單元 3:實作實驗室:Amazon ECS 和 AWS Fargate 上的 .NET 工作負載
實作實驗室
實驗室目標
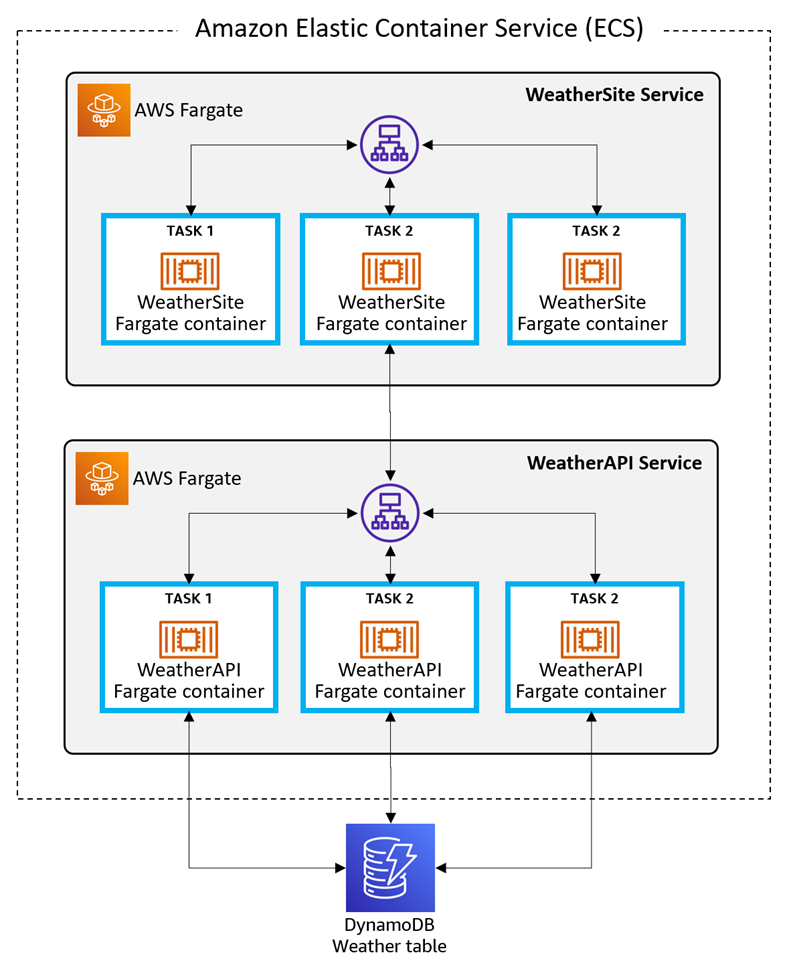
在這個實作實驗室中,您將建立名為 Weather 的 ECS 服務,其中包含 ASP.NET 網站和 .NET Web API。API 會使用 Amazon DynamoDB 資料表來擷取天氣資料。API 會部署到一項 ECS 服務,而網站會部署到另一項 ECS 服務。您可以在 Windows 電腦、macOS 或 Linux 電腦上執行此實驗室,或是在雲端中的 Cloud9 環境上執行。

此實驗室有 12 個步驟:
- 設定您的 AWS 環境
- 設定您的開發環境
- 建立 Amazon DynamoDB 資料表
- 建立 WeatherAPI 專案
- 在本機測試 WeatherAPI
- 將 WeatherAPI 部署到 ECS
- 更新 ECS 任務角色和測試 API
- 建立 WeatherSite 專案
- 在本機測試 WeatherSite
- 將 WeatherSite 部署到 ECS
- 部署更新
- 加以關閉
完成時間
90 分鐘
實作
步驟 1:設定您的 AWS 環境
在此步驟中,您將設定 AWS 環境。
如果您已使用 AWS Fargate 開發並部署到 Amazon ECS,並且已安裝適用於 .NET CLI 的 AWS 部署工具,您可以跳到步驟 3。
1.取得 AWS 帳戶
使用現有的 AWS 帳戶或建立 AWS 帳戶。 請勿使用生產帳戶。
2.選擇 AWS 區域
登入 AWS Console,然後選擇支援 AWS Fargate 上的 Amazon ECS 並支援 DynamoDB 的 AWS 區域,在其中工作。
3.建立開發環境
如果在此實驗室使用本機電腦,請繼續執行步驟 2。
如果使用 Cloud9,請繼續下列操作。
選擇性:您可以依照此 AWS Quick Start,使用多數必要的開發工具自動建立 Cloud9 環境。
否則,請繼續下列操作:
A. 在 AWS Console 中導覽至 Cloud9,然後按一下建立環境。
B. 為環境 FargateLab 命名,然後按下一步。
C. 在「配置設定」頁面上,保留免費方案合格執行個體類型的預設值,然後按下一步。
D. 按一下建立環境。
E. 等待環境建立,這需要幾分鐘的時間。
注意:如果環境建立因 t2.micro 執行個體類型無法在區域中使用而失敗,請刪除該環境並重複上述步驟;這次請選取較小的執行個體類型。如果執行個體類型不屬於免費方案,請留意您在實驗室期間所需付費的費率。
檢查您的工作
您現在應該已:
✓ 有 AWS 帳戶
✓ 了解如何登入 AWS 管理主控台
✓ 選取要在其中工作的區域
✓ 可用的本機電腦或 Cloud9 環境
步驟 2:設定您的開發環境
在此步驟中,您將安裝軟體以設定開發環境。跳過您已安裝的項目。
1.安裝 AWS CLI
安裝 AWS Command Line Interface (CLI)。
2.設定 AWS CLI
設定 AWS CLI,使其連結至 AWS 帳戶中的使用者。
在命令/終端視窗中,使用此命令設定區域:aws configure
3.設定使用者許可
為 AWS 使用者授與將應用程式部署到 ECS 所需的許可:
A. 在 AWS Console 中,導覽至 IAM
B. 前往使用者,然後按一下您的 AWS 使用者。
C. 按一下新增許可,然後直接連接現有政策
D. 搜尋並選取下列各項政策的核取方塊:
- PowerUserAccess
- AWSCloudFormationFullAccess
- AmazonECS_FullAccessAmazonEC2ContainerRegistryFullAccess
- AmazonSSMFullAccess
- IAMFullAccess
4.安裝 .NET 6 SDK
安裝 .NET 6 SDK。 為您的作業系統下載並安裝 SDK。
如果您使用本機電腦,請為您的作業系統下載並安裝 .NET 6 SDK。
如果使用 Cloud9,您可以在「安裝必要工具」底下執行這些命令。
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
sudo yum -y update
sudo yum install dotnet-sdk-6.0
