. Clicar no link de Minneapolis
Clique no link de Minneapolis. A página é atualizada com os dados dessa cidade.
3. Parar de depurar
Pare a depuração do WeatherSite em seu IDE.
4. Configurar portas de produção
Agora vamos definir as portas de produção para o site. No IDE com o projeto WeatherSite aberto, abra properties/launchsettings.json no editor de código. Na linha 17, altere os valores de applicationUrl para:
"applicationUrl": "https://localhost:443;http://localhost:80",5. Salvar e criar
Salve suas alterações e confirme as compilações do projeto
Verifique seu trabalho
Agora você deve:
✓ Ter testado o projeto WeatherSite localmente
✓ Ter a confirmação de que os dados são recuperados do serviço do ECS de back-end da WeatherAPI
Etapa 10: implantar o WeatherSite no ECS
Nesta etapa, você criará contêineres e implantará o projeto WeatherAPI no Amazon ECS usando a ferramenta de implantação da AWS para a CLI do .NET. Esse processo será semelhante à Etapa 6, mas desta vez estamos implantando o site front-end.
1. Executar a ferramenta de implantação da AWS para .NET
A. Em uma janela do terminal/comando, faça o CD na pasta WeatherAPI.
B. Execute dotnet aws deploy.
dotnet aws deployD. Selecione a opção Aplicação ASP.NET Core para o Amazon ECS usando o Fargate.
E. Para o nome da nova pilha do CloudFormation, pressione Enter para aceitar o nome padrão do WeatherSite.
2. Editar as configurações
Quando as Configurações atuais forem exibidas, digite mais para ver as configurações avançadas. Uma lista numerada de configurações é exibida. Digite 9 para selecionar Elastic Load Balancer e responda aos prompts da seguinte forma:
A. Criar um novo balanceador de carga: s
B. Atraso no cancelamento do registro: 180
C. Caminho de verificação de integridade: /
D. Tempo limite de verificação de integridade: 5
E. Intervalo de verificação de integridade: 120
F. Contagem de limite de integridade: 2
G. Contagem de limite de não integridade: 2
3. Implantar
A. Pressione Enter para iniciar a implantação. A implantação criará um balanceador de carga, três tarefas do ECS e criará novos perfis.
B. Aguarde enquanto o site é colocado em contêineres e implantado, o que levará alguns minutos. Após a conclusão, observe os detalhes da implantação no final da saída.
C. Registre os detalhes em Endpoint da aplicação. Você precisará de um endpoint para testar o site.
4. Analisar o Dockerfile
Na pasta do seu projeto, observe que um arquivo Dockerfile foi adicionado. A ferramenta de implantação da AWS criou o arquivo e o usou com o Docker para colocar o projeto em contêiner.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherSite.csproj", ""]
RUN dotnet restore "WeatherSite.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherSite.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherSite.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherSite.dll"]5. Analisar no console do ECS
A. No console da AWS, navegue até o ECS.
B. Selecione Clusters no painel esquerdo. O cluster WeatherSite deve ser listado. Você deve visualizar um serviço com 3 tarefas em execução. (Figura 1)
C. Clique no nome do cluster WeatherSite para visualizar seus detalhes. Explore as guias para ver o que foi implantado. Você deve visualizar 3 tarefas do tipo de Inicialização FARGATE. (Figura 2)
6. Testar o endpoint do ECS
A. Em outra guia do navegador, visite o URL do endpoint que você registrou na Etapa 10-3c anteriormente. O site é exibido, com a localização padrão de Dallas.
B. Clique em Minneapolis e veja a alteração dos dados para esse local.
Parabéns, você criou uma tabela do DynamoDB e um site e uma API hospedados no Amazon ECS no AWS Fargate.
Verifique seu trabalho
Agora você deve:
✓ Ter criado contêineres e implantado o site no ECS com a ferramenta de implantação da AWS para a CLI do .NET
✓ Ter a confirmação da implantação no console do ECS
✓ Ter a confirmação de que o site está ativo e pode acessar o serviço Weather API
✓ Ter visto o site, a API e a tabela do DynamoDB trabalhando juntos na AWS
Etapa 11: implantar uma atualização
Nesta etapa, você adicionará mais dados à sua tabela do DynamoDB, atualizará o site com um terceiro local e implantará o site atualizado. A contagem de tarefas também será alterada de 3 para 2.
