AWS 入門
建置無伺服器 Web 應用程式
使用 AWS Lambda、Amazon API Gateway、AWS Amplify、Amazon DynamoDB 和 Amazon Cognito
單元 2:管理使用者
您將建立 Amazon Cognito 使用者集區,來管理使用者的帳戶
概觀
在本單元中,您將建立 Amazon Cognito 使用者集區,來管理使用者的帳戶。您將部署一些頁面,讓使用者可以註冊為新的使用者、驗證其電子郵件地址,以及登入網站。
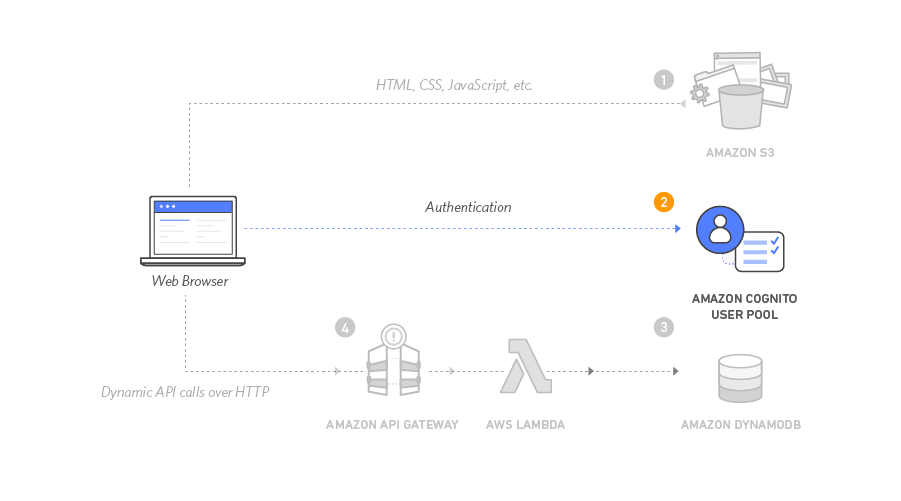
架構概觀

當使用者造訪您的網站時,他們首先將註冊新的使用者帳戶。基於此講座的目的,我們只需要他們提供電子郵件地址和密碼即可註冊。不過,您可以設定 Amazon Cognito,以需要您自己應用程式中的其他屬性。
在使用者提交其註冊之後,Amazon Cognito 會將確認電子郵件與驗證碼傳送至他們提供的地址。若要確認其帳戶,使用者將回到您的網站,並輸入其電子郵件地址,以及他們收到的驗證碼。使用虛假的電子郵件地址進行測試時,您也可以使用 Amazon Cognito 主控台來確認使用者帳戶。
在使用者具有已確認的帳戶 (使用電子郵件驗證程序或透過主控台進行手動確認) 之後,他們將能夠登入。當使用者登入時,他們會輸入其使用者名稱 (或電子郵件) 和密碼。然後,JavaScript 函數會與 Amazon Cognito 通訊、使用安全遠端密碼協定 (SRP) 進行身份驗證,然後收到一組 JSON Web Token (JWT)。JWT 包含使用者身分的聲明,而且將用於下一個單元,以針對您使用 Amazon API Gateway 建置的 RESTful API 進行身份驗證。
完成時間
30 分鐘
使用的服務
實作
-
建立 Amazon Cognito 使用者集區,並將應用程式與您的使用者集區整合
Amazon Cognito 提供兩種不同機制來驗證使用者。您可以使用 Cognito 使用者集區,將註冊和登入功能新增至應用程式,或使用 Cognito 身分集區,透過 Facebook、Twitte 或 Amazon 等社交身分供應商,或藉由使用您自己的身分系統來驗證使用者。對於本單元,您將使用一個使用者集區,做為所提供之註冊和登入頁面的後端。
- 在 Amazon Cognito 主控台中,選擇建立使用者集區。
- 在設定登入體驗頁面的 Cognito 使用者集區登入選項區段中,選取使用者名稱。 將其他設定的預設設定保持不變,例如供應商類型,並且不做出任何使用者名稱需求選擇。選擇下一步。
- 在設定安全需求頁面上,將密碼政策模式保留為 Cognito 預設值。您可以選擇設定多重要素驗證 (MFA),或選擇無 MFA 並將其他設定保留為預設值。選擇下一步。
- 在設定註冊體驗頁面上,將所有內容保留為預設值。選擇下一步。
- 在設定訊息交付頁面上,針對電子郵件供應商,請確認已選取使用 Amazon SES 傳送電子郵件 - 建議。在寄件者電子郵件地址欄位中,依照《Amazon Simple Email Service 開發人員指南》中的驗證電子郵件地址身分中的說明,選取已經透過 Amazon SES 驗證的電子郵件地址。
注意:如果您沒有看到下拉式清單中填入已驗證的電子郵件地址,請確定您已在本教學開頭選取的相同區域中建立已驗證的電子郵件地址。 - 在整合應用程式頁面上,將您的使用者集區命名為:WildRydes。 在初始應用程式用戶端下,將應用程式用戶端命名為:WildRydesWebApp,並將其他設定保留為預設值。
- 在檢查並建立也沒上,選擇建立使用者集區。
- 在使用者集區頁面上,選取使用者集區名稱,以檢視您建立的使用者集區的詳細資訊。複製使用者集區概觀區段中的使用者集區 ID,並將其儲存在您本機電腦上的安全位置。
- 選取應用程式整合標籤,然後在新建立的使用者集區的應用程式用戶端和分析區段中,複製並儲存用戶端 ID。
-
更新網站組態檔案