5.安裝適用於 .NET CLI 的 AWS 部署工具
使用下列命令,安裝適用於 .NET CLI 的 AWS 部署工具:
dotnet tool install -g aws.deploy.tools
6.如果使用 Cloud9,請前往步驟 3
如果您使用 Cloud9,請跳到步驟 3。
如果使用本機電腦,請繼續下列操作。
7.安裝 IDE
安裝 IDE,例如 Microsoft Visual Studio 2022 (Windows)、Visual Studio Code (Linux、macOS、Windows) 或 JetBrains Rider (Linux、macOS、Windows)。請確定您已安裝在 C# 中進行 .NET Web 開發的選項或延伸。
9.安裝 Docker Desktop
檢查您的工作
您現在應該已:
✓ 安裝所有必要軟體
✓ 為您的 AWS 使用者和區域設定 AWS CLI
步驟 3:建立 DynamoDB 資料表
在此步驟中,您將建立名為 Weather 的 DynamoDB 資料表,並建立一些資料記錄。
1.在 AWS Console 中建立 DynamoDB 資料表
在 AWS Console 中導覽至 Amazon DynamoDB,然後按一下建立資料表:
A. 資料表名稱:Weather
B. 分區索引鍵:位置
C. 排序索引鍵:時間戳記
D. 按一下建立資料表
2.在資料表中填入項目
按一下 Weather 資料表名稱前往其詳細資訊頁面,然後按一下探索資料表項目。新增這些項目:
A.按一下建立項目和 JSON 檢視。在下方輸入 JSON (達拉斯,早上),然後按一下建立項目。
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B.以相同方式,使用此 JSON 新增第二個項目 (達拉斯,中午):
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C.使用此 JSON 新增第三個項目 (達拉斯,晚上):
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D.使用此 JSON 新增第四個項目 (明尼蘇達州,早上):
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E.使用此 JSON 新增第五個項目 (明尼蘇達州,中午)
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F.使用此 JSON 新增第六個項目 (明尼蘇達州,晚上):
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}檢查您的工作
您現在應該已:
✓ 名為 Weather 的 DynamoDB 資料表,已填入 6 個項目。
步驟 4:建立 WeatherAPI 專案
在此步驟中,您將使用 dotnet new 命令建立 .NET Web API 專案,並更新其程式碼以從 DynamoDB 資料表中擷取資料。
1.將目錄切換至開發資料夾
2.建立 .NET WebAPI 專案
A.執行下列 dotnet new 命令,以建立名為 WeatherAPI 的新 Web API 專案。
dotnet new webapi -n WeatherAPI
B.將目錄切換至專案資料夾。
C. 新增 DynamoDB SDK 套件。執行下列 dotnet add package 命令,將 AWSSDK.DynamoDBv2 套件新增至專案。此程式庫必須與 Amazon DynamoDB 服務進行通訊。
dotnet add package AWSSDK.DynamoDBv2
3.在您的 IDE 中開啟專案
在您的 IDE 中開啟 WeatherAPI 專案。
4.選取區域
如果您為 IDE 安裝了 AWS Toolkit,請將 AWS Explorer 中的區域設定為您在步驟 1 中選取的區域。
5.停用 HTTPS 重新導向
在程式碼編輯器中開啟 Program.cs,並將此陳述式刪除或設為註解:
// app.UseHttpsRedirection();
6.偵錯專案
產生的專案是一個 WeatherForecast API,通常用於 .NET 範例中。
A.若要嘗試,請 1) 在 IDE 中按 F5,或 2) 從命令列執行 dotnet run,然後瀏覽至路徑結尾為 /swagger/index.html 的端點地址。
