什麼是 AJAX?
非同步 JavaScript 和 XML (AJAX) 是 Web 應用程式開發技術的組合,可讓 Web 應用程式更快速地回應使用者互動。每當您的使用者與 Web 應用程式互動時 (例如當他們按一下按鈕或核取方塊時),瀏覽器就會與遠端伺服器交換資料。資料交換可能會導致頁面重新載入並中斷使用者體驗。使用 AJAX,Web 應用程式可以在背景中傳送和接收資料,以便根據需要僅重新整理頁面的一小部分。
AJAX 使用案例有哪些?
您可以使用 AJAX,在 Web 應用程式中建立各種功能。
自動完成
當使用者在搜尋列中搜尋特定關鍵字時,搜尋引擎會即時提供自動完成選項。AJAX 允許網頁將每個字元轉送至 Web 伺服器,並傳回現有頁面上的相關建議清單。
表單驗證
AJAX 允許 Web 應用程式在使用者提交表單之前,驗證表單中的特定資訊。例如,當新使用者建立帳戶時,該網頁可以在使用者移至下一區段之前,自動驗證使用者名稱是否可用。
聊天功能
文字信差和聊天機器人使用 AJAX,在瀏覽器上顯示即時對話。AJAX 將使用者寫入的文字傳送至伺服器,並在其他使用者的聊天介面同時發佈。
社群媒體
社交媒體平台使用 AJAX 來更新使用者摘要與最新內容,而無需在瀏覽器上載入新頁面。例如,每當有人關注推文更新時,Twitter 會立即重新整理您的摘要。
投票和評級系統
一些論壇和社交書籤網站使用 AJAX 來即時顯示特定張貼的評級或投票。例如,您可以在 Reddit 投贊成或反對票,而無需對整個頁面重新整理。
AJAX 有哪些實際範例?
下面將分享幾個現實生活中的 AJAX 運用。
- 閱讀 WIND 工具組如何使用 AJAX 來即時擷取並呈現地理空間資料。使用者可放大地圖上的特定區域,以獲取詳細檢視。
- 閱讀 Pubnub 聊天引擎如何使用 AJAX,來擷取在智慧型聊天應用程式中自動播放的音訊檔案。
- 閱讀多語言 SMS 型臨床監控解決方案如何在其註冊入口網站,使用 AJAX 來促進即時使用者註冊。使用者註冊後,AJAX 應用程式會將 SMS 文字以其喜好語言傳送給他們。
AJAX 採用什麼技術?
AJAX 包含若干 Web 和程式設計技術,允許 Web 應用程式以非同步方式與 Web 伺服器交換資料。
XHTML、HTML 和 CSS
可延伸超文字標記語言 (XHTML)、HTML 和階層式樣式表 (CSS) 都是標記語言。您可以使用它們來通知 Web 瀏覽器有關網頁內容的設計和風格。
例如,您可以使用 XHTML 或 HTML,在網頁上放置文字和影像。然後,您可以使用 CSS 變更字型類型和背景顏色。
XML
XML 是一種程式設計語言,允許不同的應用程式交換資料。由於資料在各種應用程式中以不同的方式呈現,因此您可以使用 XML 以純文字格式將資料放入架構。AJAX 應用程式隨後即可交換並處理採用通用 XML 格式的資料。
XMLHttpRequest
XMLHttpRequest 是一個 API,允許 Web 瀏覽器與 Web 伺服器以非同步方式進行通訊。您可以使用 XMLHttpRequest 物件,以 XML 格式將部分網頁資訊傳送至伺服器。
文件物件模型
文件物件模型 (DOM) 會以樹狀結構,整理 HTML 和 XML 頁面。DOM 由分支到更多子節點或物件的節點組成。該模型讓您能夠更有效地對特定頁面的程式碼進行樣式設定或修改。
JavaScript
JavaScript 是一種指令碼語言,您可以用於為網頁提供動態內容。動態內容是指即時更新,或依據使用者互動產生的網頁資訊。例如,在 AJAX 中,JavaScript 與我們在本文中提到的其他 Web 技術搭配使用,可啟用非同步頁面更新。
AJAX 如何運作?