1. Adicionar dados de outro local à tabela meteorológica do DynamoDB
A. No console da AWS, navegue até DynamoDB > Tabelas e clique na tabela Weather.
B. Clique em Explorar itens da tabela. Adicione mais 3 itens para um novo local, como Seattle ou um local de sua escolha, duplicando itens, assim como você fez anteriormente na Etapa 3.
2. Atualizar o site para o novo local
A. Abra o projeto WeatherSite em seu IDE.
B. Abra Pages/index.cshtml no editor de código e insira o seguinte após o link para Minneapolis:
<p><a href="/?location=Seattle">Seattle</a></p>C. Salve suas alterações e crie o projeto.
3. Implantar uma atualização
A. Abra uma janela do terminal/comando e faça o CD na pasta do projeto WeatherSite.
B. Execute o comando dotnet aws deploy para implantar uma atualização.
dotnet aws deployD. Quando as Configurações atuais forem exibidas, selecione 1. Contagem de tarefas desejadas e altere-a de 3 para 2.
E. Pressione Enter para iniciar a implantação, que levará alguns minutos.
4. Confirmar a alteração da contagem de tarefas no ECS
No console da AWS, navegue até o ECS e selecione Clusters. Sua contagem de tarefas do WeatherSite, que antes era 3, agora deve ser 2.
5. Testar o site atualizado
A. Em um navegador, acesse seu site no mesmo endpoint usado anteriormente na Etapa 10-6. Confirme que a página da Web agora mostra a terceira localização para Seattle. (Figura 1)
B. Clique em Seattle e confirme as alterações nos dados. (Figura 2)
Verifique seu trabalho
Agora você deve:
✓ Ter adicionado dados meteorológicos de Seattle à tabela do DynamoDB.
✓ Ter atualizado a página principal do projeto do site com um link para a localização em Seattle.
✓ Ter implantado o site atualizado no ECS com um número reduzido de tarefas.
✓ Ter testado o site atualizado hospedado no ECS.
Etapa 12: desligar
Quando você terminar o laboratório, siga estas etapas para desalocar os recursos. Você não deseja acumular cobranças da AWS por algo que não está mais usando.
1. Excluir a implantação do WeatherSite
A. Em uma janela do terminal/comando, faça o CD para a pasta do projeto WeatherSite.
B. Execute dotnet aws delete-deployment WeatherSite e confirme a exclusão.
dotnet aws delete-deployment WeatherAPIC. Aguarde a conclusão.
D. No console da AWS, navegue até o ECS e confirme se o cluster do WeatherSite não está mais listado.
2. Exclua a implantação do WeatherAPI
A. Em uma janela do terminal/comando, faça o CD para a pasta do projeto WeatherAPI.
B. Execute dotnet aws delete-deployment WeatherAPI e confirme a exclusão.
dotnet aws delete-deployment WeatherAPI3. Excluir a tabela Weather do DynamoDB
No console da AWS, navegue até o DynamoDB.
A. Selecione a tabela Weather e escolha Excluir no menu suspenso Ações.
B. Confirme a exclusão e aguarde até que ela seja concluída.
4. Excluir o ambiente Cloud9 da AWS
Se um ambiente Cloud9 estiver sendo usado,
A. No console da AWS, navegue até Cloud9.
B. Exclua o ambiente FargateLab.
Verifique seu trabalho
Agora você deve:
✓ Ter excluído suas 2 implantações do ECS
✓ Ter excluído todos os outros recursos que você alocou manualmente no console da AWS
Resumo
Neste laboratório, você alcançou o seguinte:
- Você criou uma tabela do DynamoDB e a preencheu com dados meteorológicos.
- Você desenvolveu um projeto .NET WebAPI que recupera dados meteorológicos da tabela do DynamoDB.
- Você implantou o projeto WeatherAPI no Amazon ECS no AWS Fargate, usando a ferramenta de implantação da AWS para a CLI do .NET.
- Você desenvolveu um site que recupera dados da WeatherAPI.
- Você implantou o projeto WeatherSite no Amazon ECS no AWS Fargate, usando a ferramenta de implantação da AWS para a CLI do .NET.
- Você atualizou os dados meteorológicos e o site, implantou o site atualizado no ECS e modificou sua contagem de tarefas.
- Você excluiu as implantações do WeatherSite e da WeatherAPI e excluiu a tabela Weather do DynamoDB no console da AWS.







.85ca8f8dd11672ece69f6b57cd656638a5f5c16e.png)














