B.在開啟的瀏覽器標籤中,您會看到一個 Swagger 介面。請注意,該服務具有 /WeatherForecast 動作,會傳回模擬天氣資料 JSON。按一下「取得」、「立即試用」和「執行」加以測試。記下 JSON 回應。您有可能會在瀏覽器中看到關於 HTTPS 的「不安全」指標,具體取決於您是否接受了本機 SSL 憑證。
C.將程式停止執行。
7.設定連接埠
我們的 Web API 將在連接埠 8080 (HTTP) 和 8443 (SSL) 上執行。在程式碼編輯器中開啟 Properties/launchSettings.json。在第 17 行,將 applicationUrl 值變更為:
"applicationUrl": "https://localhost:8443;http://localhost:8080",8.為資料結構編碼
開啟 WeatherForecast.cs,並將其取代為下列程式碼。此記錄結構與您在步驟 3 中建立的 DynamoDB 項目相符。
namespace WeatherAPI;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}9.為控制器編碼
在控制器資料夾中開啟 WeatherForecastController.cs,並取代為下列程式碼。在第 12 行,將 RegionEndpoint 設定為您工作所在的區域。此程式碼會在服務的根路徑實作一個運作狀態檢查方法,並在 /WeatherForecast 實作 WeatherForecast 方法。
/WeatherForecast 方法會取用位置參數,並從 DynamoDB Weather 資料表中擷取其資料。它會執行資料表掃描,以尋找分區索引鍵與位置相符的記錄。相符的 DynamoDB 項目會儲存在 WeatherForecast 物件清單中。結果會以 JSON 記錄的陣列形式傳回。
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace WeatherAPI.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USWest2;
private readonly ILogger _logger;
public WeatherForecastController(ILogger logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<WeatherForecast[]> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<String> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Location = Convert.ToString(match["Location"]),
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}10.儲存變更和組建
儲存您的變更並確保專案組建。
檢查您的工作
您現在應該已:
✓ 有 WeatherAPI 專案
✓ 安裝 AWSDK.DynamoDBv2 NuGet 套件
✓ 在 Program.cs 中將 HTTPS 重新導向設為註解
✓ 為 WeatherForecastController.cs 更新了根運作狀態檢查方法,和查詢 DynamoDB 天氣資料表的 WeatherForecast 方法
✓ 將 WeatherForecastController.cs 區域變數設定為您工作所在的區域
步驟 5:在本機測試 WeatherAPI
在此步驟中,您將在本機測試 Web API,並確認從 DynamoDB 的資料擷取。
1.偵錯專案
在 IDE 中按 F5,等待應用程式建置並在瀏覽器中啟動。您可能會收到關於無效憑證的安全風險警告。在 Swagger 頁面中,您現在會看到兩種方法和 WeatherForecast 結構描述。
3.測試達拉斯的天氣預報動作
將 URL 路徑設定為 /WeatherForecast?location=Dallas,並確定您的位置值大小寫與資料表資料相符。您應該會看到天氣預報資料 JSON,其中包含您在步驟 1 的 DynamoDB 資料表中建立的值。
4.測試明尼亞波利斯的天氣預報動作