js/config.js 檔案包含使用者集區 ID、應用程式用戶端 ID 和區域的設定。使用來自您在先前步驟中建立之使用者集區和應用程式的設定來更新此檔案,然後將此檔案再次上傳至您的儲存貯體。
- 從本機電腦上,在您選擇的文字編輯器中開啟 wildryde-site/js/config.js 檔案。
- 使用您在上一節中的步驟 8 和 9 中儲存的使用者集區 ID和應用程式用戶端 ID 的正確值更新檔案的 cognito 區段。userPoolID 是來自使用者集區概觀的使用者集區 ID,userPoolClientID 是來自 Amazon Cognito 的 App 整合 > 應用程式用戶端和分析區段的應用程式用戶端 ID。
- 區域值應為您在其中建立使用者集區的 AWS 區域碼。例如,維吉尼亞北部區域為 us-east-1,或奧勒岡區域為 us-west-2。若您不確定要使用哪個代碼,可查看位於「使用者集區概觀」上的集區 ARN 值。此區域碼是 ARN 的一部分,其會緊接在arn:aws:cognito-idp:。
更新的 config.js 檔案應如下列程式碼所示。注意,您檔案的實際值會有所不同:
window._config = { cognito: { userPoolId: 'us-west-2_uXboG5pAb', // e.g. us-east-2_uXboG5pAb userPoolClientId: '25ddkmj4v6hfsfvruhpfi7n4hv', // e.g. 25ddkmj4v6hfsfvruhpfi7n4hv region: 'us-west-2' // e.g. us-east-2 }, api: { invokeUrl: '' // e.g. https://rc7nyt4tql.execute-api.us-west-2.amazonaws.com/prod', } };4.儲存已修改的檔案。
5.在終端視窗中,新增、提交並推送檔案至 Git 儲存庫,使其自動部署至 Amplify 主控台。
以下程式碼區塊是您將在終端視窗中看到內容範例:
$ git add . $ git commit -m "new_config" $ git push -
驗證您的實作
- 在 Finder 視窗或 Windows 檔案總管中,導覽至您在單元 1 中複製到本機電腦的 wildrydes-site 資料夾。
- 開啟 /register.html,或選擇網站首頁 (index.html 頁面) 上的 Giddy Up! 按鈕。
- 完成註冊表單,然後選擇 Let's Ryde。您可以使用自己的電子郵件,或輸入虛假的電子郵件。確定選擇的密碼至少包含一個大寫字母、一個數字和一個特殊字元。不要忘了您輸入的密碼,因為稍後還要使用。您應該看到一個提醒,其會確認已建立您的使用者。
- 使用以下兩種方法之一確認您的新使用者:
- 若您使用自己控管的電子郵件地址,則可透過以下方式完成帳戶驗證程序:造訪位於網站網域下的 /verify.html,然後輸入透過電子郵件寄送給您的驗證碼。請注意,驗證電子郵件可能出現在您的垃圾郵件資料夾中。如需真正部署,我們建議將您的使用者集區設定為使用 Amazon Simple Email Service,以從您擁有的網域中傳送電子郵件。
- 如果您已使用虛擬的電子郵件地址,則必須透過 Cognito 主控台手動確認使用者。
- 在 Amazon Cognito 主控台上,選取 WildRydes 使用者集區。
- 在使用者標籤中,您應該看到一個使用者對應至您透過註冊頁面提交的電子郵件地址。選擇該使用者名稱來檢視使用者詳細資訊頁面。
- 在動作下拉式清單中,選取確認帳戶,以完成帳戶建立程序。
- 在確認使用者帳戶快顯中,選擇確認。
- 在使用 /verify.html 頁面或 Cognito 主控台確認新的使用者之後,造訪 /signin.html 並使用您在註冊步驟期間輸入的電子郵件地址和密碼登入。
- 若登入成功,會將您重新導向至 /ride.html。您應該看到未設定 API 的通知。
重要事項:複製並儲存授權符記,以便在下一個單元中建立 Amazon Cognito 使用者集區授權方。