當瀏覽器與伺服器交換資料時,AJAX 使用 JavaScript 和 XML 來啟用非同步呼叫。接下來,我們將解釋瀏覽器在傳統上如何交換資料,並將其與 AJAX 的資料交換作比較。
不使用 AJAX 進行資料交換
在傳統模型中,當使用者執行操作時,瀏覽器將 HTTP 請求傳送至伺服器端。Web 伺服器接收並處理請求,以及將更新的資料傳送至瀏覽器。然後,瀏覽器會重新整理包含新資料的網頁。
採用此方法,瀏覽器會重新載入整個頁面,即使請求的資料包含細微變更。此外,瀏覽器可能會傳送頻繁的請求,這會載入 Web 伺服器軟體。
使用 AJAX 進行資料交換
AJAX 使用 JavaScript 函數,在瀏覽器上建立 XMLHttpRequest 物件,而不是更新整個頁面。然後,它會以 XML 格式編譯頁面資訊,而 XMLHttpRequest 物件會傳送至 Web 伺服器。Web 伺服器會處理請求,並以請求的資料做出回應。最後,瀏覽器會使用最新資料更新目前的螢幕,而無需重新整理頁面。
為什麼 AJAX 更有效率?
儘管資料交換與資訊流程有相似之處,但 AJAX 比傳統的 Web 請求更有效率。使用 AJAX,瀏覽器僅根據請求的資料來更新特定的 Web 內容。它不會對頁面上的其他內容進行不必要的重新整理。這樣一來,相較於傳統的 Web 應用程式,AJAX 應用程式會更快捷、回應更及時。
AWS 如何支援您的 Web 應用程式開發需求?
Amazon Web Services (AWS) 提供多種技術來支援您開發 Web 應用程式:
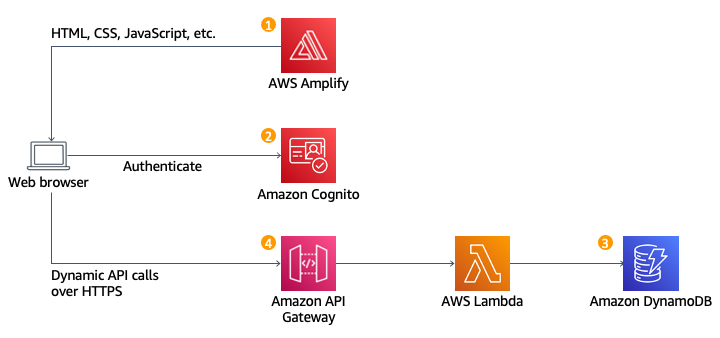
- AWS Amplify 提供一套工具,可讓您輕鬆建置、部署和擴展 Web 和行動應用程式。您可以使用 AWS Amplify 來建立跨平台應用程式、建立易於使用的應用程式介面,以及在安全的 AWS 內容交付網路中託管 Web 應用程式。
- AWS API Gateway 是一項全受管服務,可大規模建立、部署和管理 API。它可以在安全、靈活且透明的環境中,處理數百個同時進行的 API 呼叫。您可以使用 AWS API Gateway,針對 Web 應用程式建立 RESTful 和 HTTP API。
- AWS Lambda 是一種無伺服器服務,可讓您在不佈建基礎設施的情況下執行程式碼。您可以視需調整應用程式的運算資源,並且只需為使用的資源付費。

您可以使用 Amazon API Gateway,將您的 Lambda 函數公開為 RESTful API。然後,您可以新增用戶端 JavaScript 來建立動態 Web 應用程式,藉以對公開的 API 進行 AJAX 呼叫。了解如何使用 AWS Amplify、AWS Lambda 和 AWS API Gateway 來建立無伺服器應用程式。
立即建立帳戶,開始使用 AJAX on AWS。