將 URL 路徑設定為 /WeatherForecast?location=Dallas,並確定您的位置值大小寫與資料表資料相符。您應該會看到天氣預報資料 JSON,其中包含您在步驟 1 的 DynamoDB 資料表中建立的值。
6.停止偵錯
將程式停止執行。
檢查您的工作
您現在應該已:
✓ 在本機測試了 WeatherAPI 專案。
✓ 確認的 WeatherAPI 可從 DynamoDB 資料表中擷取資料
步驟 6:將 WeatherAPI 部署到 ECS
在此步驟中,您將使用適用於 .NET CLI 的 AWS 部署工具,將 WeatherAPI 專案容器化並部署到 Amazon ECS。
1.執行適用於 .NET 的 AWS 部署工具
A.在命令/終端視窗中,將目錄切換至 WeatherAPI 資料夾。
B.執行 dotnet aws deploy。
dotnet aws deploy注意:每次執行 dotnet aws deploy 時,選項清單和順序都可能不同。
C.如果系統提示您選取現有的 AWS 部署目標,請選取部署到新的雲端應用程式的選項。
D.選取使用 Fargate 將 ASP.NET Core App 部署到 Amazon ECS 的選項。
E.針對新 CloudFormation 堆疊的名稱,按 Enter 鍵以接受預設名稱 WeatherAPI。
2.編輯設定
在目前的設定顯示時,輸入 more 以查看進階設定。此時會顯示設定的編號清單。輸入 9 以選取 Elastic Load Balancer,並依照下列方式回應提示:
A.建立新的負載平衡器:y
B.取消註冊延遲:180
C.運作狀態檢查路徑:/
D.運作狀態檢查逾時:5
E.運作狀態檢查間隔:120
F.狀況良好的閾值計數:2
G.狀況不良的閾值計數:2
3.部署
A.按 Enter 鍵開始部署。部署將建立負載平衡器、3 個 ECS 任務,並建立新角色。
B.等待服務進行容器化並部署,這需要幾分鐘的時間。完成後,請記下輸出結尾處的部署詳細資訊。
C. 記錄應用程式端點底下的詳細資訊。您將需要端點來測試服務。
4.檢閱 Dockerfile
在您的專案資料夾中,留意 Dockerfile 檔案已新增。AWS 部署工具建立了此檔案,並使用 Docker 將專案容器化。
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherAPI.csproj", ""]
RUN dotnet restore "WeatherAPI.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherAPI.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherAPI.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherAPI.dll"]5.在 ECS 主控台中檢閱
檢查在 AWS Console 中部署的項目:
A.在 AWS Console 中,導覽至 ECS。
B.從左窗格中選取叢集,隨即應會列出 WeatherAPI 叢集。您應該會看到具有 1 個服務和 3 個執行中任務的叢集。(圖 1)
C.按一下 WeatherAPI 叢集名稱,以檢視其詳細資訊。瀏覽標籤以查看已部署的項目。在「任務」標籤上,您應該會看到 3 個啟動類型為 FARGATE 的執行中任務。(圖 2)
檢查您的工作
您現在應該已:
✓ 使用適用於 .NET CLI 的 AWS 部署工具,將專案容器化並部署到 ECS。
✓ 在 ECS 控制台中確認部署。
✓ 確認基本端點 URL 傳回運作狀態檢查。
步驟 7:更新 ECS 任務角色和測試 API
儘管 WeatherAPI 服務已部署並且可回應,但還沒有存取 DynamoDB 資料表的許可。在此步驟中,您將建立 DynamoDB 存取的 IAM 政策、更新 ECS 任務角色許可,以及測試 ECS 服務。
1.測試 API 並記下缺少的許可
測試 API 並記下缺少的許可。在瀏覽器中,造訪路徑結尾為 /WeatherForecast?location=Dallas 的 URL。不會傳回任何資料。這是因為執行 WeatherAPI 服務的 ECS 任務角色沒有存取 DynamoDB Weather 資料表的許可。
2.建立 DynamoDB 存取的 IAM 政策
建立允許存取 Weather DynamoDB 資料表的 IAM 政策:
A.在 AWS Console 中,導覽至 IAM。
B.從左窗格中選取政策,然後按一下建立政策。
C.建立政策並在下方輸入 JSON,將 [account] 取代為您的 12 位數 AWS 帳戶號碼,並將 [region] 取代為您的區域 (例如:us-west-2)。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
}D.按下一步:標籤,然後按下一步:檢閱。 將政策命名為 ddb-Weather,然後按一下建立政策。
3.修改任務角色
ECS 服務還沒有存取 Weather DynamoDB 資料表的許可。更新角色以新增 2 個政策:
A.在 AWS ECS 主控台中,按一下 WeatherAPI 叢集,以檢視其詳細資訊。
B.按一下 WeatherAPI-service 以檢視服務詳細資訊。
C.選取組態和任務標籤,然後按一下任務定義連結。
D.按一下任務角色連結。這會將您帶到 IAM 主控台中的角色定義。
E.按一下新增許可 > 連接政策。
F.尋找並選取 ddb-weather 許可
G.尋找並選取 AmazonDynamoDBFullAccess 許可。
H.按一下連接政策。
檢查您的工作
您現在應該已:
✓ 測試 WeatherAPI ECS 服務。
✓ 建立名為 ddb-weather 的政策。
✓ 更新為 DynamoDB 連接 2 個許可的 ECS 任務角色。
✓ 重新測試 WeatherAPI ECS 服務,並查看傳回的資料。
步驟 8:建立 WeatherSite 專案
在此步驟中,您將使用 dotnet new 命令建立 .NET Web 專案,並更新其程式碼以從 API 擷取資料。
1.產生 Web 專案
A.開啟命令/終端視窗,並將目錄切換至開發資料夾。您可以使用在步驟 4-1 中使用的相同資料夾。
B.執行下列 dotnet new 命令,以建立名為 WeatherAPI 的新 Web API 專案。
dotnet new webapp -n WeatherSite
C.將目錄切換至 WeatherSite 專案資料夾。
2.在 IDE 中開啟專案
在 IDE 中開啟 WeatherSite 專案。
3.停用 HTTPS 重新導向
在程式碼編輯器中開啟 Program.cs,並將此陳述式刪除或設為註解:
// app.UseHttpsRedirection();4.偵錯專案
產生的專案是一個簡單的 Web 應用程式,通常用於 .NET 範例中。
A.若要嘗試,請 1) 在 IDE 中按 F5,或 2) 從命令列執行 dotnet run,然後瀏覽至端點地址。
B.在開啟的瀏覽器標籤中,您會看到含有歡迎訊息的簡單頁面。
C.將程式停止執行。
5.新增 WeatherAPI 組態設定
在程式碼編輯器中開啟 appsettings.json,並取代為下列程式碼 (將 [service-address] 取代為 WeatherAPI ECS 服務的端點地址)。WeatherAPI 服務地址不應有尾端斜線。
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"AppSettings": {
"WeatherAPI": "http://[service-address]"
}
}6. 為天氣記錄結構編碼
使用下列程式碼將 WeatherForecast.cs 檔案新增至專案。此記錄結構與 Weather API 傳回的項目相符。
namespace WeatherSite;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}7.為服務用戶端編碼
在程式碼編輯器中開啟 Pages/Index.cshtml.cs,並取代為下列程式碼。這是 Razor 頁面 Index.cshtml 的程式碼後置檔案。
從 appSettings.json 中的設定讀取 WeatherAPI 服務的 URL。/WeatherForecast 路由會取用位置參數,並從 DynamoDB Weather 資料表中擷取其資料。結果會以 JSON 記錄的陣列形式傳回。
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace WeatherSite.Pages;
public class IndexModel : PageModel
{
[BindProperty(SupportsGet = true)]
public string Location { get; set; } = "Dallas";
public string Message { get; private set; } = "";
public IEnumerable? Items { get; private set; }
private readonly IConfiguration _configuration;
private static readonly HttpClient _httpClient = new();
public IndexModel(IConfiguration configuration)
{
_configuration = configuration;
}
public async Task OnGet()
{
try
{
var requestUri = $"{_configuration["AppSettings:WeatherAPI"]}/WeatherForecast?location={Location}";
Items = await _httpClient.GetFromJsonAsync>(requestUri);
Message = $"{Items?.Count()} forecast records found";
}
catch (HttpRequestException ex)
{
Message = ex.Message;
}
}
}8.為頁面編碼
在程式碼編輯器中開啟 Pages/Index.cshtml,並取代為下列程式碼。Razor 頁面會使用 @ 標記法顯示來自程式碼後置模型的一些值:位置、成功/錯誤訊息,以及天氣預報資料的資料表。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<style>
.styled-table {
border-collapse: collapse;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
margin-left: auto;
margin-right: auto;
}
.styled-table thead tr {
background-color: cornflowerblue;
color: #ffffff;
text-align: left;
}
.styled-table th,
.styled-table td {
padding: 12px 15px;
}
.styled-table tbody tr {
border-bottom: 1px solid #dddddd;
}
.styled-table tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
.styled-table tbody tr:last-of-type {
border-bottom: 2px solid cornflowerblue;
}
.styled-table tbody tr.active-row {
font-weight: bold;
color: cornflowerblue;
}
</style>
<div class="text-center">
<h1 class="display-4">@Model.Location Weather</h1>
<p>Weather Forecast</p>
<p>@Model.Message</p>
<p><a href="/?location=Dallas">Dallas</a></p>
<p><a href="/?location=Minneapolis">Minneapolis</a></p>
@if (@Model.Items != null)
{
<table class="styled-table">
<thead>
<tr><th>Location</th><th>Time</th><th>Temp (°C)</th><th>Temp (°F)</th><th>Summary</th>
</thead>
<tbody>
@foreach (var forecast in Model.Items)
{
<tr>
<td>@forecast.Location</td>
<td>@forecast.Date.ToString("yyyy-MM-ddHH:MM")</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
</div>檢查您的工作
✓ WeatherSite 專案
✓ 為天氣記錄結構編碼
✓ 為主要網頁編碼
✓ 為主要頁面的程式碼後置編碼
步驟 9:在本機測試 WeatherSite
3.停止偵錯
在您的 IDE 中停止 WeatherSite 偵錯。
4.設定生產連接埠
現在,我們將為網站設定生產連接埠。在開啟 WeatherSite 專案的 IDE 中,使用程式碼編輯器開啟 Properties/launchSettings.json。在第 17 行,將 applicationUrl 值變更為:
"applicationUrl": "https://localhost:443;http://localhost:80",5.儲存和建置
儲存您的變更並確認專案組建
檢查您的工作
您現在應該已:
✓ 在本機測試了 WeatherSite 專案。
✓ 從 WeatherAPI 後端 ECS 服務擷取確認的資料
步驟 10:將 WeatherSite 部署到 ECS
在此步驟中,您將使用適用於 .NET CLI 的 AWS 部署工具,將 WeatherAPI 專案容器化並部署到 Amazon ECS。這將與步驟 6 類似,但這次我們將部署前端網站。
1.執行適用於 .NET 的 AWS 部署工具
A.在命令/終端視窗中,將目錄切換至 WeatherAPI 資料夾。
B.執行 dotnet aws deploy。
dotnet aws deployD.選取使用 Fargate 將 ASP.NET Core App 部署到 Amazon ECS 的選項。
E.針對新 CloudFormation 堆疊的名稱,按 Enter 鍵以接受預設名稱 WeatherSite。
2.編輯設定
在目前的設定顯示時,輸入 more 以查看進階設定。此時會顯示設定的編號清單。輸入 9 以選取 Elastic Load Balancer,並依照下列方式回應提示:
A.建立新的負載平衡器:y
B.取消註冊延遲:180
C.運作狀態檢查路徑:/
D.運作狀態檢查逾時:5
E.運作狀態檢查間隔:120
F.狀況良好的閾值計數:2
G.狀況不良的閾值計數:2
3.部署
A.按 Enter 鍵開始部署。部署將建立負載平衡器、3 個 ECS 任務,並建立新角色。
B.等待網站進行容器化並部署,這需要幾分鐘的時間。完成後,請記下輸出結尾處的部署詳細資訊。
C.記錄應用程式端點底下的詳細資訊。 您將需要端點來測試網站。
4.檢閱 Dockerfile
在您的專案資料夾中,留意 Dockerfile 檔案已新增。AWS 部署工具建立了此檔案,並將其與 Docker 搭配用來將專案容器化。
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherSite.csproj", ""]
RUN dotnet restore "WeatherSite.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherSite.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherSite.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherSite.dll"]5.在 ECS 主控台中檢閱
A.在 AWS Console 中,導覽至 ECS。
B.從左窗格中選取叢集。WeatherSite 叢集應會列出。您應該看到有 3 個執行中任務的服務。(圖 1)
C.按一下 WeatherSite 叢集名稱,以檢視其詳細資訊。瀏覽標籤以查看已部署的項目。您應該會看到 3 個啟動類型 FARGATE 的任務。(圖 2)
6.測試 ECS 端點
A.在另一個瀏覽器標籤中,造訪您先前在步驟 10-3c 中記錄的端點 URL。網站出現,預設位置為達拉斯。
B.按一下明尼亞波利斯,然後查看該地區設定的資料變更。
恭喜,您已在 AWS Fargate 上建立 DynamoDB 資料表以及託管於 Amazon ECS 中的網站和 API。
檢查您的工作
您現在應該已:
✓ 使用適用於 .NET CLI 的 AWS 部署工具,將網站容器化並部署到 ECS。
✓ 在 ECS 控制台中確認部署。
✓ 確認網站已上線且能夠存取 Weather API 服務。
✓ 查看在 AWS 上共同運作的網站、API 和 DynamoDB 資料表。
步驟 11:部署更新
在此步驟中,您會將更多資料新增至 DynamoDB 資料表、使用第三個位置更新網站,以及部署更新的網站。我們也會將任務計數從 3 變更為 2。
1.將其他位置的資料新增至 DynamoDB Weather 資料表
A.在 AWS Console 中導覽至 DynamoDB > 資料表,然後按一下 Weather 資料表。
B.按一下探索資料表項目。像您之前在步驟 3 中所做的一樣,藉由複製項目,為新位置 (例如西雅圖) 或您選擇的為至再新增 3 個項目。
2.更新新位置的網站
A.在 IDE 中開啟 WeatherSite 專案
B.在程式碼編輯器中開啟 Pages/Index.cshtml,然後在明尼亞波利斯連結的後面插入以下內容:
<p><a href="/?location=Seattle">Seattle</a></p>C.儲存您的變更並建置專案。
3.部署更新
A.開啟命令/終端視窗,然後將目錄切換至 WeatherSite 專案資料夾。
B.執行命令 dotnet aws deploy 以部署更新
dotnet aws deployD.在目前的設定顯示時,選取 1.所需的任務計數,並將其從 3 變更為 2。
E.按 Enter 鍵開始部署,這將需要幾分鐘的時間。
檢查您的工作
您現在應該已:
✓ 將西雅圖天氣資料新增至 DynamoDB 資料表。
✓ 使用西雅圖位置連結更新了網站項目主要頁面。
✓ 將更新的網站部署到任務計數減少的 ECS。
✓ 測試 ECS 中託管的更新網站。
步驟 12:加以關閉
完成實驗室後,請依照以下步驟將資源解除配置。您不想再使用的資源不應積累 AWS 費用。
1.刪除 WeatherSite 的部署
A.在命令/終端視窗中,將目錄切換至 WeatherSite 專案資料夾。
B.執行 dotnet aws delete-deployment WeatherSite,並確認刪除。
dotnet aws delete-deployment WeatherAPIC.等待作業完成。
D.在 AWS Console 中導覽至 ECS,並確認不再列出 WeatherSite 叢集。
2.刪除 WeatherAPI 的部署
A.在命令/終端視窗中,將目錄切換至 WeatherAPI 專案資料夾。
B.執行 dotnet aws delete-deployment WeatherAPI,並確認刪除。
dotnet aws delete-deployment WeatherAPI3.刪除 DynamoDB Weather 資料表
在 AWS Console 中,導覽至 DynamoDB。
A.選取 Weather 資料表,然後從「動作」下拉式清單中選擇刪除。
B. 確認刪除並等待作業完成。
4.刪除 Cloud9 環境
如果使用 Cloud9 環境,
A.在 AWS Console 中,導覽至 Cloud9。
B.刪除 FargateLab 環境。
檢查您的工作
您現在應該已:
✓ 刪除 2 個 ECS 部署
✓ 刪除您在 AWS Console 中手動分配的所有其他資源
總結
在這個實驗室中,您實現了下列目標:
- 您建立了 DynamoDB 資料表,並在其中填入天氣資料。
- 您開發了會從 DynamoDB 資料表中擷取天氣資料 .NET Web API 專案。
- 您使用適用於 .NET CLI 的 AWS 部署工具,將 WeatherAPI 專案部署到 AWS Fargate 上的 Amazon ECS。
- 您開發了會從 WeatherAPI 擷取資料的網站。
- 您使用適用於 .NET CLI 的 AWS 部署工具,將 WeatherSite 專案部署到 AWS Fargate 上的 Amazon ECS。
- 您更新了天氣資料和網站,並將更新的網站部署到 ECS,且修改了其任務計數。
- 您刪除了 WeatherSite 和 WeatherAPI 的部署,並在 AWS Console 中刪除了 Weather DynamoDB 資料表。







.85ca8f8dd11672ece69f6b57cd656638a5f5c16e.png)














































